wordルビ付きテキストがやってきた!で作成した「wordルビ振り.jsx」ですが、ちょっと使い勝手が悪いので改良してみました。
※この記事は古いです、現在はエクステンションをリリース中!
ついに最終型!Yahoo APIを利用したザ・サイコーなラーニング型ルビ振りエクステンション【jpnFurigana】をリリース!
どうやってルビを区切るか?
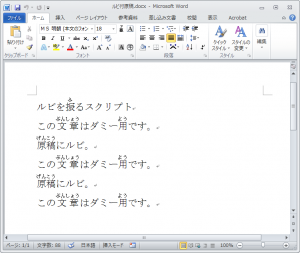
まずはこのようなサンプル原稿を用意しました。
問題は「文章(ぶんしょう)」などの区切るルビです。前回のスクリプトでは非常に
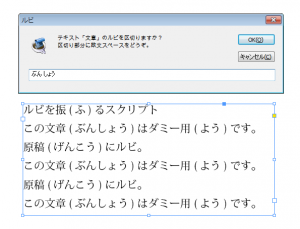
区切りそうなルビパターンが来たらダイアログを出して入力させる。
です。具体的には下記のようなダイアログを出現させます。

すると、結果

素晴らしい結果になりました。
スポンサーリンク
2回目以降は同じ処理
ちなみに、ルビパターンを記憶させているので、同じパターンは1回のみの入力となります(つまり「文章」→「ぶん しょう」と一度入力すれば、次の「文章(ぶんしょう)」も同じ処理がなされるので、手間が省ける)。まぁ、一回のスクリプト処理内だけですが、、、。
そんな「wordルビ振りPlus.jsx」ダウンロードはコチラ
便利だと思う度 ★★★★☆
ワードの原稿来ない人 ☆☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク


YahooAPIからふりがなを取ってくるパターンはどうでしょうか。
人が判定を加えないとグループルビ専用機でもあるのですが。
http://kgsky.me/phpで形態素解析してからのindesingルビ振りスクリプト
コメントありがとうございます。
サラッと読んだだけなのですが、phpを動かすのはwebブラウザとかですよね?
なら、スクリプトではなく「タグ付きテキスト」にそのまま変換した方が効率的かもしれないです。
ちなみに、うちの会社ではマッサラからルビを振る場合は、何かのソフトにバンドルされてたルビ振りソフトを使用して、「タグ付きテキスト」にしてます。
諸事情でブラウザ版もありますが、Socketなりサーバー経由でレスを拾い
スクリプト内で完結が出来ます。
会社がソフトを買いたくない+タグ?という人の為に生まれたスクリプトです。
後は荒技で辞書.appをバイパスする方法もどこかで見ました。
スクリプト内で完結してるんですか、いいですねぇ。
何にしても、ルビの区切りもソフト側で判定出来れば
こんな苦労しなくても、いいんですけどねぇ。
I really love your blog.. Great colors & theme.
Did you create this web site yourself? Please reply back as I’m looking to create my own personal website and would like to
learn where you got this from or what the theme is named.
Many thanks!
wordファイル内の漢字にルビを自動で振りたいです。
しかし、ソフトの使い方わかりません。教えていただけると幸いです。
そもそもjsxという拡張子は何で開けばよいのでしょうか?
この情報・スクリプトはAdobeのInDesignというソフト向けのものです。
word内でのルビ振り操作は別のサイトを参考にして下さい。
名前がややこしくてスイマセン。
wordルビ振りPlus
ルビ付きwordテキストにルビ振りをします。区切りも上手に!後継は「rubyDeepLearning」!
上記を使用させていただきたいが、だうんろーど表示がありません。
どうしたらファイルデータをダウンロードできますか?
「あどびのすくりぷと」ページ内
https://adodtp.com/AdoSrc.html
中段あたり「InDesign Script」の
「rubyAlfa and rubyDeepLearning」
「だうんどーろ」リンクになります。