今回は前回作った「linkedText.jsx」をUXPスクリプトの勉強がてらにchatGPTで翻訳してどーにかしようという試みです。
chatGPTと対話
まずはchatGPTと対話してjsxスクリプトをUXPスクリプトに翻訳してもらいました。
UXPスクリプトはpromptが実装されてないので、入力ダイアログを実装する前のコードでやってみました。返ってきたのスクリプトコードが下記。
const {Text,Color}=require("scenegraph");
// テキストフレームを作成する関数
function createTextFrame(page,x,y,width,height){
const textFrame=new Text();
textFrame.fill=new Color("black"); // テキストの色を設定
textFrame.resize(width,height);
textFrame.placeInParentCoordinates({x,y});
// ページにテキストフレームを追加
page.addChild(textFrame);
return textFrame;
};
// ページをまたいでテキストフレームを連結する関数
function linkTextFramesAcrossPages(textFrames){
for(let i=0;i<textFrames.length-1;i++){
const currentFrame=textFrames[i];
const nextFrame=textFrames[i+1];
currentFrame.nextTextFrame=nextFrame;
};
};
// ドキュメントの参照を取得
const myDoc=require("application").activeDocument;
// ページ数を取得
const pageCount=myDoc.pages.length;
// ページごとに処理
const pushTextFrames=[];
for(let i=0;i<pageCount;i++){
const page=myDoc.pages[i];
pushTextFrames.push(createTextFrame(page,36,36,180,50)); // テキストフレームを作成して配列に収める
};
// テキストフレームを連結
linkTextFramesAcrossPages(pushTextFrames);
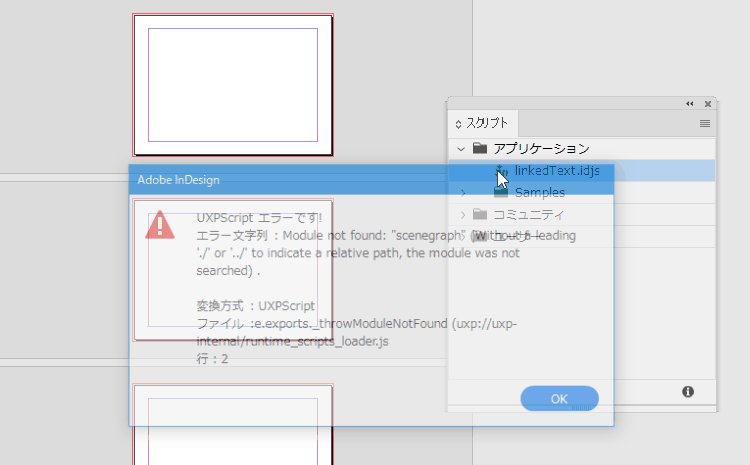
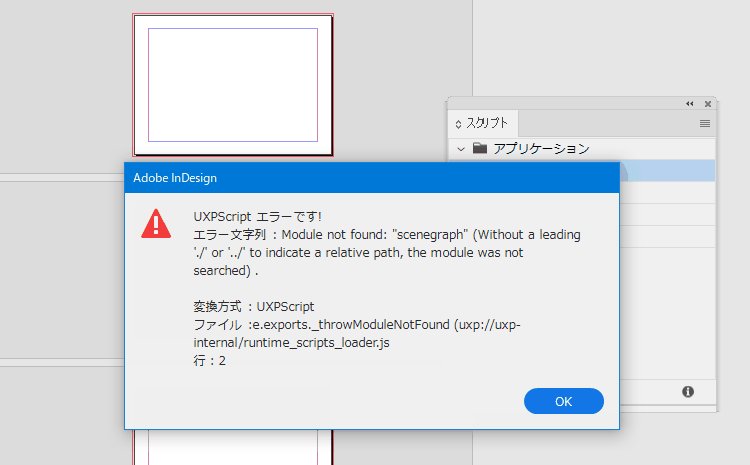
嫌な予感しかしませんがとりあえず実行。やはりエラー発生!何も起こりませんでした。
この後、何回か対話してみましたが良好な結果が得られず…。やっぱりUXPはまだまだchatGPTが学べるほど情報が少ないということでしょうか。
とっいうわけで少し早いですが、ここからは人間様の手で修正します。
スポンサーリンク
ここからは人間様の出番だ!(今月2回目)
まずは
const {Text,Color}=require("scenegraph");
これは何だか意味が分からないので削除。代わりに
const {app}=require("indesign");
まずはappを定義する。次のテキストフレームを作成する関数はダメダメでした、ほぼ書き直し。
async function createTextFrame(page,x,y,width,height) {
var textFrame=page.textFrames.add();
textFrame.geometricBounds=[y,x,y+height,x+width];
return textFrame;
}
というかjsxと変わらんやんけ、asyncとletくらい。次の連結する関数もダメ!書き直し。
async function linkTextFramesAcrossPages(textFrames){
for(let i=0;i<textFrames.length-1;i++){
textFrames[i].nextTextFrame=textFrames[i+1];
};
};
これもjsxと変わらん。そんでアクティブドキュメントを定義する。
const myDoc=app.activeDocument;
ページ取得もダメみたいですね
const page=myDoc.pages[p];
ではなくUXPでは下記のような感じでした。
const page=myDoc.pages.item(p);
他にもasync・await問題もありいろいろ手を加えて、やっと上手くいきました。
完成形のコードがこちら
const {app}=require("indesign");
linkedText();
// テキストフレームを作成する関数
async function createTextFrame(page,x,y,width,height){
var textFrame=page.textFrames.add();
textFrame.geometricBounds=[y,x,y+height,x+width];
return textFrame;
};
// ページをまたいでテキストフレームを連結する関数
async function linkTextFramesAcrossPages(textFrames){
for(let i=0;i<textFrames.length-1;i++){
textFrames[i].nextTextFrame=textFrames[i+1];
};
};
async function linkedText(){
try{
// ドキュメントの参照を取得
const myDoc=app.activeDocument;
// ページ数を取得
const pageCount=myDoc.pages.length;
const pushTextFrames=[];
for(let p=0;p<pageCount;p++){
pushTextFrames.push(await createTextFrame(myDoc.pages.item(p),36,36,180,50));// テキストフレームを作成して配列に収める
};
// テキストフレームを連結
await linkTextFramesAcrossPages(pushTextFrames);
}catch(e){
alert(e);
};
};
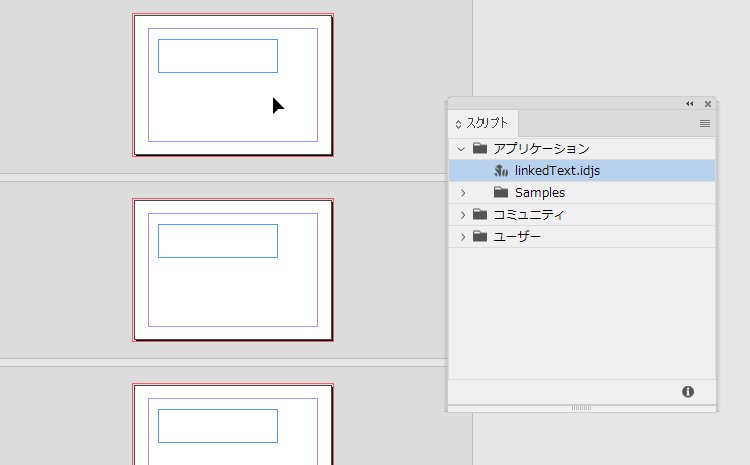
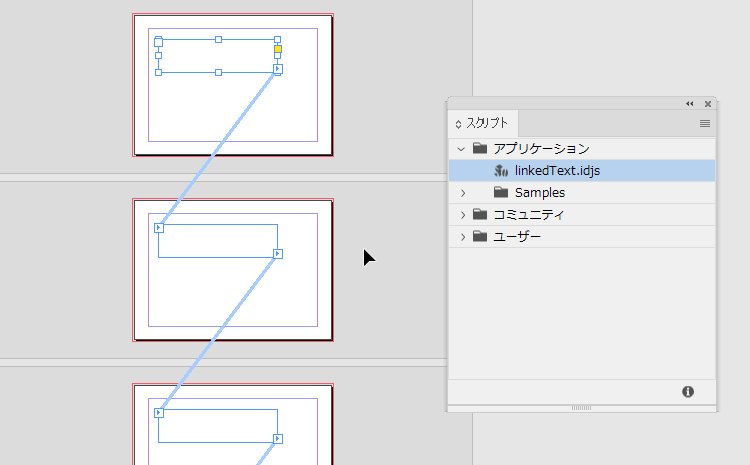
これで狙い通りに動きます。
関数を使うときは必ず「async」を付け、呼び出すときは「await」を使わないとダメですね。スープ出来てないのにラーメンが茹で上がっちゃいます。
jsxとテキスト差分してみる
しかしこのくらいのコードなら意外とUXPでも変わらんじゃないか!
そこでテキスト差分をしてみたところ
varとletとか配列の初期化とかどっちでもいいとこ抜いたら、ほとんど変わらんし。ページの取得が違うくらいでchatGPTで余計回り道やん。
次回はのUXP版・取り消し一発「doscript」と入力ダイアログについて。まだ続きます…
スポンサーリンク
More from my site
スポンサーリンク