UXPプラグイン第3弾はQRコードをチェックするお馴染みの「QR Checker」をCEPから移植した「QR Toolkit for InDesign」です。
しかし、ただ移植しただけではなくキッチリと機能も追加されております!(始まりは前回と同じですが気にしないで下さい)

続きを読む UXPプラグイン第3弾リリース!「QR Checker」よりCEPから移植して機能追加した「QR Toolkit for InDesign」

UXPプラグイン第3弾はQRコードをチェックするお馴染みの「QR Checker」をCEPから移植した「QR Toolkit for InDesign」です。
しかし、ただ移植しただけではなくキッチリと機能も追加されております!(始まりは前回と同じですが気にしないで下さい)

続きを読む UXPプラグイン第3弾リリース!「QR Checker」よりCEPから移植して機能追加した「QR Toolkit for InDesign」

UXPプラグイン第2弾はQRコードをチェックするお馴染みの「QR Checker」をCEPから移植した「QR Toolkit for Photoshop」です。
しかし、ただ移植しただけではなくキッチリと機能も追加されております!

続きを読む UXPプラグイン第2弾リリース!CEPエクステンション「QR Checker」をUXPに移植した「QR Toolkit」シリーズ!まずはPhotoshop版から

先日「トプリクス for Photoshop」をリリースし、続きInDesign版を着手したところ何故かカラーテーマを切り替えてもうまくいかないゾ?となったのでいろいろ問題点を試行錯誤して解決してみました。

続きを読む 次世代プラグイン開発環境【UXP】CEP時代から悩まされていたカラーテーマのライト・ダーク切り替え問題がついに解決した!
UXPになってもPhotoshopにはスクリプトパネルが搭載されないみたい…。なのでとりあえず一発目はスクリプトパネル!
Appleシリコン搭載のMacではCEPプラグインはRosetta 2モードでしか起動できないみたいですね。よく分かんないけど。

続きを読む ついにUXP版スクリプトパネル完成!まずはフォトショップ対応。その名も「トプリクス for Photoshop」(英語名「tpircs for Photoshop」)

jsxスクリプト時代にもお世話になった「doScript」。UXPスクリプトにもあるようなので使ってみました。jsx版はコチラ→スクリプト取り消し一発!インデザインスクリプト実行後のundo(取り消し)のためのdoScript

続きを読む jsxでもお世話になった取り消し一発「doScript」!をUXPスクリプトでも使ってみる、もちろんインデザインのみ有効。

今回は前回作った「linkedText.jsx」をUXPスクリプトの勉強がてらにchatGPTで翻訳してどーにかしようという試みです。

続きを読む 前回作った「連結テキストフレーム作成」のjsxスクリプトをchatGPTの力を借りてUXPスクリプトに書き直してみた!

UXPプラグインもちょこちょこ勉強しており、そろそろカタチになりそうですが、恒例のフツーのスクリプトシリーズです。探せばあるかもしれませんが、【全ページに連結したテキストフレームを作る】スクリプトです。今回はchatGPTちゃんと対話して作成する時短レシピになっております。

続きを読む ちょっとしたスクリプト【全ページに連結したテキストフレームを作る】を噂のchatGPTの力を借りて作ってみました。その名も「linkedText.jsx」

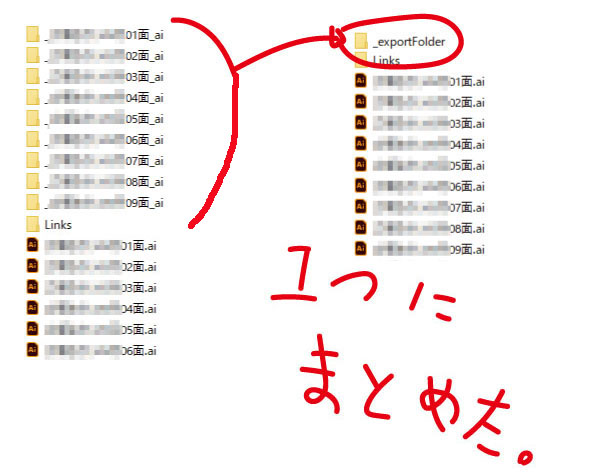
ご好評頂いてる?差分エクステンション「exportDiffView」を1.0.9にバージョンアップしました。新機能満載ですので、ねっとりじっくり解説していきます。

続きを読む 「exportDiffView」を1.0.9にバージョンアップ。インデザイン・イラレストレーター・フォトショップの差分エクステンションパネル

Acrobatってプリフライトプロファイルのフィックスアップ機能テンコ盛りですね。全部使いこなせている人なんかいるんでしょうか?
今回はそんな氷山の一角からトンボ消去&ページサイズ変更のプリフライトプロファイル2種を大公開。元データが無いときなどに重宝します。

続きを読む Acrobat ProでPDFのトンボ消去してページトリミング!さらにふざけた作りのPDFも裁ち落としサイズを設定してトンボ消去&ページトリミングするプリフライトプロファイル2種「acrobatTomboDelete」を大公開!もちろんPDF-X4準拠のままです

相変わらずこのブログ内のアクセス数上位はインデザインの「ルビ関連」の記事が占めているのですが、ついに今回ザ・サイコーのルビ振りエクステンションが完成!どの辺がサイコーかは以下記事内にてじっくりねっとり説明します!

続きを読む ついに最終型!Yahoo APIを利用したザ・サイコーなラーニング型ルビ振りエクステンション【jpnFurigana】をリリース!