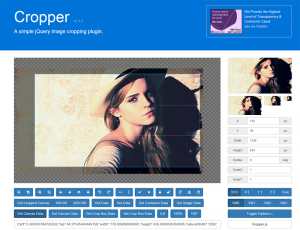
Cropper.jsというjQueryプラグインをご存知ですか? ブラウザ上での画像切抜きの機能がお手軽に成し遂げることが出来るプラグインなんですよ? かなりお手軽に実装できるのでオススメです。
「証明写真」のフェイスラインを実装したい
さて、今回は画像切り抜きプラグイン「Cropper.js」の詳細な使い方は勘弁させていただいて、一歩進んだ使い方「証明写真」のフェイスライン(顔のガイド)みたいなものを実装したいと思います。下記イメージが完成見本です。
▼完成見本
まずは基本のHTML5とJavaScriptのコード
▼CSSとJavascriptライブラリ読込
<link rel="stylesheet" href="css/cropper.css"> <script type="text/javascript" src="js/jquery-1.11.2.min.js" charset="UTF-8"></script> <script type="text/javascript" src="js/cropper.min.js" charset="UTF-8"></script>
▼HTML5タグ(*本当に必要最小限です!)
<body onload="cropStart();">
<div style="height: 300px;width: 500px;">
<img id="clopImg" src="samplehuman.jpg">
</div>
</body>
▼JavaScript部分
function cropStart(){
$("#clopImg").cropper({
dragMode:"move",
aspectRatio:4/5,
wheelZoomRatio:0.05,
modal:false,
autoCropArea:1,
cropBoxMovable:false,
cropBoxResizable:false,
dragCrop:false,
toggleDragModeOnDblclick:false,
built:function(){
$("#clopImg").cropper(
"setCropBoxData",{left:192,top:77.5,width:116,height:145}
);
}
});
}
上記コードだけで実装できます。Cropper.jsの実力がお分かりになると思います。下記がプレビューイメージです。今回は証明写真風なので、マスク部分を動かせなくしたり、固定サイズにしたりと色々制限をかけて、写真の方を拡大・縮小・移動して合わせる仕様にしました。詳細については割愛させていただきます。
どうやってフェイスラインを追加実装する?
さて、いよいよ本題のフェイスラインを実装します。はじめは「どうしたもんかにゃー?」と思ってましたが、つぶさに「Cropper.css」を見てみると下記のようなCSSソース部分を発見いたしました!
.cropper-face,
.cropper-line,
.cropper-point {
position: absolute;
display: block;
width: 100%;
height: 100%;
opacity: .1;
filter: alpha(opacity=10);
}
この「.cropper-face」クラス!ここを変更させれば、何とかなりそうだ!(しかしそのものズバリのクラス名があったなぁ)
スポンサーリンク
class「cropper-face」に「フェイスライン」なCSS3を追記
▼追記したCSS3コード
.cropper-face {
top: 10%;
left: 15%;
height: 75%;
width: 70%;
opacity: .3;
filter: alpha(opacity=30);
border-radius: 100px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
background-color: #0089ff;
}
うっすら青の透明度30%の角丸の四角形に変更しました。top・left・height・widthはカンバスサイズに対してみたいですね(つまり今回なら縦300px×横500pxのdivタグ)。んで結果が下記イメージです。
最後に(サンプルページもあるよ)
さて、如何だったでしょうか? かなり簡単に実装できる「Cropper.js」は、かなり簡単にカスタムもできるのですね? 少しCSSをいじっただけで思いのほかの収穫でした。サンプルページもご用意しましたので、そちらの方もご覧ください。
スポンサーリンク
More from my site
スポンサーリンク