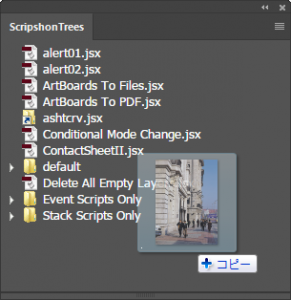
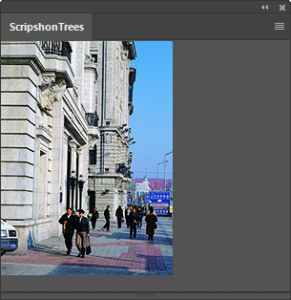
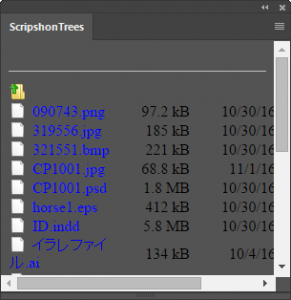
Bracketsで開発した自作Adobe Extension CCパネルはchromeベースのインターフェースです。なのでデスクトップ等からファイルやフォルダをドロップすると、まるで通常のchromeブラウザの如く、下記イメージのようファイルやフォルダの内容が表示されてしまいやす。


スポンサーリンク
俺達はもう戻れないのか!
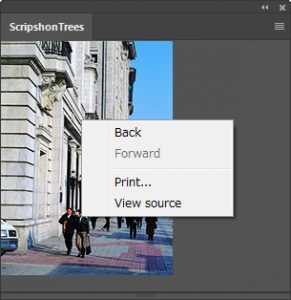
この状態になったらパネルを閉じて開いても、ファイル(フォルダ)は表示されたままになってしまいます。でも、安心して下さい、戻れますので!アプリケーションを再起動すれば戻れますし、もしくはパネルを「右クリック」してから「Back」を選択しても戻れます。
でもまぁ、最初っからドロップ出来ないように制御した方が断然優しいよね、つーことで頑張ってドロップ制御にチャレンジ!
ドロップイベントの制御にチャレンジ
現在の状態でドロップすればファイルやフォルダを表示してしまいますので、イベントのキャンセルが必要になってきます。そんなわけで、「window全体」に対して下記のようなコードを練り込みます(jqueryでコーディングしてます)。
$(window).on("drop",function(e){
e.preventDefault()//ドロップイベントをキャンセル
});
$(window).on("dragover",function(e){
e.preventDefault()//ドラッグオーバーイベントをキャンセル
});
ドロップ(ドラッグした要素をドロップした時)とドラッグオーバー(ドロップ目標の上にドラッグされている時)を制御しています。分かりやすく言うと、「ファイル(フォルダ)をパネル上に落っことした時」と「ファイル(フォルダ)をパネル上に乗っけた時」ですね。その状況になった時のイベントをキャンセルしています。ドロップだけでも良さそうなもんですが、一応ドラッグオーバーもキャンセルをかけておきましょう。
コードを練りこんだ結果は?
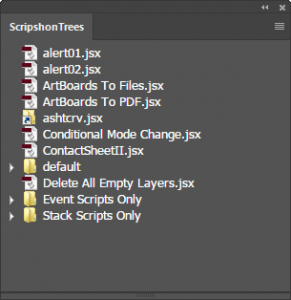
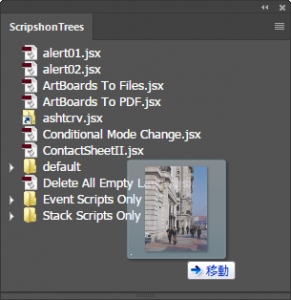
さて、上記コードを練りこみますと下記イメージのようにドラッグ時のテキストが何故か「移動」に変わりました。そして、ファイルをドロップしてもついに何も起こらなくなりました。
web開発者なら知ってて当然なのかも知れませんが、泥縄でExtensionの開発をしている当方にとっては、イベントの制御等々。まだまだ知らないことだらけですね。皆様もExtensionパネル開発の際は「ドロップの制御」、やっといた方が良いですよ!
スポンサーリンク
More from my site
スポンサーリンク