HTMLを構築中、aiファイルをIllustratorで修正する毎に画像を書き出しすんの面倒だな…。と思ったことはありますか?ありますよね!(ないか?)もしもaiファイルを直接HTMLで表示できれば、便利ですよね?ですよね!?
そんなテクノロジを夢見る皆様に、shock tmが今回お送りするのはaiファイルをHTMLで表示させるJSライブラリ「ai2img.js」
「ai2img.js」で出来ること
「ai2img.js」は<img>タグのsrc属性(もしくはname属性)に直接aiファイルを指定して画像を表示させることができます。
または、セレクタ指定した<img>タグに同じaiファイルを表示させること出来ます。「ai2img.js」はaiファイルを解析して表示させるため、キャッシュを利用できないので同一のaiファイルを多数表示させる場合は、効率的に読み込むことが出来ます。
→download:GitHub「ai2img.js」
「ai2img.js」の使用方法
Step1.「ai2img.js」を読み込みます。
<script src="ai2img.js"></script>
Step2.<img>タグを読み込んだ後にscriptを実行
◎id指定・src属性にファイルパス
...
<img src="IllustratorFile.ai" id="img01">
</body>
▲ここまでHTMLタグ▲
<script>
ai2img({
target:"#img01",
attr:"src"
});
</script>
◎class指定・name属性にファイルパス
...
<img name="IllustratorFile.ai" class="imgs">
</body>
▲ここまでHTMLタグ▲
<script>
ai2img({
target:".imgs",
attr:"name"
});
</script>
◎id、class無し・src属性にファイルパス
...
<img src="IllustratorFile.ai">
</body>
▲ここまでHTMLタグ▲
<script>
ai2img({
target:"img",
attr:"src"
});
</script>
スポンサーリンク
name属性の用意について
なんでわざわざname属性の用意をしたかというと、srcに記述するともしかしてブラウザが読みに行き読み込み速度が遅くなると思ってのことです。まぁ既にaiファイルの方がjpg・pngファイルより格段に容量はありますけどね。
上記ページの<img>タグはaiファイルを使用しています。
「ai2img.js」を動作させる2つのコツ
1点はURLスキームは「http」または「https」である必要があります。つまり作成したHTMLファイルをブラウザに突っ込んでも動作しません。コーディングツールなどでHTMLプレビューさせる等してください。
Uniform Resource Locator(URL)
(出典: フリー百科事典『ウィキペディア(Wikipedia)』)
もう1点は必ず、HTML要素タグを読み込んだ後に実行することです。コードは上から順に読み込んでいきますので</body>終了タグが終わった後に実行して下さい。
対応ブラウザ
対応しているブラウザは下記の通りです。通常は【fetch】で読込実行し、使用できないブラウザ(IE11+)は【XMLHttpRequest】で読込実行しています。
| ブラウザ名 | 対応状況 | 読込方法 |
|---|---|---|
| Chrome | ○ | fetch |
| Firefox | ○ | fetch |
| Edge | ○ | fetch |
| Safari | ○ | fetch |
| IE11+ | ○ | XMLHttpRequest |
同一aiファイルの効率的読み込み
同一aiファイルを同じページ上で複数表示させる場合、通常のimg表示と違いキャッシュを使えないので一つ一つ読み込み直すことになり非常に非効率です。同じaiファイルを複数表示させる場合はこちらをお使い下さい。
...
<img class="readLaters">
<img class="readLaters">
<img class="readLaters">
<img class="readLaters">
</body>
▲ここまでHTMLタグ▲
<script>
ai2img({
target:".readLaters",
src:"IllustratorFile.ai"
});
</script>
引数srcにファイルパスを指定して下さい。ターゲットに対して1つのファイル解析で画像を表示させることができます。
配置aiファイルについて
- サイズは長辺が256pxになる
- アートボードは無視される
- 背景は透明にならず白になる
- Illustrator配置時のバウンディングボックスに比較的近い
aiファイルをそのまま読み込むのでモチロンjpgやpngファイルより容量は大きいです。なので出来るだけ軽くなるように削れるものは削りましょう
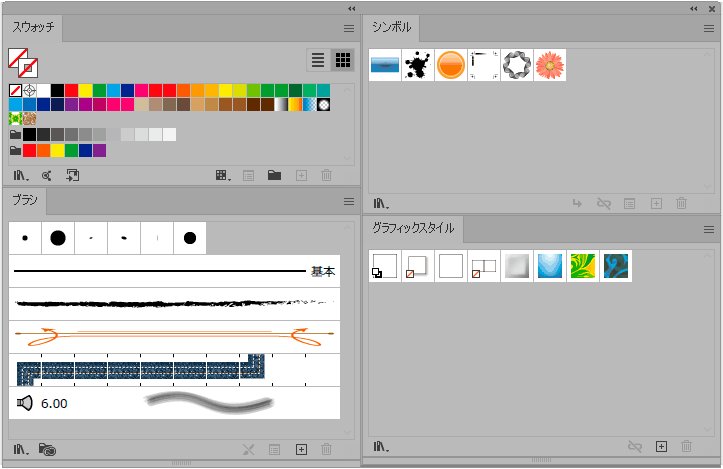
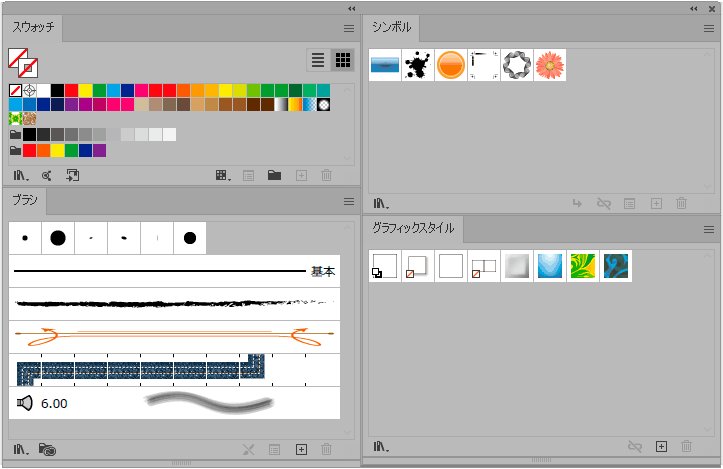
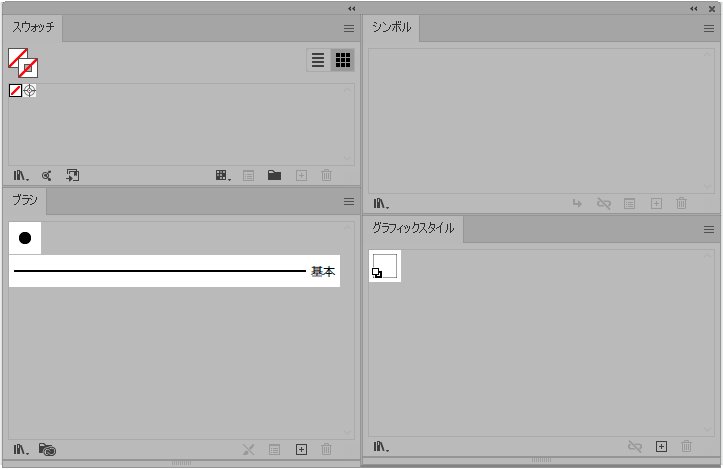
まずはスウォッチ・ブラシ・シンボル・グラフィックスタイルなど
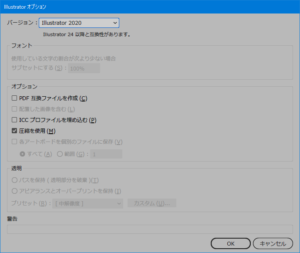
次は保存オプション。「PDF互換ファイルを作成」にチェックは要りません。「圧縮を使用」のみにチェックしましょう。
各種ファイル容量について
下記のボツにしたアイキャッチ画像(640×400ピクセル)でファイル容量の違いを計測
| .ai | 816KB(832,262byte) | 上記の軽量化を全て実施 |
|---|---|---|
| .png | 140KB(144,182byte) | PNG-24 |
| .jpg | 30KB(31,400byte) | jpeg 高 |
| .ai | 1,668KB(1,708,673byte) | デフォルト保存 |
ダウンロードは「GitHub」から
例えばイラレ素材サイトに使えるのではないでしょうか?サンプルページはXMLを読み込んでHTML要素をjQueryで追加し、最後に「ai2img.js」でaiファイルのアイコン画像読み込んでいます。
興味のある方はダウンロードをどうぞ。今回はGitHubにて公開してみました、世界の皆様に使ってもらいます。
→download:GitHub「ai2img.js」
便利だと思う度 ★★★★★
Illustrator?★☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク