インデザインの作業中「括弧をベタ詰めにすれば1行減らせる」「ここの読点だけ半角にしたい」など色々思うところあるでしょう。今回はそんな要望を一気に解決できるかもしれないスクリプト【a-gChanger.jsx】のご紹介です。
【文字組み】は万能ではない
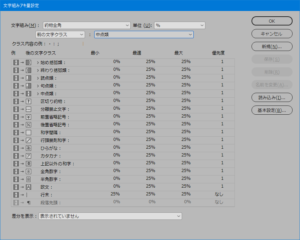
インデザインにおいて【文字組み】は重要な設定項目です。皆様はいい具合の文字組(文字組みアキ量設定)を設定している事とは思いますが、例外的に文字アキ量を変更することは頻繁に行われると思うのですよ。
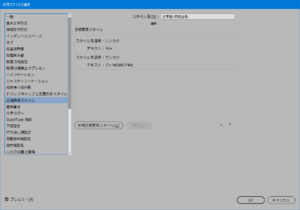
同じく、段落スタイルの【正規表現スタイル】でいい具合に字形幅を変更する文字スタイルを当てたりしますが、これも例外的に字形幅を変更しますよね?
wordなどからコピー&ペーストした文字種も変更するでしょうし。
アキ量・字形幅・文字種を自動で変更する【a-gChanger.jsx】
そこで今回、ご紹介するのが【a-gChanger.jsx】です。
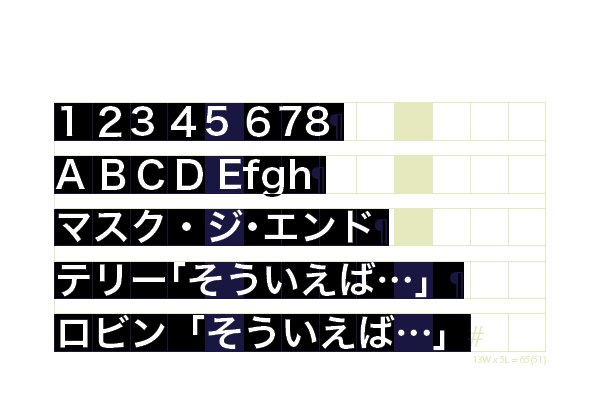
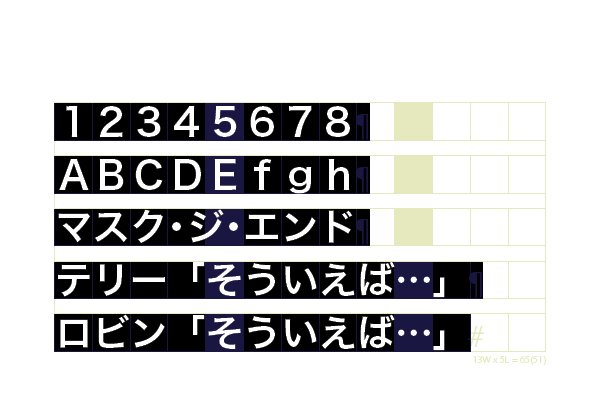
【a-gChanger.jsx】は選択文字列の前後アキ量・字形幅・文字種をもの凄くいい感じに変更するスクリプトです。一度使うとクセになってしまうスクリプトです(なはず…)。
具体的には次章で解説する6つの処理を施します。ポイントは段落スタイルのオーバライドをなるたけ発生させないように字形幅・文字種を切り替えてます。
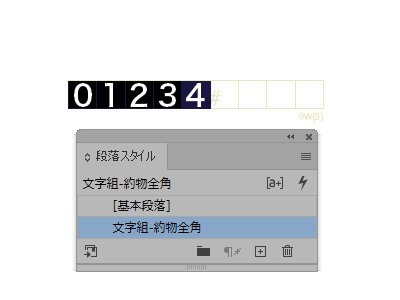
※文字組はデフォルトの【約物全角】で実行しています。他の文字組では異なった処理結果になることがあるのでご注意ください。
スポンサーリンク
6つの文字処理
| 対象 | 処理内容 |
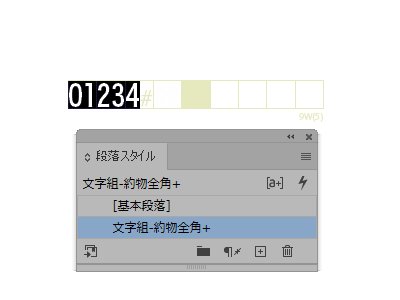
| 半角数字(欧文数字) | →【文字種:全角英数字】 |
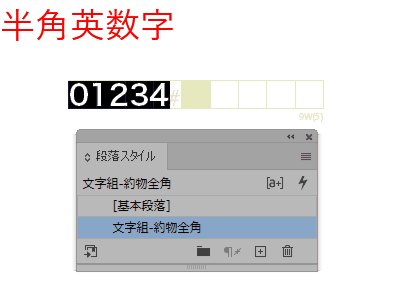
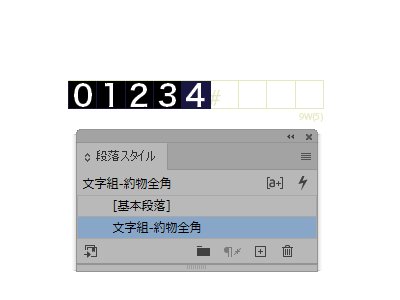
| 全角数字 | →【字形幅:等幅半角】→【文字種:半角英数字】 |
数字の処理は【文字種:全角英数字】・【字形幅:等幅半角】・【文字種:半角英数字】の変更を繰り返します。標準の状態の段落スタイルならオーバーライドするのは【字形幅:等幅半角】の時だけになります。
| 対象 | 処理内容 |
| 半角アルファベット | →【文字種:全角英数字】 |
| 全角アルファベット | →【文字種:半角英数字】 |
アルファベットの処理は【全角英数字】・【半角英数字】の変更を繰り返します。段落スタイルのオーバライドは発生しません。
| 対象 | 処理内容 |
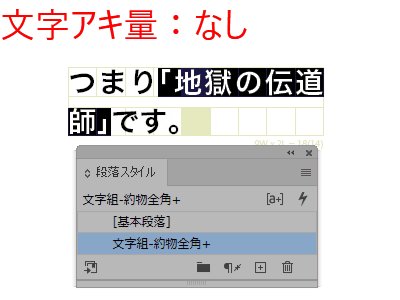
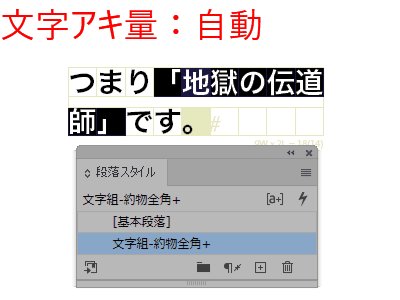
| 自動の文字アキ量が【四分】以上 | 【文字アキ量:アキなし】⇄【文字アキ量:標準】 |
| 自動の文字アキ量が【アキなし】 | 【文字アキ量:二分】⇄【文字アキ量:標準】 |
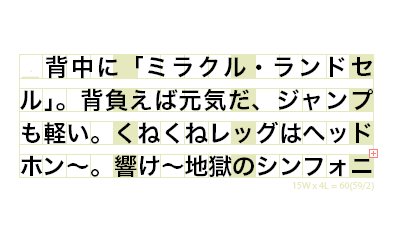
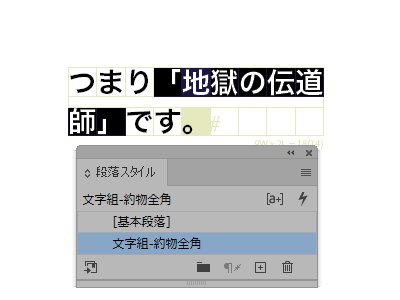
括弧類は文字アキ量を【ベタ】→【自動】か【二分】→【自動】の変更を繰り返します。文字アキ量を変更する前後の文字位置を検知して決定していますので【文字組みアキ量設定】によっては変わらない場合もあります。
| 対象 | 処理内容 |
| 自動の文字アキ量が【四分】以上 | 【文字アキ量:アキなし】⇄【文字アキ量:標準】 |
| 自動の文字アキ量が【アキなし】 | 【文字アキ量:四分】⇄【文字アキ量:標準】 |
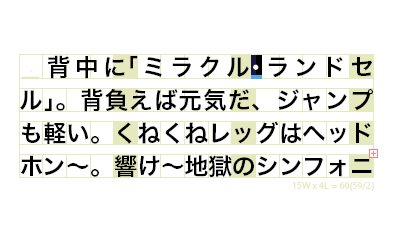
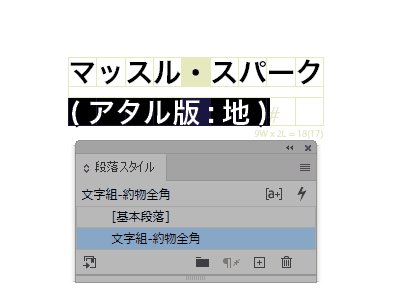
中黒・コロン・セミコロンは文字アキ量を【ベタ】→【四分】か【四分】→【自動】の変更を繰り返します。括弧類と同じく、文字アキ量を変更する前後の文字位置を検知して決定していますので【文字組みアキ量設定】によっては変わらない場合もあります。
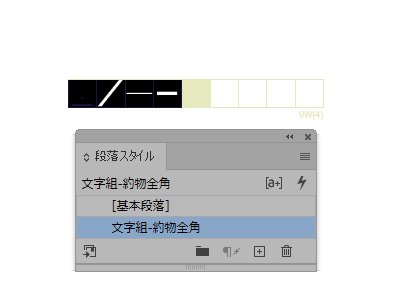
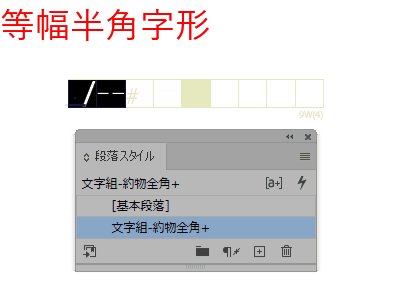
| 対象 | 処理内容 |
| /―- | 【字形幅:等幅半角】⇄【字形幅:標準】 |
全角スペース・スラッシュ・ハイフンは字形幅を【等幅半角】→【標準】を繰り返します。
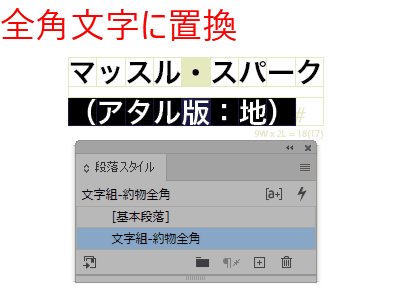
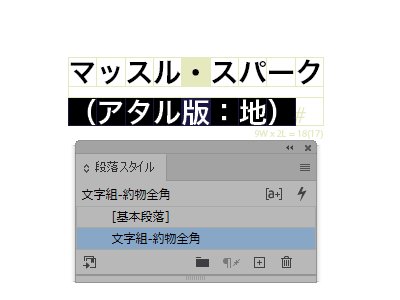
| 対象 | 処理内容 |
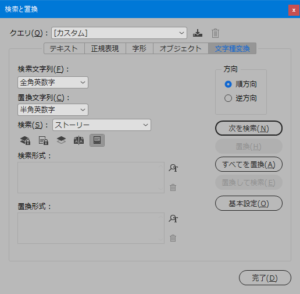
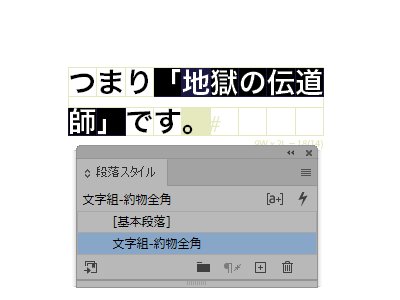
| ([「)]」/:; | →【全角文字】に置換 |
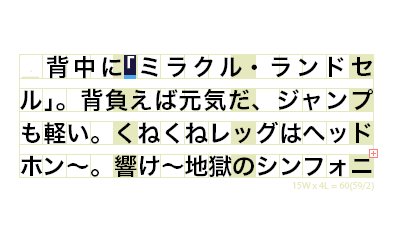
欧文の括弧類・コロン・スラッシュは文字を【全角文字】に置換します。
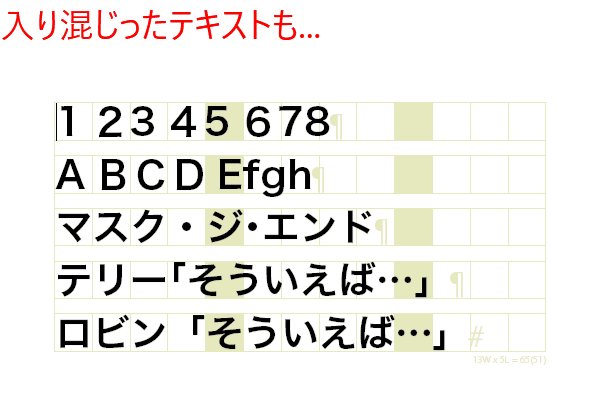
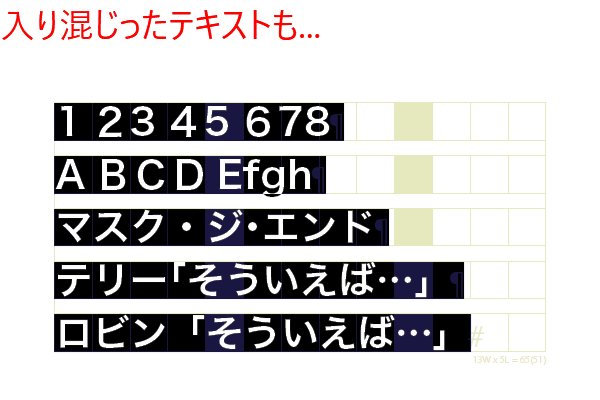
選択中の全処理は統一される
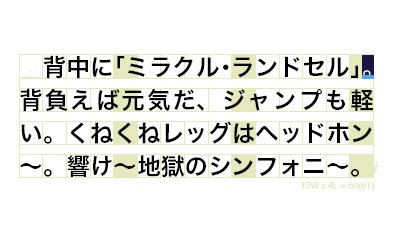
さらにワンポイントとして処理結果は統一します。
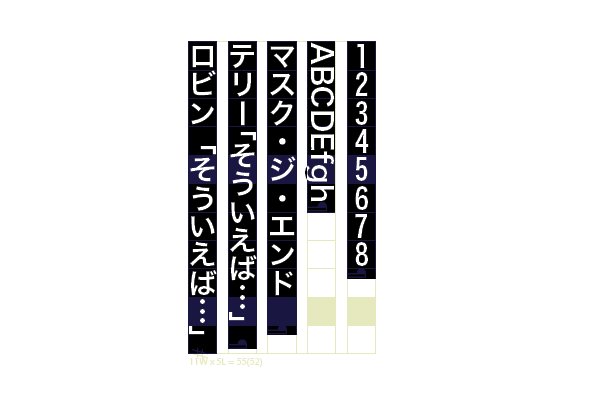
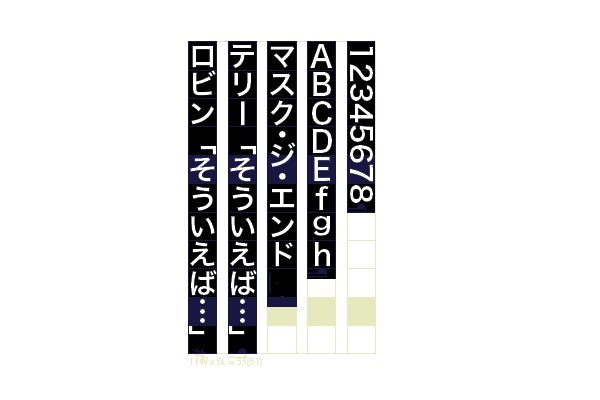
上記gifを見ていただければ分かる通り、最初に施した結果を元に後の文字にも同様の処理を施すので、和文欧文が入り混じったテキストがピシっと整形できます。
ダウンロードは「あどびのすくりぷと」ページ
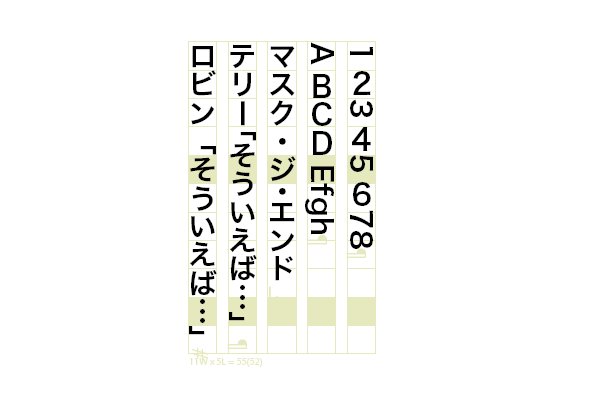
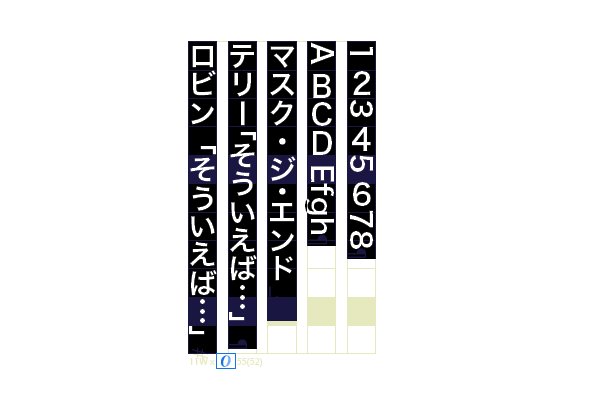
結構前に作ったんですが、かなり自分自身で使用頻度は高いです。文字種の変換を統一できるだけでもクセになるスクリプトではないでしょうか?そんな【a-gChanger.jsx】。もちろん縦組みでも使用できます
興味のある方はを下記リンクからダウンロードして下さい。
→web site:shock tm 「あどびのすくりぷと」ページ
便利だと思う度 ★★★★★
私の【文字組み】は完璧だ ☆☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク