そろそろ【CEP】が消滅するぞ、っと怯えながら毎日を暮らしてるshock tmです。前回はコマンドラインを【UPIA】に乗り換えてみたんですが、今回は本丸の【次世代プラグインAPI】と呼ばれている【Unified Extensibility Platform】(以下【UXP】)に挑戦します。
Photoshop is extensible like never before

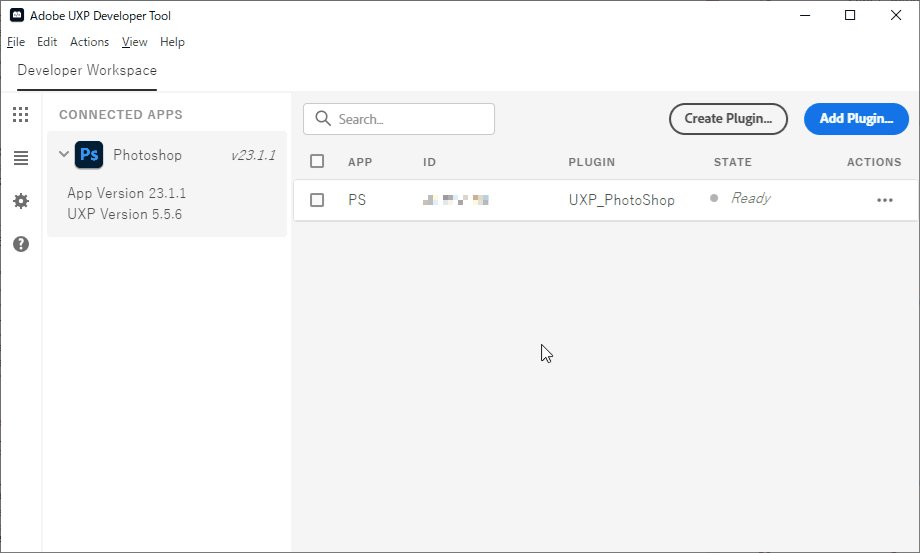
【Adobe UXP Developer Tool】をインストール
しかし、【UXP】はまだPhotoShopとXDにしか対応してないご様子ですが未来を見据えてとりあえずPhotoShopで勉学に励みます。まずは【Adobe UXP Developer Tool】をこのページを参考にインストールして、初回起動にて【開発者モード】を有効にします。全くローカライズされてなく、全編イングリッシュですが皆さん挫けないで下さい。
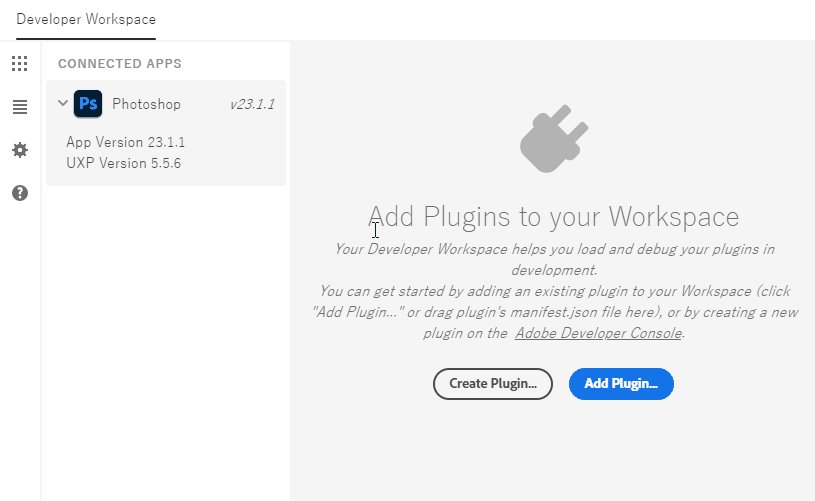
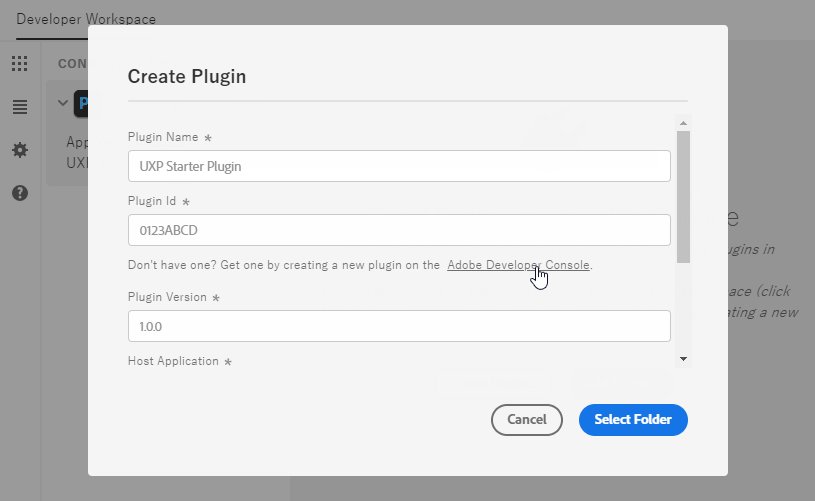
【Create Plugin…】をクリックして作成開始!
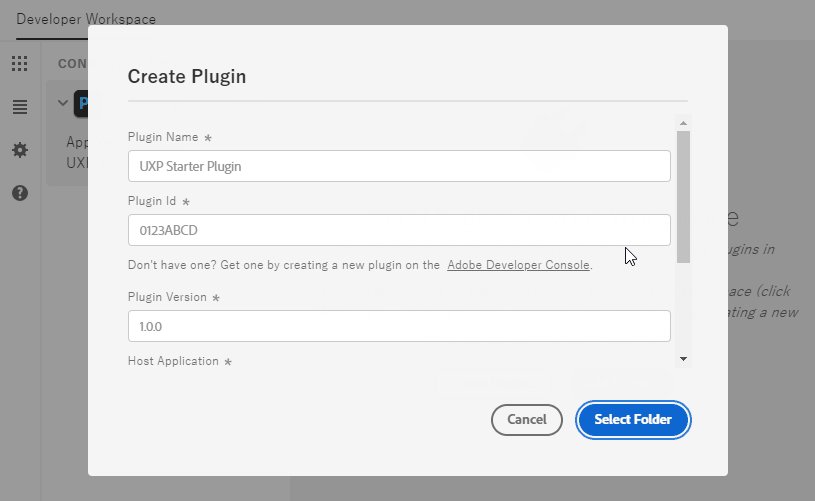
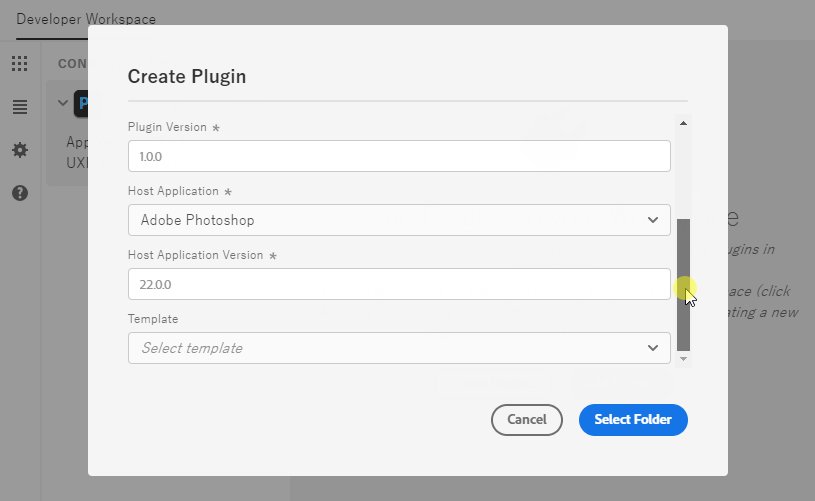
まずはプラグイン名やターゲットアプリなど設定していきます。
| 項目 | 説明 |
| Plugin Name | プラグイン名。とりあえず何でもいいので【UXP_PhotoShop】 |
| Plugin Id | とりあえずは何でもいいです。配布をする場合はAdobe Developer ConsoleにブラウザでログインしてPhotoshop or XDプラグインのプロジェクトを作成し、【PLUGIN ID】を取得して下さい |
| Plugin Version | とりあえず【1.0.0】 |
| Host Application | PhotoShop or XDから選択、とりあえず【PhotoShop】。まだ共用のは作れないのかな? |
| Host Application Version | 最低バージョンと思われます。とりあえず【22.0.0】でやってみる |
| Template | 公式を参照して【ps-starter】を選択 |
全て入力し終えたら【Select Folder】をクリックして、プラグインを構成するテンプレート一式の保存先を決定します。【CEP】と違いどこに保存してもいいみたいです。
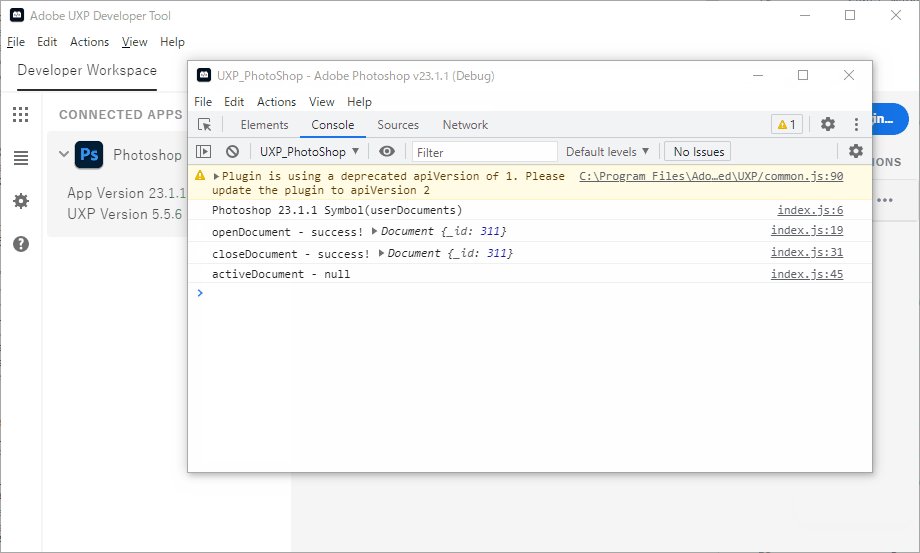
【Adobe UXP Developer Tool】でデバッグ開始
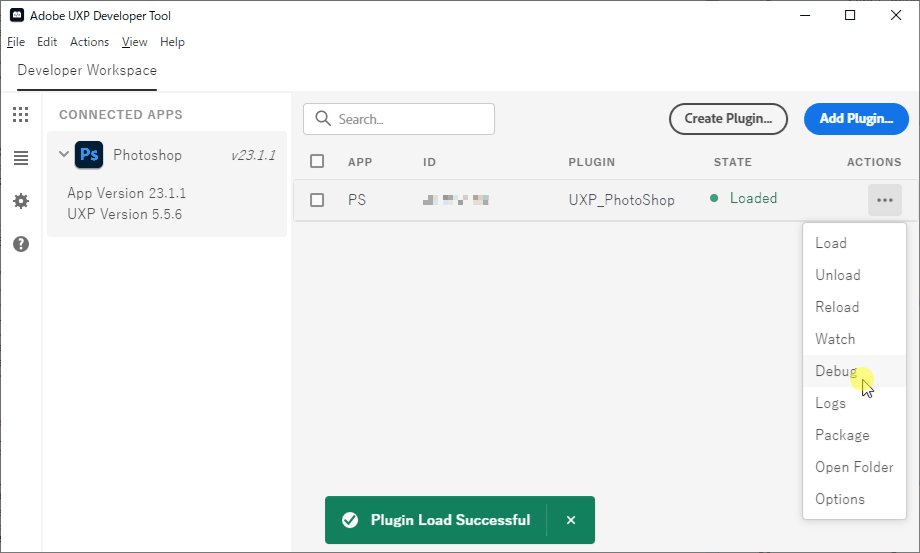
デバッグのやり方は【ACTIONS】の【…】から色々実行します。【Load】・【Reload】や【Debug】などはここから実行できて【CEP】より断然便利です。中でも【Watch】を実行するとコード修正を即時反映してくれ重宝します。
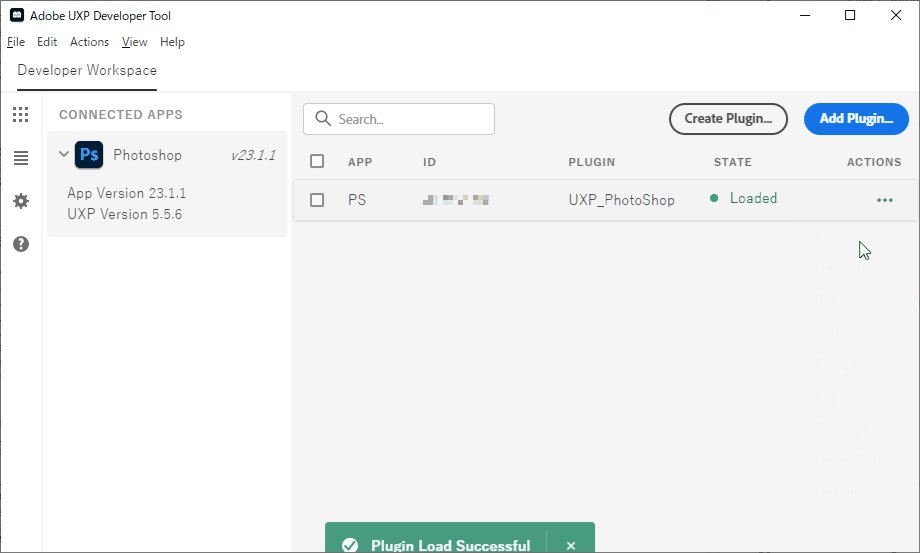
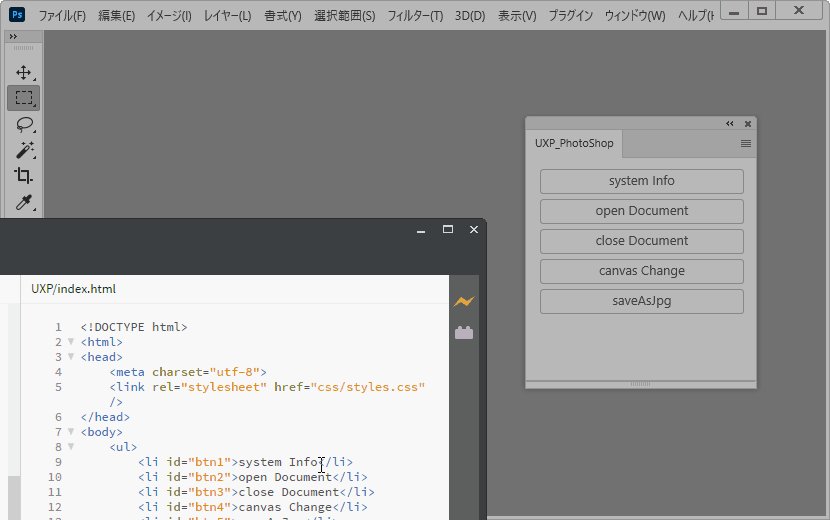
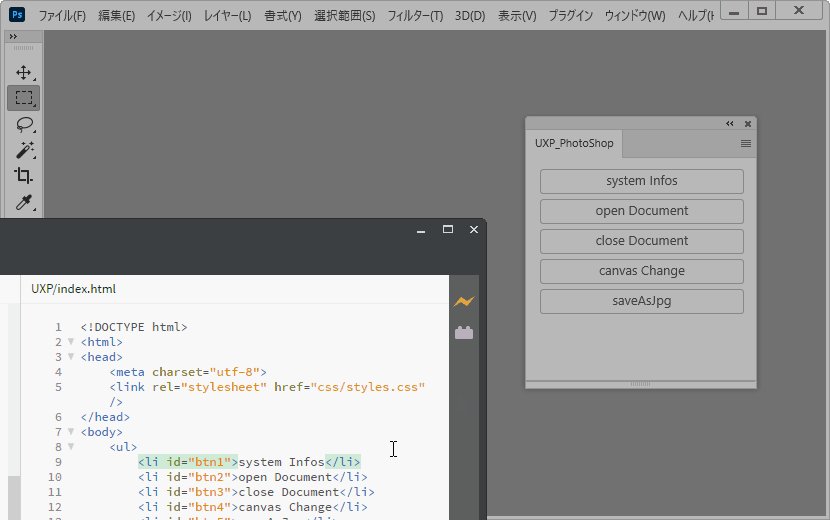
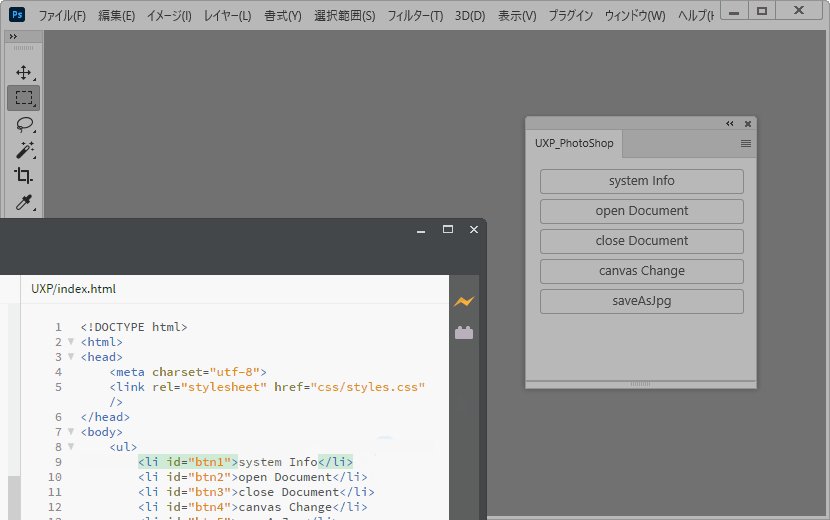
【Load】を実行。人生に成功したような緑のメッセージ【Plugin load Successful】が表示されると、下記のようにPhotoShopにパネルが出現し、同時に【プラグイン】メニューにも表示されます。下記は【Watch】状態のデバッグ中画面。
さて準備が整ったので、いよいよ次回より本格的にコーディングしていきます。
スポンサーリンク
More from my site
スポンサーリンク