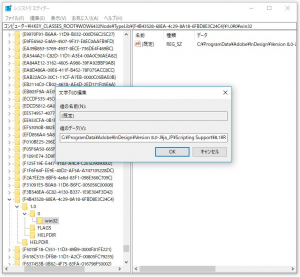
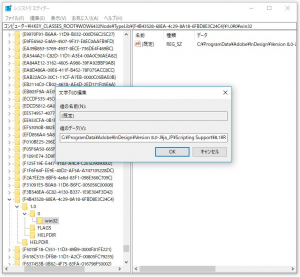
我社にもちょくちょくと真新しいOS、Winodws10の搭載されたマシンが入ってくるようになりました。しかしVBScriptが動かないしVB.netからの実行も参照設定のエラー…。2か月度悩んだ挙句やっと解決しました!

続きを読む Windows10にインストールしたInDesign CS6でVBScriptとVB.netのexeからうまく実行できない問題について。

我社にもちょくちょくと真新しいOS、Winodws10の搭載されたマシンが入ってくるようになりました。しかしVBScriptが動かないしVB.netからの実行も参照設定のエラー…。2か月度悩んだ挙句やっと解決しました!

続きを読む Windows10にインストールしたInDesign CS6でVBScriptとVB.netのexeからうまく実行できない問題について。

ドラァ!L-06D JOJOの調子が悪いのはバッテリーの電圧のせいだったのか!クレイジーダイヤモンドでも直せない重大な故障かと思ったぜ!
続きを読む L-06D JOJOスマホのバッテリーを交換してみました。題して【JOJOスマホ バッテリー交換会 ダイヤモンドは砕けない! JOJOスマホは開けない?】

更新ペースがオソオソですが、サーバの更新もしちゃったので新たな キムチ じゃなくて気持ちでブログを更新してまいりましょう。
続きを読む 特に大した機能追加もないScripshonTrees ver1.2.7をリリース!ビルドインエディタを使用している人は意外とそうでもないかも…

更新自体が久しぶりですが、今回はナント初の試みでフォトショップのスクリプトを発表したいと思います。それに付随してフォトショップの「スクリプトイベントマネージャー」という機能の解説を行いたいと思います。
続きを読む フォトショップのスクリプトイベントマネージャーを利用してアクションファイルをスクリプト「PSsetAction.jsx」でコネコネと管理してみよう!

前回はキーボードショートカットのお話でお腹がいっぱいになってしまいまして、食っても食ってもお腹が空かないズラ状態だったと思うのですが、最終回の今回はScripshonTrees ver1.2.6のその他の注目すべき改良点です。

何とかしてキーボードショートカットに対応したくて、ここんとこ頭をフル回転させていました。で、、、何とかアクション機能を利用してファンクションキーだけには対応しました。ついでにビルドインエディタも自分で使ってみたら「ナンダコレ?」だったんで、使い勝手をUPさせてみました。

連載記事「作ったらやっちゃおう!自作Adobe ExtensionのzxpへのパッケージとExManCmdによるインストール 2/2」で紹介した、「ExManCmd」による自作エクステンションのインストール方法ですが、最新Macintoshでのテスト環境も行う機会が有りました。
続きを読む Windowsエクステンション開発者がMacintoshを借りれたら、、、迷わず自作zxpをインストールしてみよう!

せっかく「rubyDeepLearning.jsx」でルビパターンを学習させたので、蓄積されたデータから自動的にルビを振らせたい!ルビの雨を降らせたい!ということで、選択されたフレームにルビを振る自動化スクリプトに挑戦しました!
※この記事は古いです、現在はエクステンションをリリース中!
ついに最終型!Yahoo APIを利用したザ・サイコーなラーニング型ルビ振りエクステンション【jpnFurigana】をリリース!
続きを読む 「rubyDeepLearning.jsx」で学習させた、ルビ振り区切りパターンから自動的にルビを振ります!名称は「rubyAlfa.jsx」!

ちょっとMacintoshを触れる機会があったので、ちょっと頑張って「ナイスペースト.jsx」(詳しい使い方はコチラ)をMacintoshにも対応させてみました。クリップボード関連はjavascriptだけでは対応不可能なので、10年以上ぶりにAppleScriptのコーディングをしましたヨ。
続きを読む 色々なシーンでその場にあったペーストをするスクリプト「ナイスペースト.jsx」がMacintoshにも対応!その名も「ナイスペースト-Hybrid.jsx」

Wordのルビ振りスクリプト「wordルビ振りPlus.jsx」、割と便利に使っていたのですが、ルビパターンを入力するのに疲れてきまして、パターンを学習させてみようと思い立ちました。
※この記事は古いです、現在はエクステンションをリリース中!
ついに最終型!Yahoo APIを利用したザ・サイコーなラーニング型ルビ振りエクステンション【jpnFurigana】をリリース!
続きを読む Wordルビ振りスクリプトが変な方向にパワーアップ!?入力されたルビ振り区切りパターンを学習し、xmlに保存します!新名称は「rubyDeepLearning.jsx」!