毎度、shock tmです。今回もインデザインのイベントリスナー系のスクリプトです。ですが、今回は一歩先行く、便利なイベントリスナーを「簡単に管理しちゃおう!」という試みのスクリプトです。
イベントリスナーは便利だが…
「特定の操作」をしたときに「指定したスクリプト(ファンクション)」を実行してくれるのが、「イベントリスナー」です。このサイトでも、「IDverChecker.jsx」(ドキュメントオープン時のバージョンチェック)や「placeAfter.jsx」(画像配置時のボックスの面色チェック)などを発表しています。
しかし、プリフライトやログ関連のイベントリスナーなど入れ始めるともう一杯ありすぎて、この仕事は要る・この仕事は要らないとかの管理がしたくて、作ってしまいました。
では、主な使用方法を章立てで説明していきましょう!
動作しているイベントリスナーを確認する
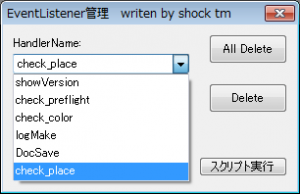
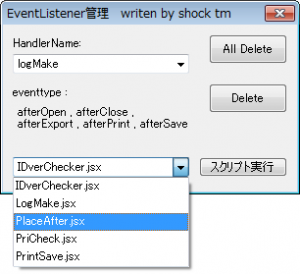
ダイアログ上のリストボックスに動作しているイベントリスナーの「Handler Name」が表示されます。選択すると、下の「eventtype」にその「Handler Name」に対する動作の一覧が表示されます。
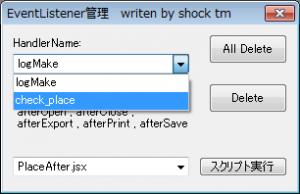
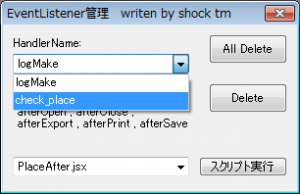
▼「logMake」を選択。「afterOpen」などの動作に登録されているのが分かる。
不必要なイベントリスナーを一時的に消去する
リストボックスから消去したい「Handler Name」を選択して右真ん中の「Delete」ボタンをクリックします。
▼「check_place」を消去しました。
スポンサーリンク
スタートアップスクリプトのイベントリスナーを追加する
下部のリストボックスには「スタートアップ スクリプト」の一覧が表示されています(大体、スタートアップ スクリプトに入れておきますよね?)。追加したいものを選択し、右の「スクリプト実行」ボタンをクリックすると、指定されたスクリプトが実行され、イベントリスナーが追加されます。
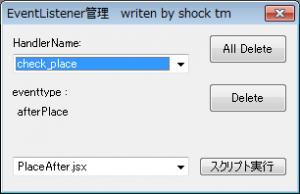
▼「PlaceAfter.jsx」を選択、実行。「check_place」が追加された。
イベントリスナーを全て消去する
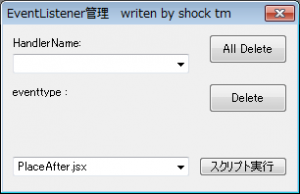
ダイアログ右上の「All Delete」をクリックすると、全てのイベントリスナーが消去されます。
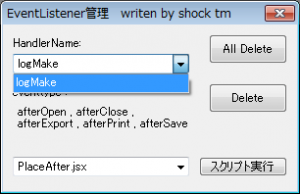
▼全て消去されました。
終わりに
いかがでしょうか?「普段はいるけど、今はコレはいらない!」とか「今から自動組に使用するから全部消去したい!」など効能にバツグンな「ELmanager.jsx」。
便利だと思う度 ★★★★☆
イベントリスナーって何ですか? ☆☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク