※フォトショップは次期バージョン1.0.1にて対応予定
印刷物やwebサイトでもよく使う『QRコード』!
作成(エンコード)するwebサービスやアプリは色々ありますが、その逆に読み取る(デコード)するものは少なくないですか?
なーんて、すごくその辺によくあるブログみたいなイメージ画像から始まりましたが、ここからは何とも読みにくいおなじみの文章が始まりますので、覚悟して進んでください。
スマホでは個体差が激しい
作業中にちゃんと配置したつもりでも左右入れ替わってたり、顧客の送りつけられてきたのがそもそも間違っていたりしますよね?出力した紙やモニタ画面をスマホで読み取って確認…。少しばかり面倒だぞ!
それに、端末本体・OS・アプリによって読み取り精度やアドレスの補完もしたりしなかったり個体差が激しいです。
よく問題になる『アイフォーンなら読める!』とか、『LINEのQRコードリーダーじゃ読めない!』とか。正確に目の前のQRコードがどんな文字列が隠されているか分からないからじゃないだろうか?
スポンサーリンク
LINEのQRコードリーダーは補完しない
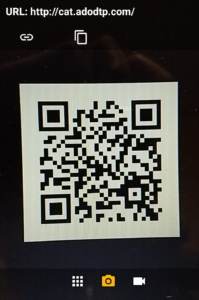
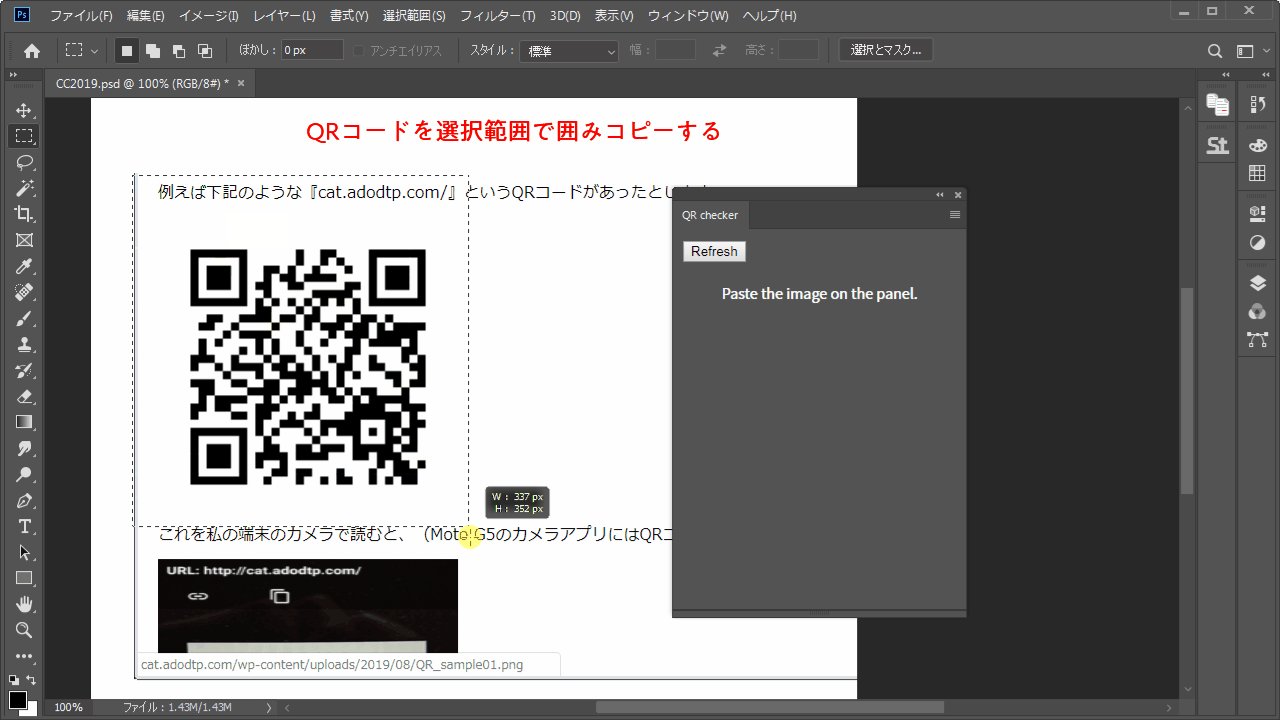
例えば下記のような『cat.adodtp.com/』というQRコードがあったとします。
これをshock tmの端末のカメラで読むと、(Moto G5のカメラアプリにはQRコードリーダー機能がついているのです。)
上記画像のように『http://』という文字列を補完し、URLの形式となりこのブログにアクセスできます。しかし、LINEのQRコードリーダーで読み取ると、、、
上記のように読み取れない形式となってしまいます。これはLINEに限らず他のQRコードリーダーアプリによってまちまちの対応と思われます。
なるたけ万人に読み取ってもらうならば『cat.adodtp.com/』ではなく、正確に『https://cat.adodtp.com/』のQRコードを作成すべし!(そもそもhttp://ではなくhttps://ですし)
作成途中に手軽に確認!
![]()
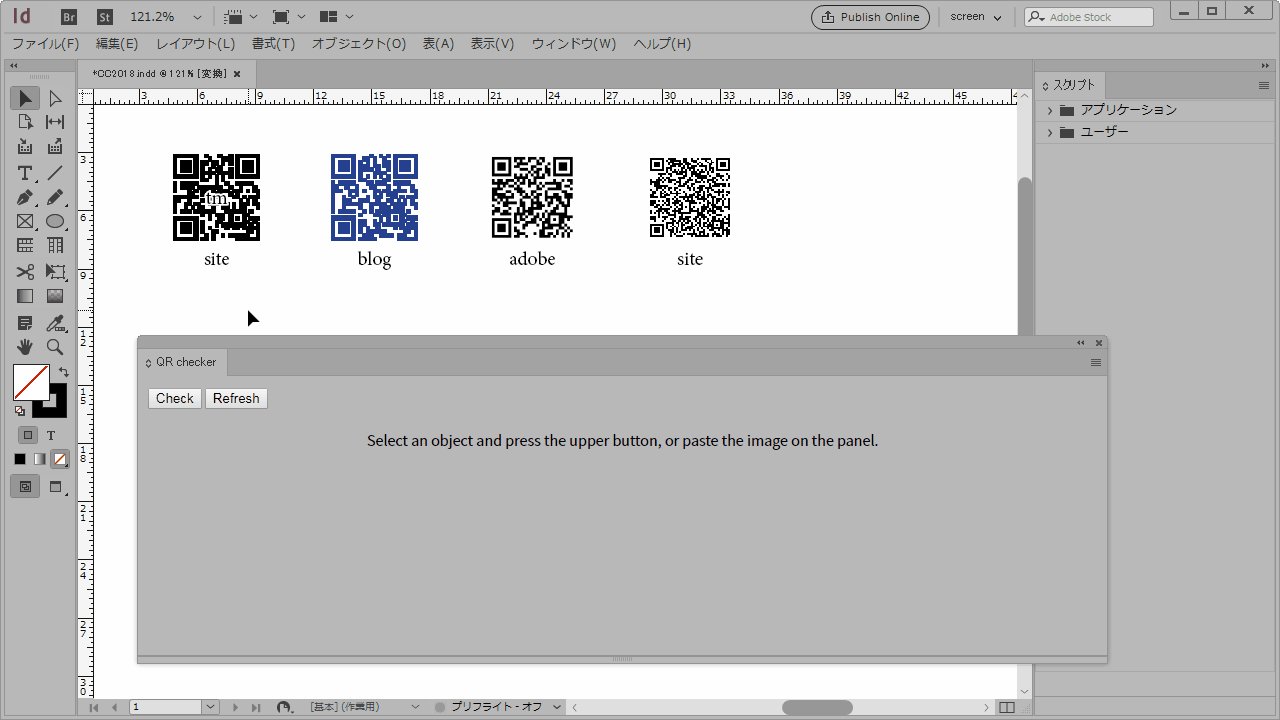
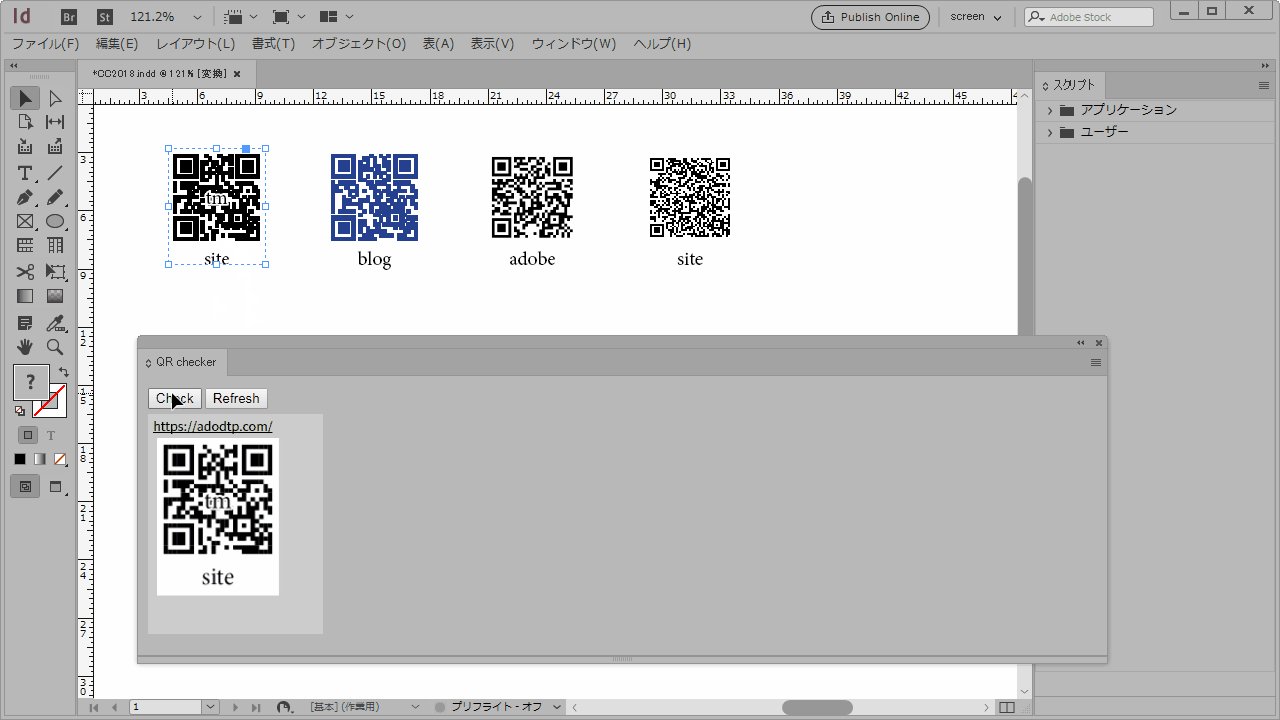
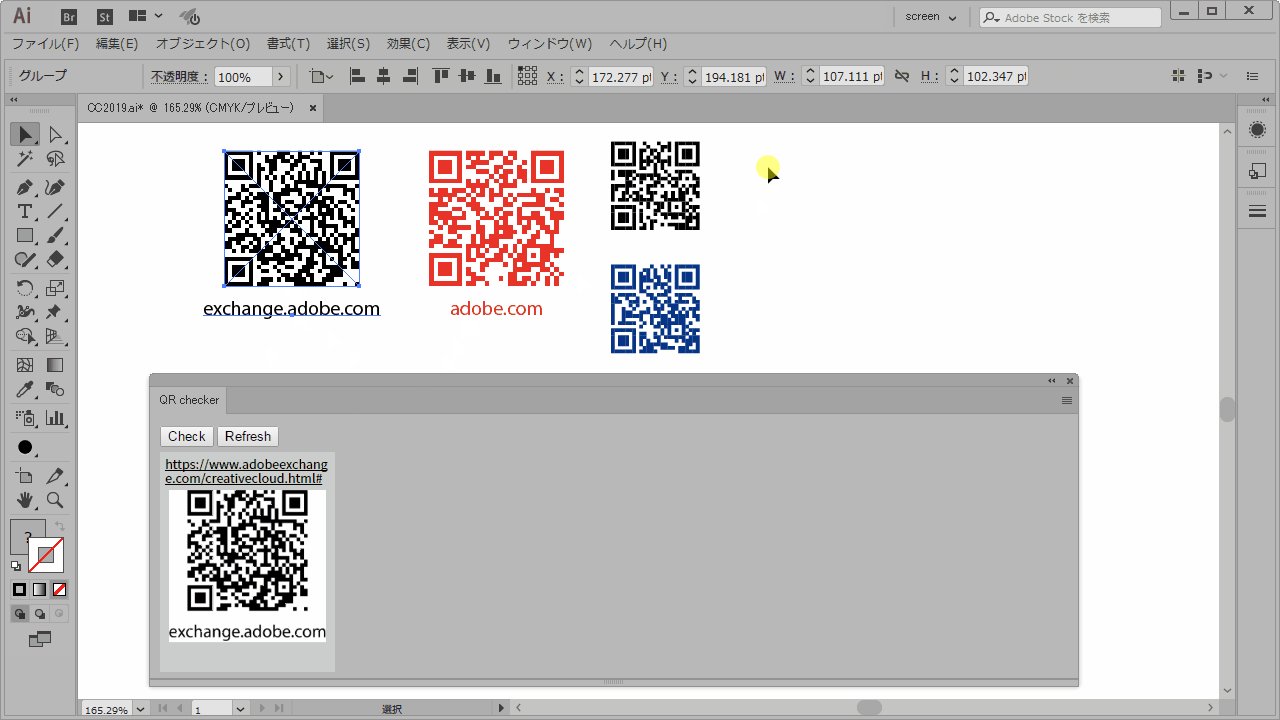
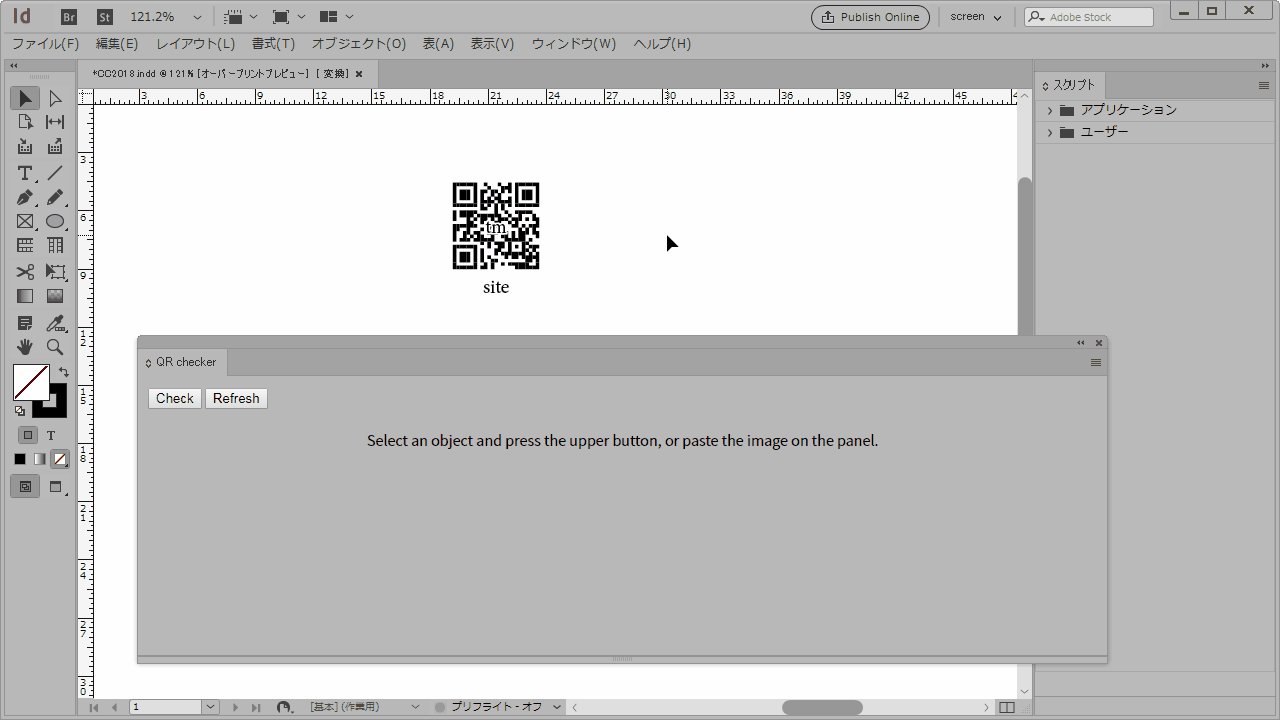
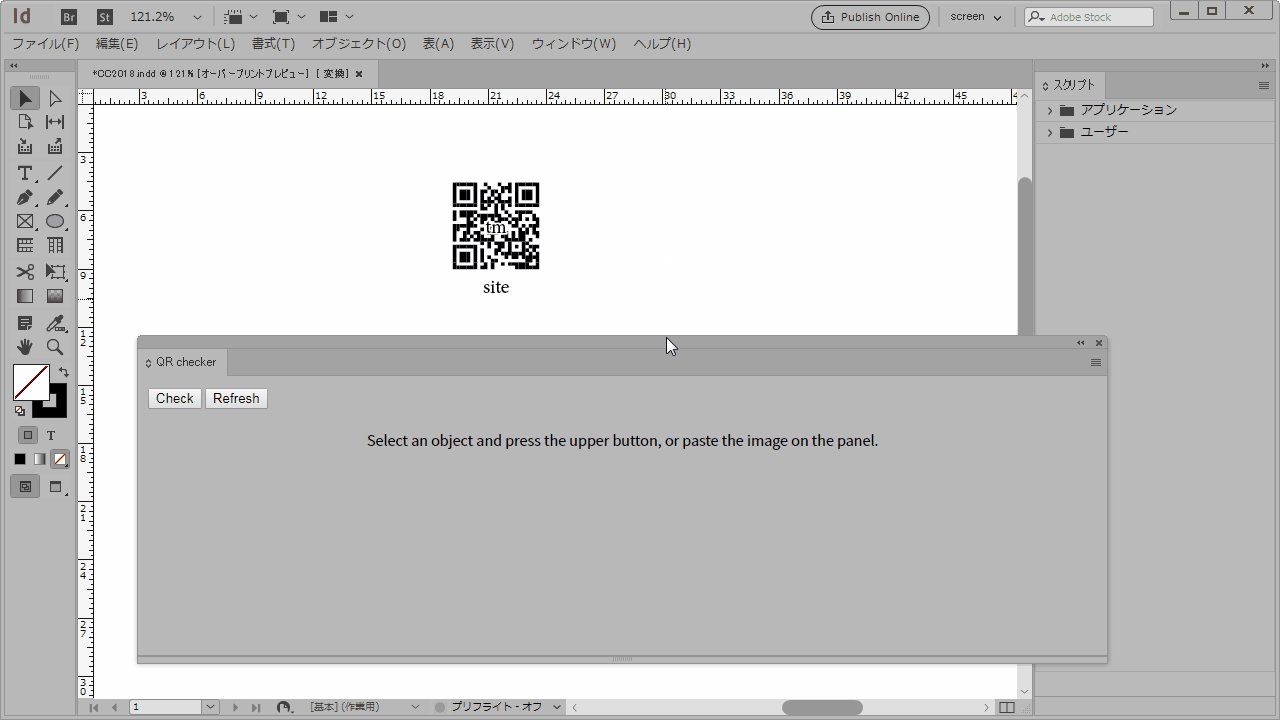
そこで登場するのが今回リリースした『QR checker』です。
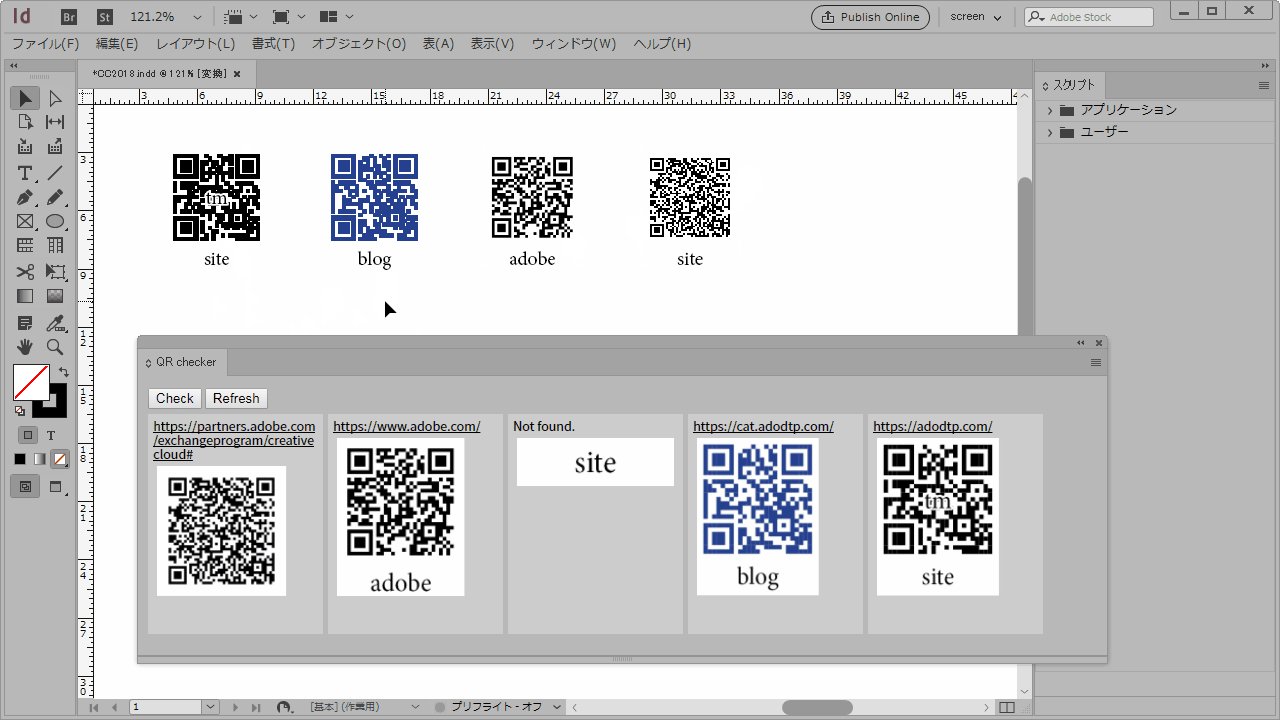
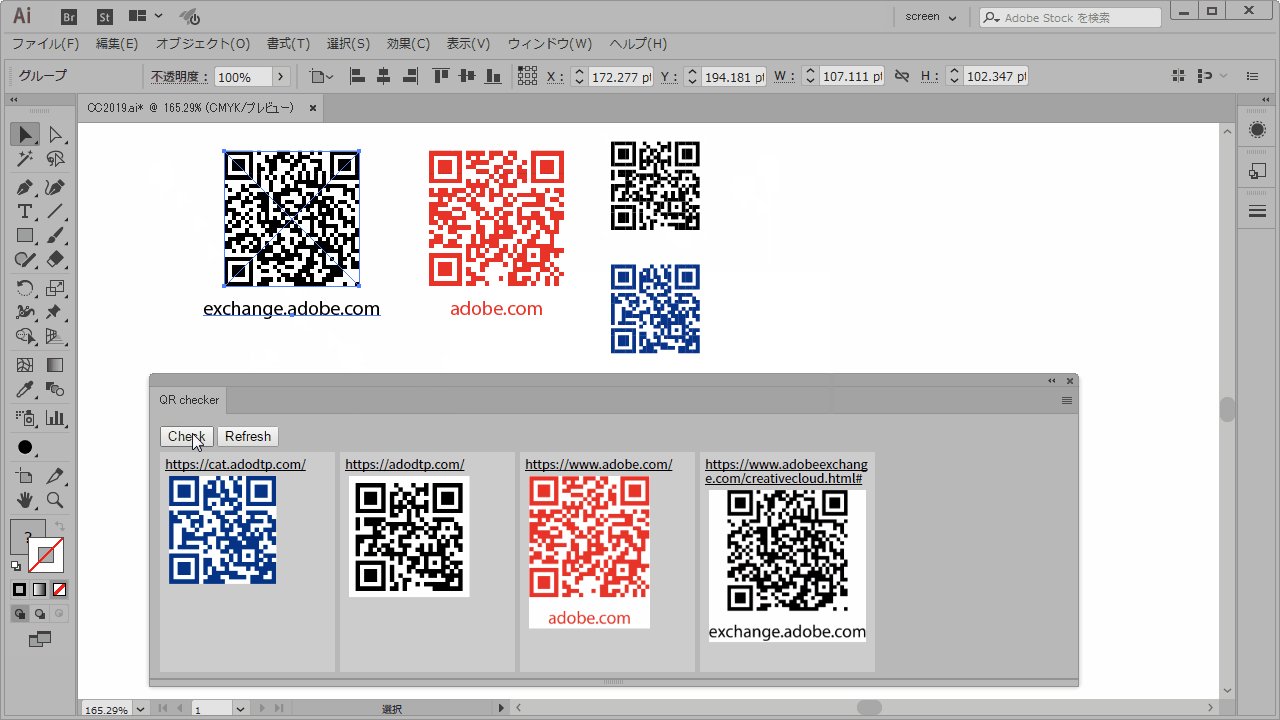
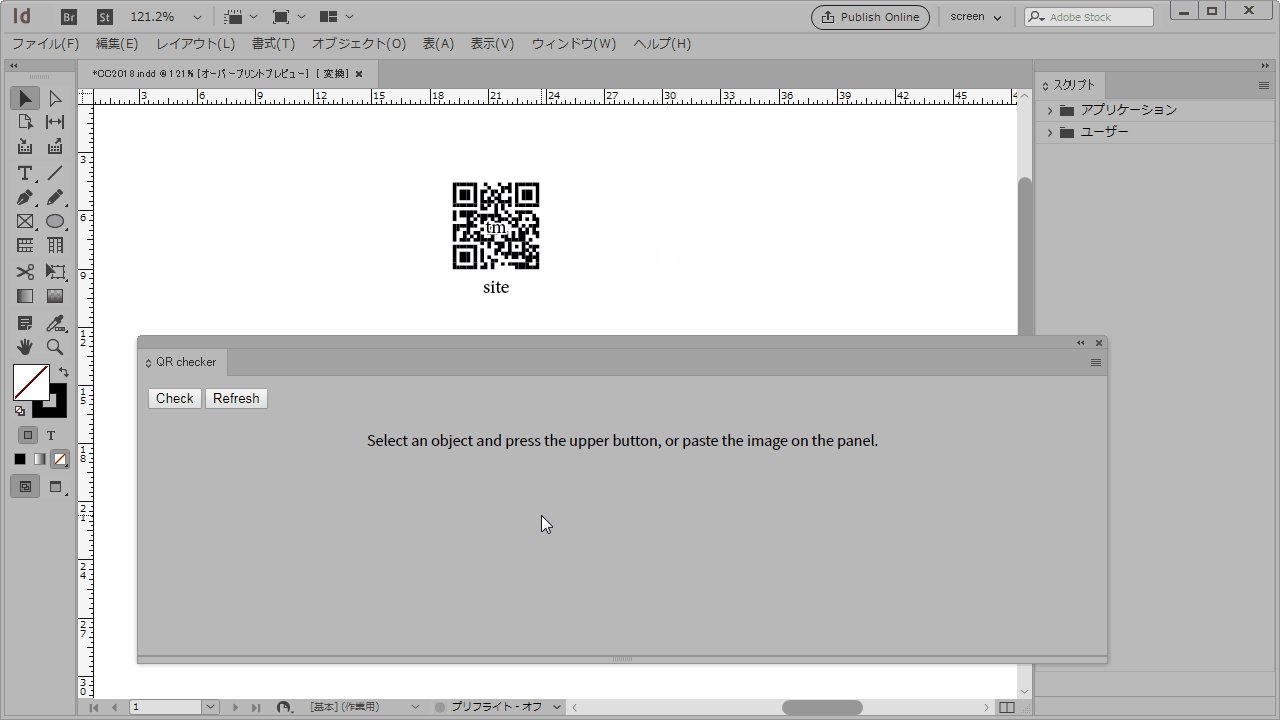
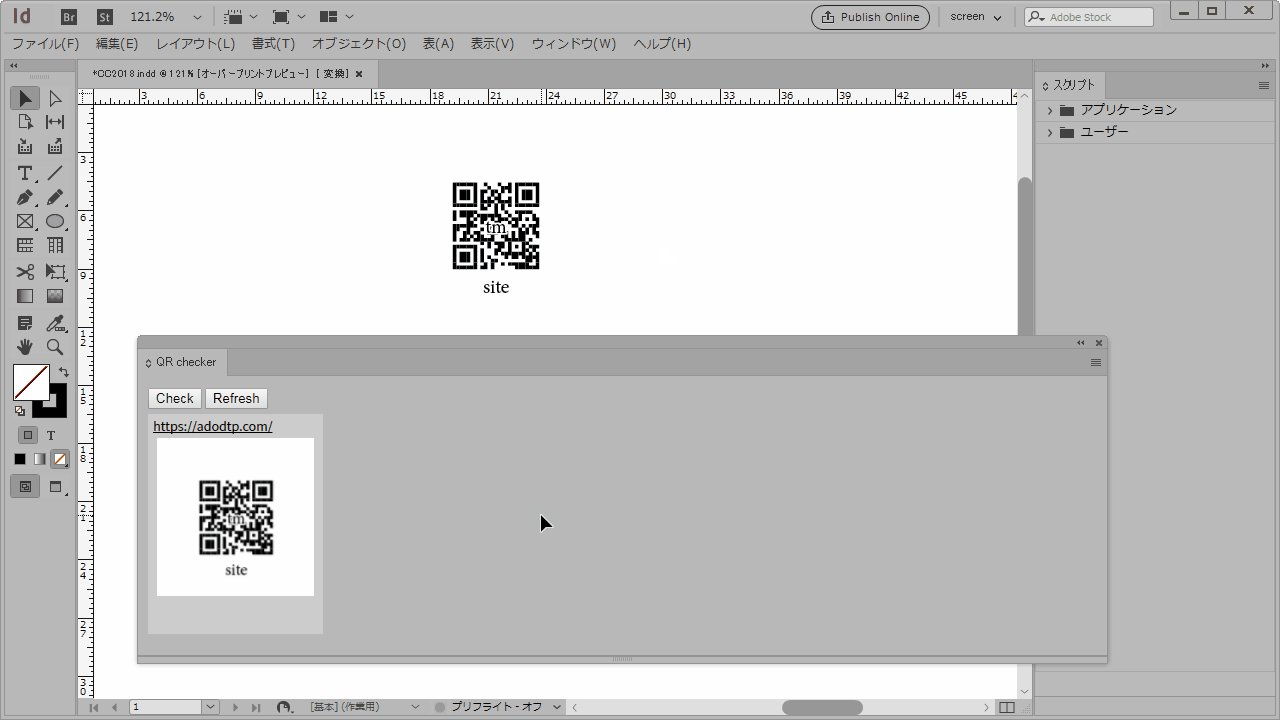
使い方は手軽で簡単、確認したいQRコードのオブジェクト(グループでも可)を選択して『Check』ボタンをクリックするだけ!ただそれだけで、QRコード部分とデコードした文字列をパネル上に表示されます。
取得した文字列をクリックするとブラウザでアクセスします。アドレスの可否判定は搭載してませんので、どんな文字列でもブラウザでアクセスします。
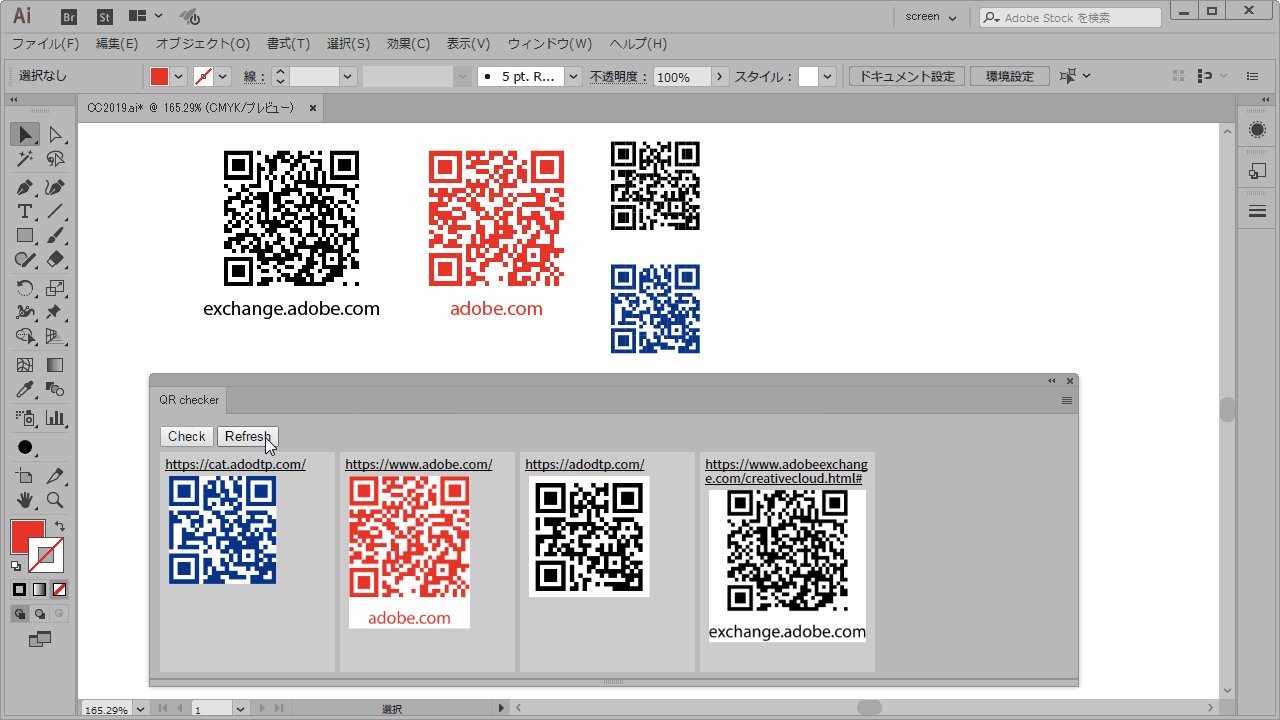
QRコード解析には『jsQR』というjavascriptライブラリを使用しました。通常はカメラでの使用を想定しているので、2つ以上のQRコードが含まれたオブジェクトは解析できません。そりゃそうですよね。なので1つずつお願いします。
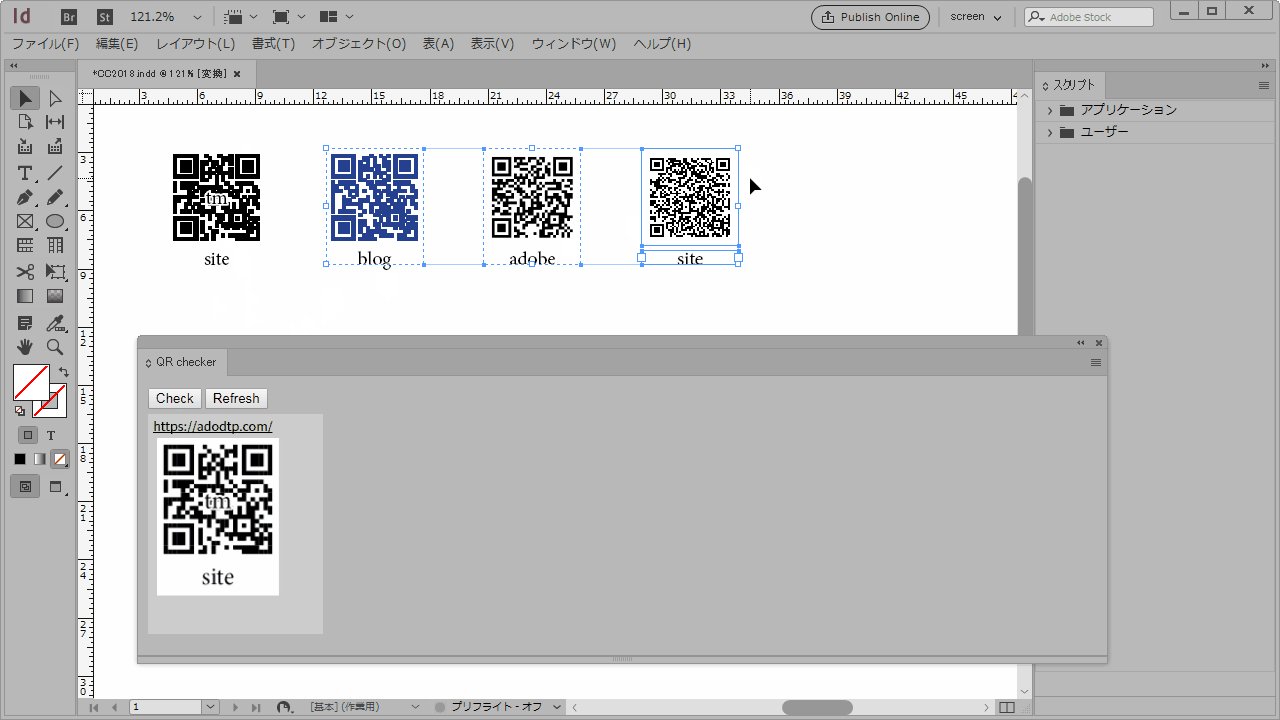
しかしながら、複数オブジェクトを選択している場合ならOKですので、複数選択するのが手っ取り早いかと思います。読み込み数が多くなってきたら『Refresh』ボタンで読み込んだ履歴を消去できます。
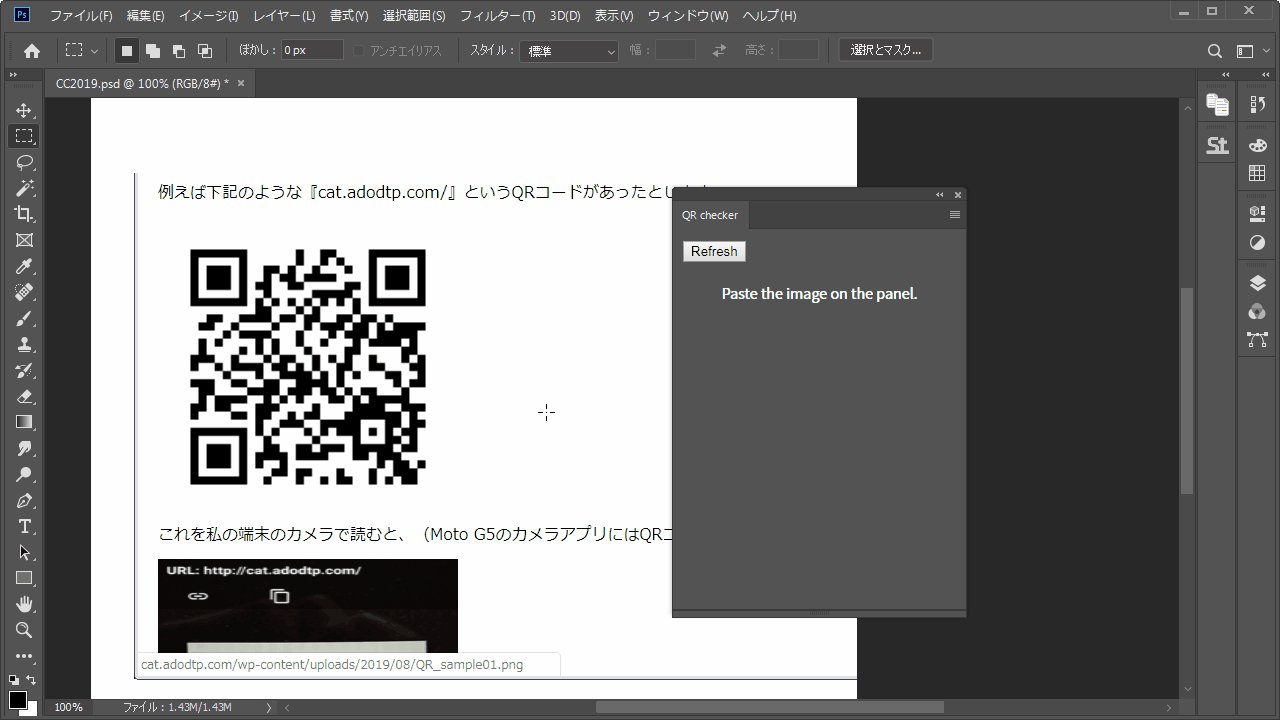
フォトショップはコピー&ペーストで
※フォトショップは次期バージョン1.0.1にて対応予定
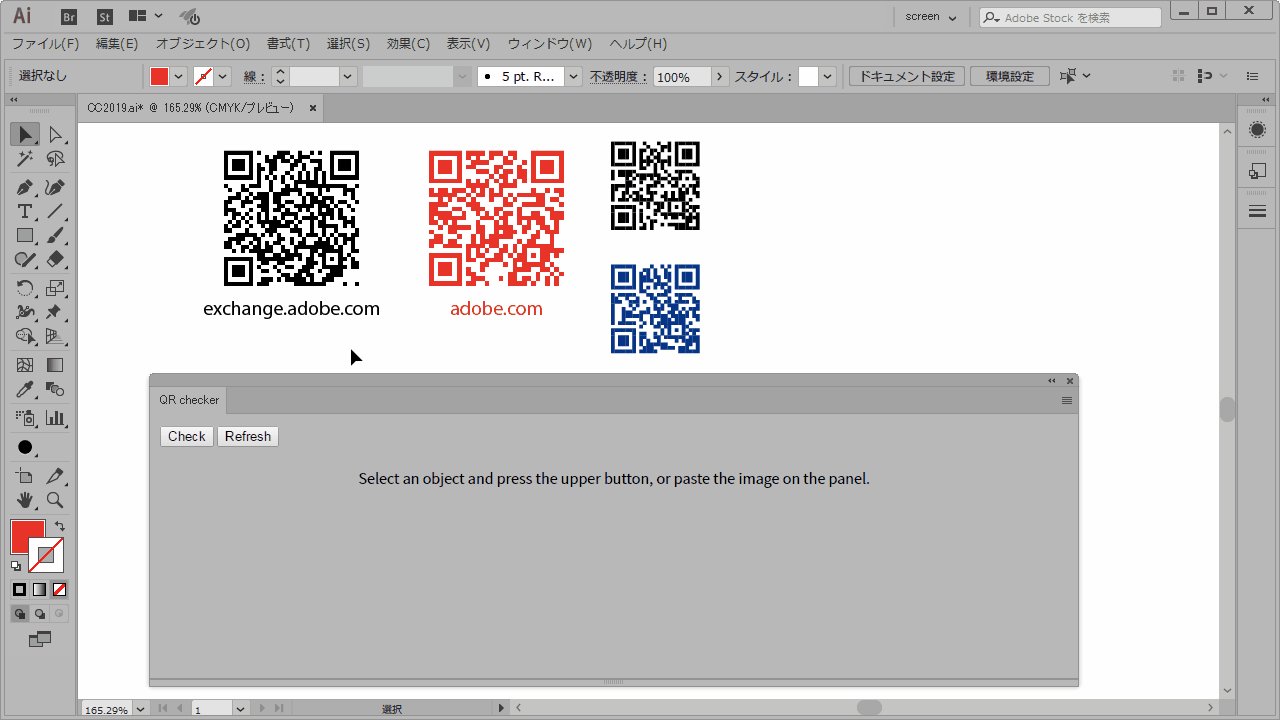
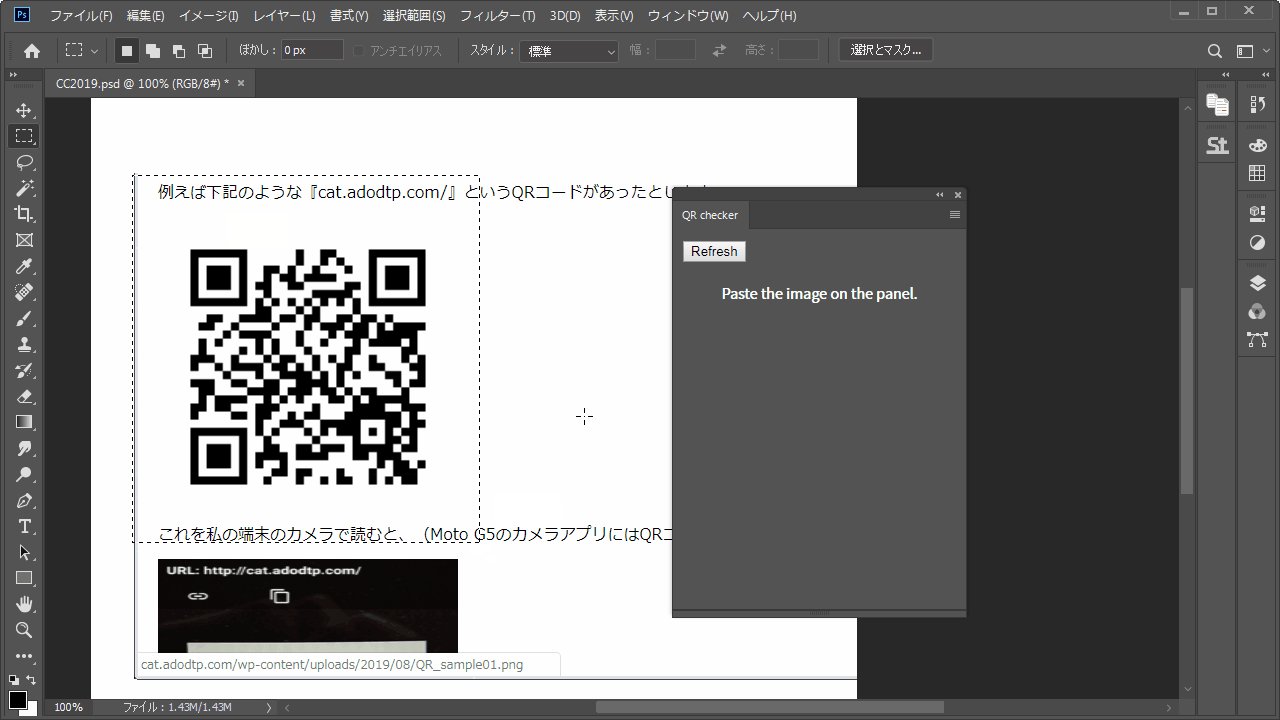
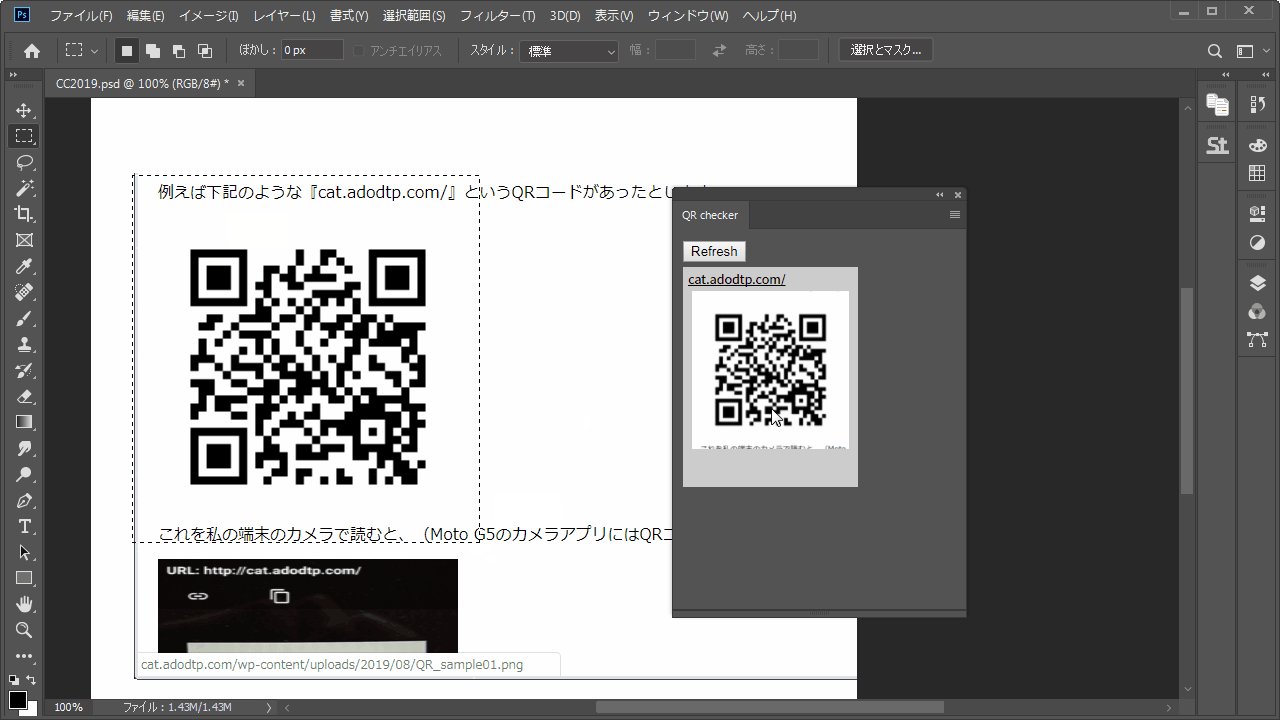
フォトショップは選択範囲でQRコードを囲みコピー(winならCtrl+c)、パネルをアクティブにしてペースト(winならCtrl+v)でQRコードを解析できます。
2020/8/24
フォトショップも選択範囲からのチェックが可能になりました!
インデザインやイラレもペーストに対応
クリップボード内のイメージオブジェクトを読み込んでいるので、スクリーンショットでもガンガンチェックとできます。他のアプリケーションからのもチェックできるので、もしかするとコレ結構便利かも!
インストールはこちらから
つーわけで手軽にイラストレーター・インデザイン・フォトショップ上でQRコードを確認できるエクステンション『QR checker』!
インストールはAdobeExchange内から(下記リンク)。
→AdobeExchange:QR checkerのページ
スポンサーリンク
More from my site
スポンサーリンク