突然ですが、Adobe CCバージョンよりHTML5+JSXで容易にExtension(エクステンション:機能拡張)が開発できるようになりました。
HTML5ベースになりハードルが下がった
インターフェースをHTML5+JSで記述するため(「Chrome 」ベース)、それ相応の知識は必要ですが、(容易はどうした!)jQueryやその他色々なJSプラグインが使えるため、かなり凝ったものが作れそうです(CS6まではFlashベース)。Bracketsのプラグインも公開され始めてますので、ここがチャンス到来と見ました。今回から5回(たぶん)シリーズでExtensionの開発日記を記していきたいと思います。
」ベース)、それ相応の知識は必要ですが、(容易はどうした!)jQueryやその他色々なJSプラグインが使えるため、かなり凝ったものが作れそうです(CS6まではFlashベース)。Bracketsのプラグインも公開され始めてますので、ここがチャンス到来と見ました。今回から5回(たぶん)シリーズでExtensionの開発日記を記していきたいと思います。
ちなみにCC2015くらいから「Adobe Extension Manager」による拡張機能の追加が行えなくなってます。公式(サードパーティー含)なものは「Adobe Add-ons」から追加を行う模様です。つまり審査してもらい、通ったら公式追加が行えるというものです。まぁ安全ですよね、、、。いろいろ登録されているみたいなので、興味のある方はいろいろ探してみてください。
後述するつもりですが、非公式(コマンドラインから)に追加する方法もあります(→ExMan)。練習で作るものなので、この方法で追加したいと思います。なので、この連載で作っていくのはCC2015対応のExtensionです。
開発環境を整える
第1回目は開発環境を整えます。まず「Brackets」をインストールします。
BracketsはAdobeが公開している無料のコードエディターです。無料なのに多機能で最近はもっぱらコレを使ってます。これ使ってると、Dreamweaverの出番が減ります。大丈夫か!Dreamweaver!がんばれ!Dreamweaver!
とDreamweaverの応援も終わった頃にインストール完了していると思いますが、インストールが終わったら、起動してウィンドウの右端にある「機能拡張マネージャー」ボタンを押して下さい。
スポンサーリンク
機能拡張開発のための機能拡張をインストール
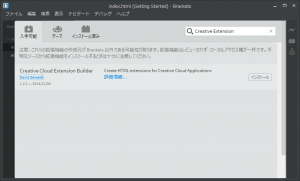
そうです、機能拡張を開発するための機能拡張をインストールします!出てきたウインドウの右上の検索ボックスに「Creative Extension」とかで検索し、「Creative Cloud Extension Builder」をインストールしてください。
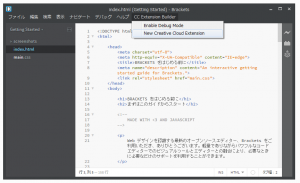
何かを応援する間もなく、インストールが終わると、メインウィンドウに「CC Extension Builder」というメニューが増えてますので、そこから「New Creative Cloud Extension」を選択!
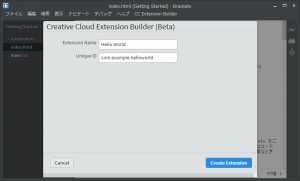
そんだら、Extension名とユニークIDを決定し、
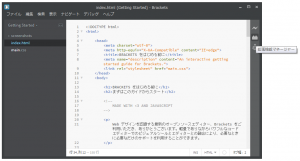
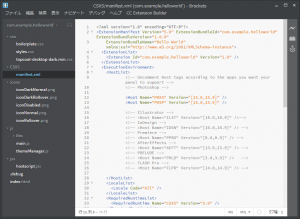
これで開発環境は整いました。下記画像が初期状態です。
う~ん、これホントに5回で終わるのか
スポンサーリンク
More from my site
スポンサーリンク







Hello! I’ve been following your web site for a long time now and finally got
the bravery to go ahead and give you a shout out from Dallas Tx!
Just wanted to mention keep up the fantastic job!
Your method of explaining the whole thing in this article is in fact fastidious,
every one be able to easily know it, Thanks a lot.
初めまして。
昨日私CEPを初めて触りました。
ExtendScriptなどはある程度触れるのですが、CEPを作成するにあたりこの記事に辿りつき、大変助かりました。ありがとうございます。
ただ、現在つまずいております。
プログラムの内容を簡素化にすると
1.indexにて入力フォーム(数値)があります。
2.入力フォームで受け取った(数値)をExtendScriptに渡し(PRアプリ)処理。
3.アプリからデータを受け取る(例えば(数値)番目のマーカーの時間)
4.indexにて表示
というものになります。
そこで、index → ExtendScriptへのデータの受け渡しなど、もしお時間のある時にご教示頂けたら幸いです。
宜しくお願いします。
shock tmです。
お返事遅くなりました。
もうすでにExtendScriptが触れるというなら話は早いです。
連載の第4回目を両の眼でもう一度しっかりとご覧下さい。
「パネル側のjsとアプリ側のjsxの連携」のところです。
jsxに変数を渡すコードをいつの間にか追記しておきました。
しかしながら、フォーム取得のコードが抜けているので
下記のようなサンプルコードを教示してみます。
—index.html—
<input type=”text” id=”scl”>
<input type=”button” id=”scaleBtn” value=”ボタン” onclick=”init();” />
—main.js—
var csInterface = new CSInterface();
function init() {
var scale=document.getElementById(“scl”).value ;
//var scale=$(“#scl”).val();//jqueryならこうだ!
csInterface.evalScript(‘strReturn(“‘+scale+'”);’,function(dat){
alert(“.js側:\n”+dat);
});
};
—hostscript.jsx—
function strReturn(str){
alert(“.jsx側:「”+str+”」確かに受け取った!”);
return str+”を返します!”;
};
shock tm様
ご返答ありがとうございます。
いろいろ試してみたいと思います。
まだExtensionのフローを理解していないので、そこの理解を深めたいと思います。