そりゃ! AdobeCCのExtensionをBracketsで開発しよう の第2回です。
→第1回目
お約束のIllustratorのスクリプトパネルの作成
さて、本連載ではお約束のIllustratorのスクリプトパネルを作りたいと思います。Adobeはあえて作らないのか って言うくらいな感じですよね?もちろん、今回のCC2015バージョンでも見送られています。
って言うくらいな感じですよね?もちろん、今回のCC2015バージョンでも見送られています。
ところで、突然ですが参考にさせて頂いたサイトの紹介です。「CEPスーパー メガ ガイド: HTML5+Node.jsでAdobeのツールを拡張する」
日本語だけど外国の方なんですかね?「//andy hall」さん!ありがとうございました!頭のいい方なら上記リンクサイトを見れば「理解不能!理解不能!理解不能!理解不能!理解不能!理解した!」となるかもしれませんね。理解した方はこの連載とはサヨナラしちゃって下さい。サヨナラ。
残った人は始めましょう。Extensionの向こう側へ、、、
マニフェストの定義
第2回目はマニフェストとライブプレビューについてです。まずは「マニフェスト」!ですが、「政権公約」ではなく「manifest.xml」というExtensionパネルのいろいろな約束事を記述しているものです。
まず、8行目の<HostList>タグを見てみましょう
<HostList> <!-- Uncomment Host tags according to the apps you want your panel to support --> <!-- Photoshop --> <Host Name="PHXS" Version="[15.0,15.9]" /> <Host Name="PHSP" Version="[15.0,15.9]" /> <!-- Illustrator --> <!-- <Host Name="ILST" Version="[18.0,18.9]" />--> <!-- InDesign --> <!-- <Host Name="IDSN" Version="[10.0,10.9]" /> --> <!-- Premiere --> <!-- <Host Name="PPRO" Version="[8.0,8.9]" /> --> <!-- AfterEffects --> <!-- <Host Name="AEFT" Version="[13.0,13.9]" /> --> <!-- PRELUDE --> <!-- <Host Name="PRLD" Version="[3.0,3.9]" /> --> <!-- FLASH Pro --> <!-- <Host Name="FLPR" Version="[14.0,14.9]" /> --> </HostList>
ここでは対応するCCアプリを定義します。CCアプリを表す4ケタのアルファベットとバージョン番号を属性値に書き込みます。
Illustratorは「ILST」ですね。バージョンはCC2015は「19」ですが、いちおうIllustratorを起動し、メニューから「Illustratorについて」を実行し、バージョンの詳細を調べてください(やる意味があるのかはイマイチわかんないけど)。
僕のはバージョン「19.2.1」でした。なので、このように書き換えます。
<HostList> <Host Name="ILST" Version="[19.0,19.2.1]" /> </HostList>
これでIllustrator CC2015に対応OKです!
ちなみに2行目と33行目の属性値「Verison」はCEPのバージョンです。
<ExtensionManifest Version="5.0" ExtensionBundleId="com.example.ScriptPanel" ExtensionBundleVersion="1.0.0" ExtensionBundleName="ScriptPanel" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <RequiredRuntime Name="CSXS" Version="5.0" />
今はバージョン6系統も出てるみたいですので、差し替える場合はここのVerisonの数値を合わせて下さい。
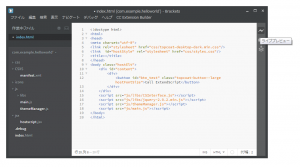
つぎにインターフェースを司るHTML5です。マニフェストの40行目の<MainPath>タグに記述されている「index.html」がメインパネルのインターフェースとなります。
初期状態はこんな感じです↓
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/topcoat-desktop-dark.min.css"/>
<link id="hostStyle" rel="stylesheet" href="css/styles.css"/>
<title></title>
</head>
<body class="hostElt">
<div id="content">
<div>
<button id="btn_test" class="topcoat-button--large hostFontSize">Call ExtendScript</button>
</div>
</div>
<script src="js/libs/CSInterface.js"></script>
<script src="js/libs/jquery-2.0.2.min.js"></script>
<script src="js/themeManager.js"></script>
<script src="js/main.js"></script>
</body>
</html>
スポンサーリンク
ライブプレビューの実行
まずは、そのまま「ライブプレビュー」してみましょう。「ライブプレビュー」は右側にある一番上の雷 みたいなマークのやつです。
みたいなマークのやつです。
パネルのおおまかなデザインはChromeでライブプレビューしながらコーディングしていけます。
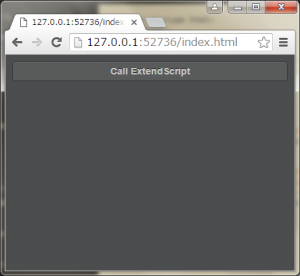
↓実行結果
こんな感じで確認できます。こまかいデザインになると、CC上でパネルの動作確認もモチロン必要になってきます。
では次回はHTML5のコーディングとCC上でのデバッグ方法に差し掛かってまいります!あと、3回!いけるか?
スポンサーリンク
More from my site
スポンサーリンク