色々エクステンション作ってるうちにいつの間にかNode.jsの世界にも足を突っ込んでました…。例によってandy hallさんのCEPスーパー メガ ガイドを参考にしてます。しかし結構つまづいたので、とりあえずメモします。誰かの役に立てたらな!と。(andy hall兄貴のセリフ)
兄貴!書いてる通りしても動かないよ?
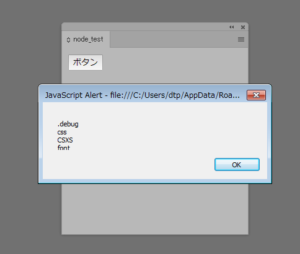
っというわけで、まずはandy hall兄貴の言うとおり通常Node.jsのコアモジュール使用にチャレンジしてみました。サンプルはエクステンションパスを調べてファイルリストをアラートで表示するみたい。
<button onclick="listGet();">ボタン</button>
<script>
function listGet() {
// CSInterfaceを使ってエクステンションのパスを取得
var cs = new CSInterface();
var path = cs.getSystemPath( SystemPath.EXTENSION );
// Nodeのコアモジュール fs でファイルリストを取得
var fs = require('fs');
var list = fs.readdirSync(path);
// 表示
alert( list.join("\n") );
};
</script>
ってアレ動かないよ?しかしこういうときの為にデバッグがあるのですよ。どれどれ?
Uncaught ReferenceError: require is not defined
うん!全然わからん!って下の方にサンプルのリンクが!おぉ神よ!1つはリンク切れもう1つのこのRSSリーダーのサンプルは生きてるぞ。
スポンサーリンク
じ~っと見ること幾星霜。やっと分かった。のか?
//manifest.xml内39行目から <Resources> <MainPath>./html/index.html</MainPath> <CEFCommandLine> <Parameter>--enable-nodejs</Parameter> <Parameter>--mixed-context</Parameter> </CEFCommandLine> </Resources>
ここか!
<Parameter>–enable-nodejs</Parameter>←すごく怪しい…。しかし動かない。何故っと思いきや『manifest.xml』系はInDesignでも再起動しなければ読み込み直さないのを忘れてました(メニュー名とかあるからね)。
そして再起動、、、お願いします!おっ動いた!
良かった良かった。これで前に進めます。『<Parameter>–mixed-context</Parameter>』←しかし、こっちは要らないのか?とりあえず放っておこう
これでテキスト読込とか同期・非同期で色々と実行できるようになりました。うん、凄く便利だぞ『Node.js』!
外部モジュールにも挑戦だ!
ここからが本番、外部のNode.jsモジュールを使うぞ! まずはandy hall兄貴の言う通りやってみます。サンプルはデフォルトアプリで開く『open』というモジュール!
<button onclick="openhtml()">サイト オープン</button>
<script>
function openhtml() {
var open = require('open');
open( "http://www.adobe.com" );
}
</script>
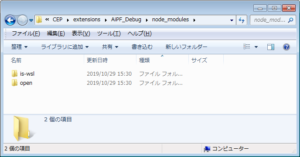
まずはエクステンションのフォルダに『node_modules』というフォルダを作って、モジュールのソースをその中に入れる。『open』のダウンロードはここから右下のgithubのリンク先からダウンロードして『node_modules』フォルダに入れる。分からないから解凍ホヤホヤの『open-master』を丸ごと入れたら
Uncaught Error: Cannot find module 'open'
というエラーが出たので(『open』が無いってこと?)、兄貴の言うとおり『open』にフォルダ名を変更すると、、、
Uncaught Error: Cannot find module 'is-wsl'
と言われやはり動かず。何故なんだYoー兄貴!(『is-wsl』が無いってこと?関係なくない?)と思いきや『open』は『is-wsl』というライブラリに依存しているということが判明!ここから『is-wsl』をダウンロードして『node_modules』フォルダに入れると…。
お~動いた、ナカナカの罠っぷりですな兄貴!
外部モジュールはnpmがオススメ
よくよく読んでみると、兄貴は後の方で
多くの外部モジュールがほかのモジュールに依存するので、手動で扱うよりnpmが使われることが多い。(Node.jsをインストールすればnpmもインストールされる。)
って言うとるやないかーい!じゃあとりあえず『Node.js』のインストールね。
まずはNode.js本体をダウンロードしてインストール
コマンドプロンプト立ち上げて、まずはバージョン確認
node --version v12.13.0
いよいよnpmインストール!基本構文はこう!
cd [エクステンションフォルダパス] npm install [npm名]
『open』をインストールするならこう!
npm install open
すると上記イメージのように依存するモジュールをnpmが勝手にインストールしてくれます。あぁ便利!Macの人も似たようなもんでしょ(無責任)!
これで色々と便利なモジュールが使えますゾ!皆さんも良きエクステンション開発ライフを楽しんでください
スポンサーリンク
More from my site
スポンサーリンク