コンニチワ! shock tmです。さて、今回は久々にノーマルなインデザインスクリプトです。皆さんもよく使ってらっしゃる?「フレームを内容にフィット」をテキストフレームに適用すると、ビタッと最小サイズになりますよね? しかし複数行には行方向しか縮まない、、、。
複数行もフィットさせるスクリプト
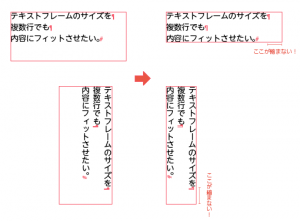
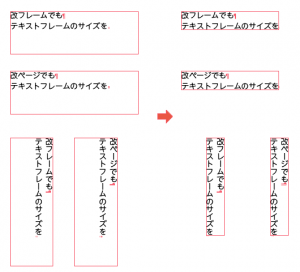
そこで今回のスクリプト「superFramefit.jsx」! このスクリプトはテキストフレームを複数行に対応した内容にフィットさせるスクリプトです。これを実行すると以下イメージのような結果が得られます(ハズ)。ついでに最終行の無駄改行も削除します。
ラインが2行以上のわたる段落は?
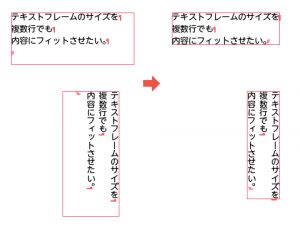
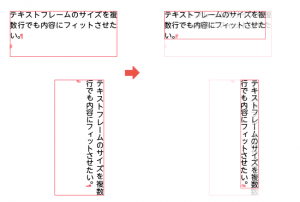
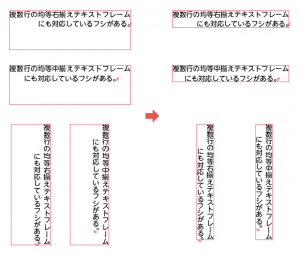
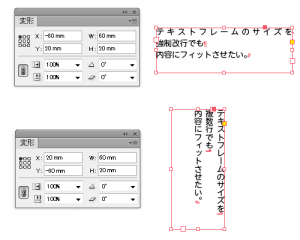
ちなみに下記イメージのような段落(パラグラフ)が2行(ライン)以上にわたる場合は、「最後の文字が文字間標準でぴったりと入るサイズが一番大きいやつ」になります。右側の透明度20%のフレームが元のテキストフレームです。ピッタリサイズになったのがお分かり頂けるでしょうか?
スポンサーリンク
色々な属性が詰め込まれてても大丈夫!
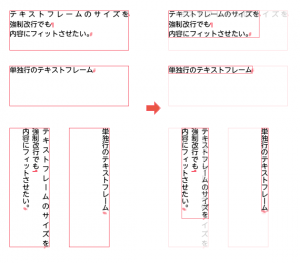
改フレームや改ページなどの分割文字や連結フレーム、段落ごとのまちまちなジャスティフィケーションにも完全対応しています。
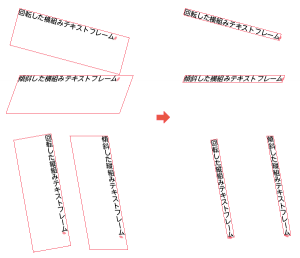
回転や傾斜などヘンテコな属性があっても大丈夫です、高性能なJavaScriptコードによってたちまちテキストフレームの最小化を実現をお約束いたします。
使用時の制限事項
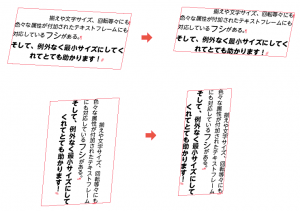
上記のように横組み時にはX軸・縦組み時にはY軸の位置の値がマイナスの場合は正しく動作しません。できれば用紙サイズ内に置いたフレームに適用して下さい。
ダウンロードは「あどびのすくりぷと」ページ
「superFramefit.jsx」のダウンロードは下記リンクから
→web site:shock tm 「あどびのすくりぷと」ページ
追記:2016/11/14 新機能が追加されて「superFrameFitPlus.jsx」になりました。最新機能はコチラの記事をご覧下さい。
便利と思ってる度:★★★★★
自分で使ってる度:★★★★★
スポンサーリンク
More from my site
スポンサーリンク