あったらしいPCに更新したので、ついにExtendScriptとCC Extensionの開発環境を移行することにしました。実はまだ【ExtendScript Toolkit】使ってたんですよね、へっへへ。かなりテキトーな解説なので間違ってても許してね。
VSCodeのインストールと日本語化!
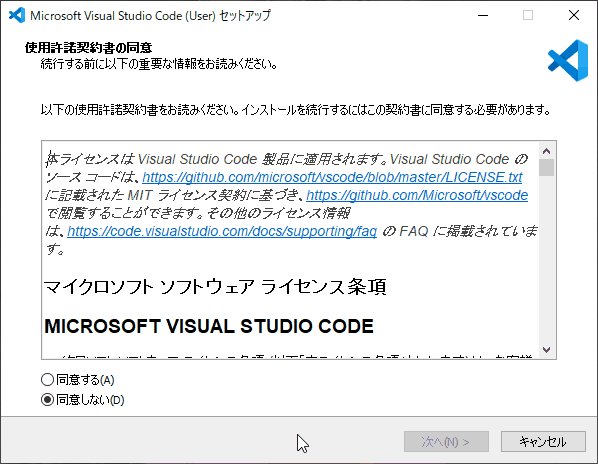
まずはVisualStudioCodeのサイトからインストーラーをダウンロードしてインストールします。
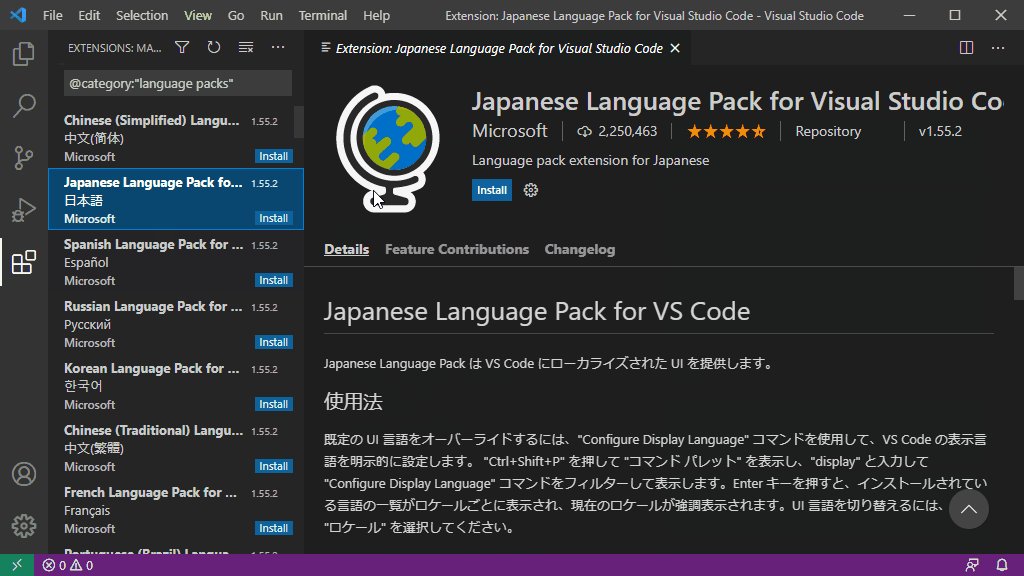
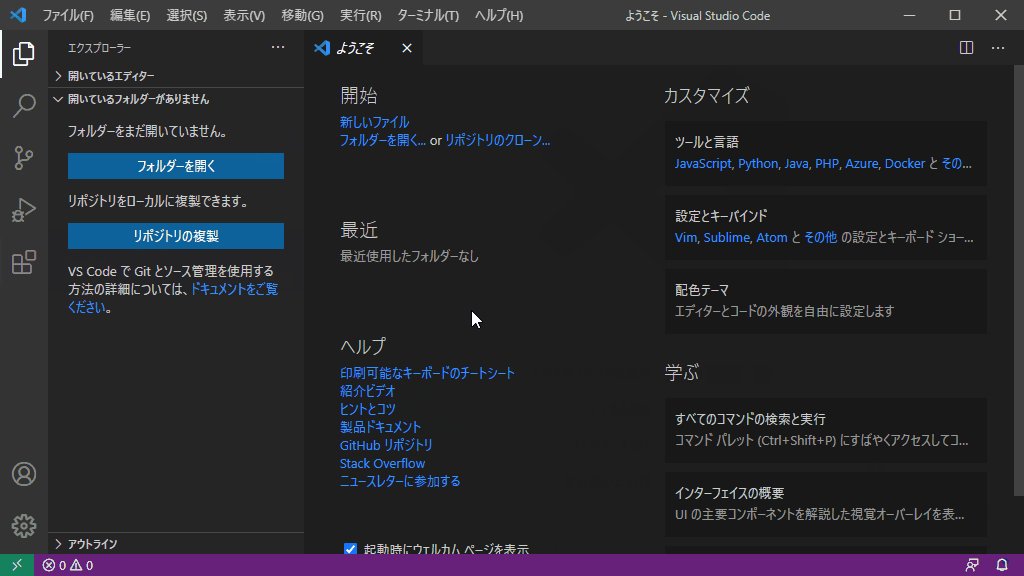
むっちゃくっちゃ英語なので日本語化しましょう。
参考:SMART – Visual Studio Codeの日本語化設定
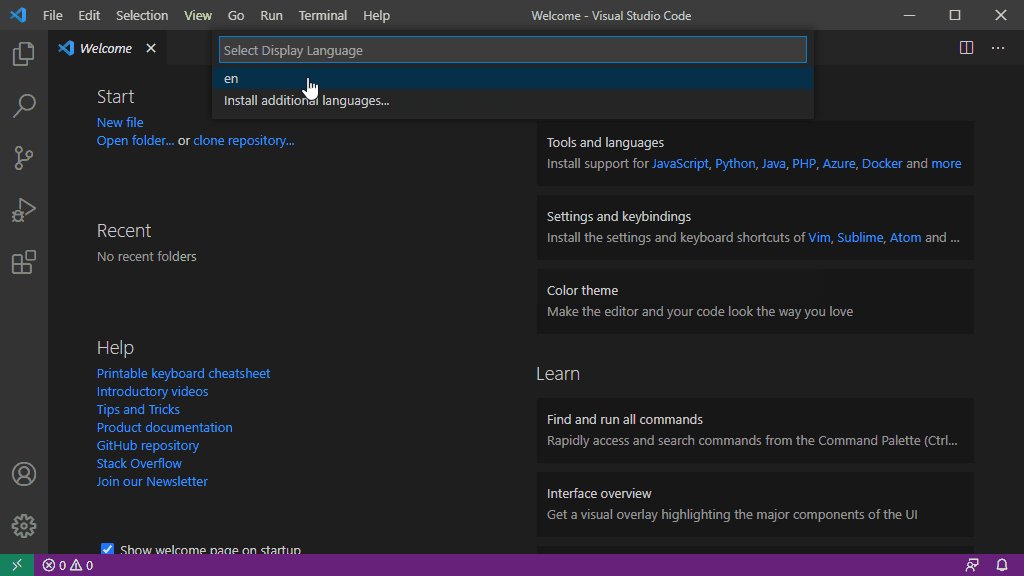
VSCodeはこの【Command Palette】(日本語化すると【コマンドパレット】)っていうのをよく使うみたいです…。
ExtendScript環境を整える
まずはExtendScript環境を整えます。VSCodeはプラグインを追加して色んな言語に対応するみたいです。まずはブラウザでvisualstudio marketplaceのサイトからプラグイン【Extend Script Debugger】を検索して追加します。
これはAdobe公式プラグインみたいですね。CC Extensionのインストールと大体同じです、簡単簡単。
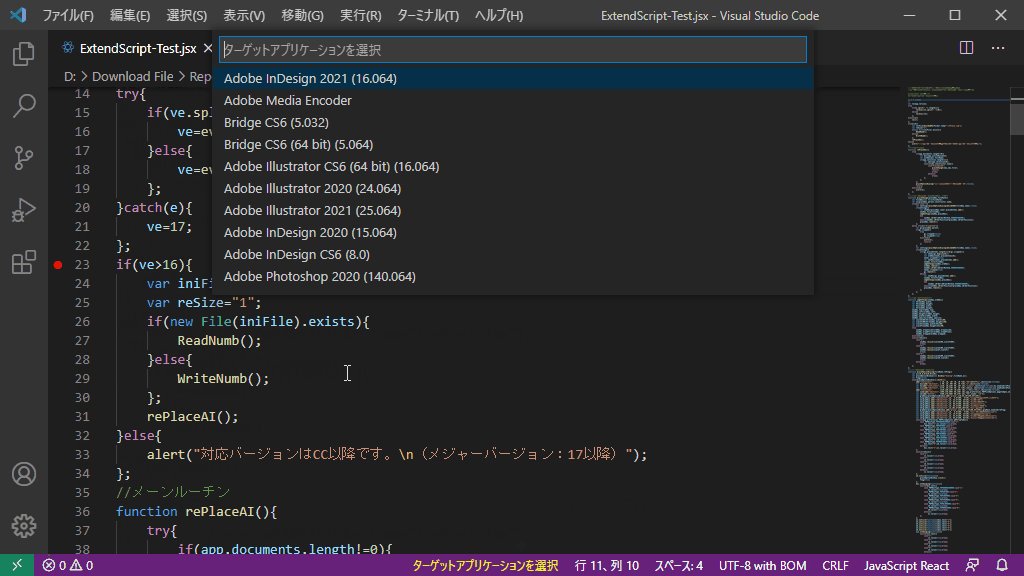
お次はデバッグにチャレンジ!英語は苦手ですが、【Extend Script Debugger】のページを和訳して挑みます。
【jsonで構成を設定せよ】とか書いてありますが、まずは無視して実行!実行!
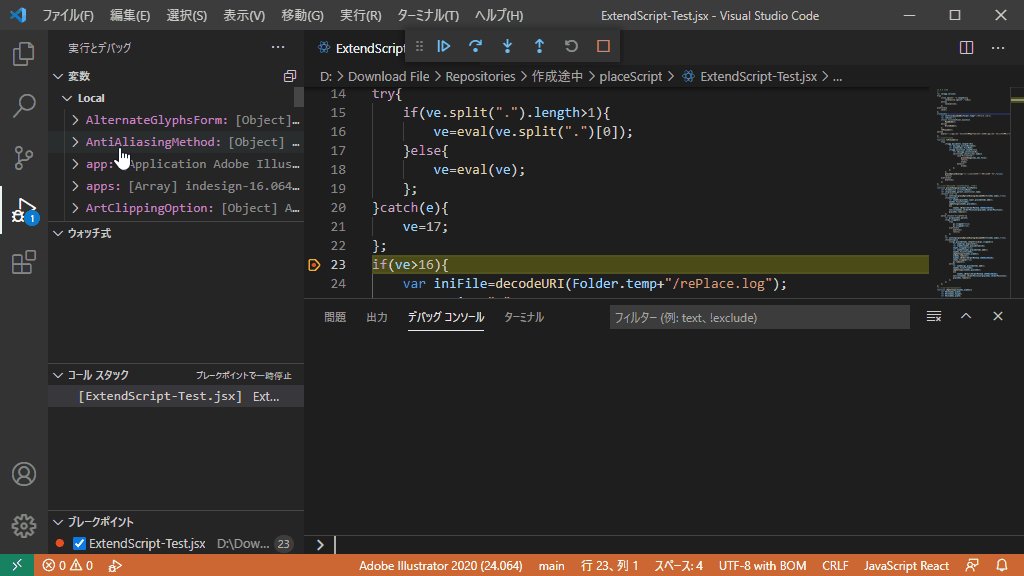
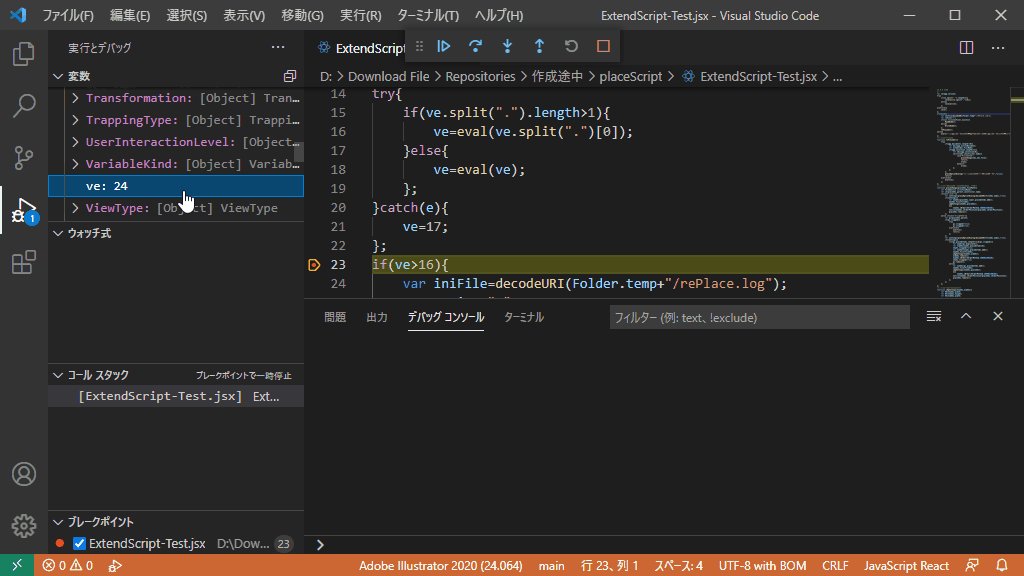
おっ、動きましたな。ブレークポイントもちゃんとブレークします。とりあえず動いたので、当座これで開発しつつ問題があったらまた対処することとする!
が、使い始めてすぐにデバッグのたびに設定を選択するのがメンドイのでちゃんとすることにします。
構成を追加する
フォルダに.jsonファイルを追加する感じなので、まずjsxファイルを保存しているフォルダを開きます。
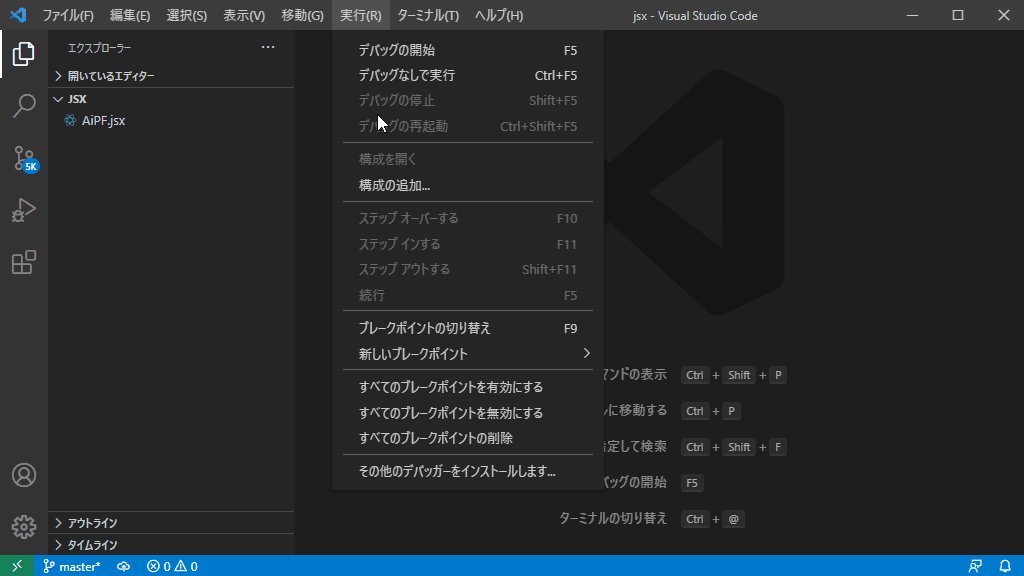
そんで、メニュー【実行】から【構成の追加】を選ぶ。これでやっとここの設定ファイルを追加できました。
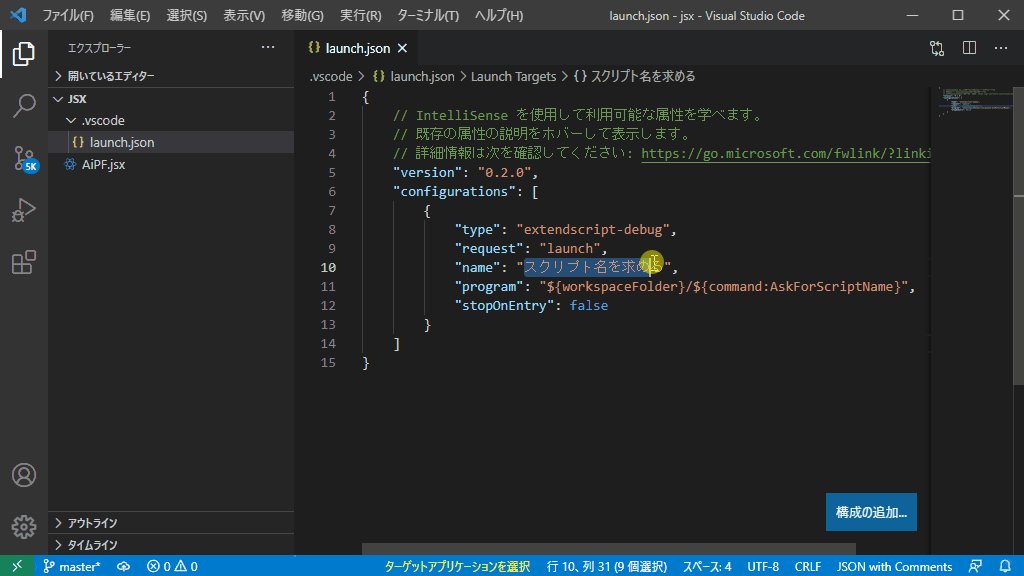
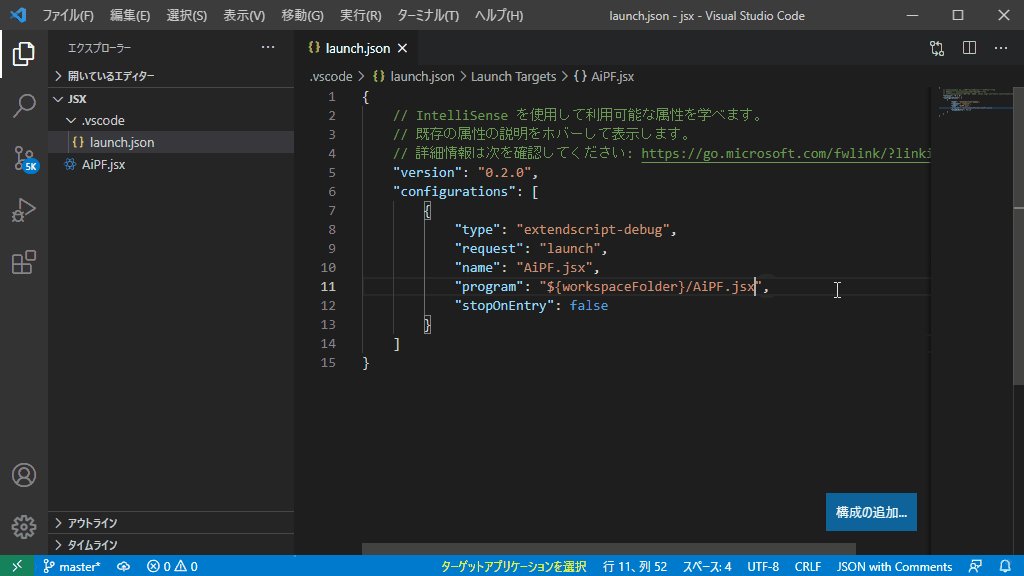
今回はスクリプトは1つだけなので、jsonファイルの【name】はテキトー(いい意味で)に【program】はjsxファイル名にしてGO!!
なんかデバッグがちゃんとなった感じがするぞ。しかし構成ファイルやるのメンドウだな、なんか使い方間違ってる?まあ当座はこれでいいか。
スポンサーリンク
CC Extension開発環境はどうする?
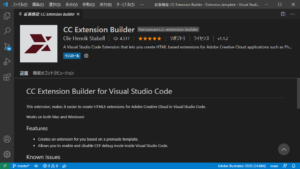
同じようにvisualstudio marketplaceのサイトでプラグインを検索すると【CC Extension Builder】っていうのがあるんですが、、、、。こちらはAdobe公式ではないよーです。
じっくり調べると、【Brackets】で使用していたプラグイン【Creative Cloud Extension Builder】これはAdobeの人がリリースしたプラグインなのですが、これを【Hennamann】という人が【fork】した【CC-Extension-Builder-for-Brackets】のVSCode版っぽいです。
Creates an extension for you based on a premade template.
事前に作成されたテンプレートに基づいてエクステンションを作成します。
Allows you to enable and disable CEP debug mode inside Visual Studio Code.
Visual StudioCode内でCEPデバッグモードを有効または無効にできます。
【Builder】っていうだけあって新規作成の機能はあるが、デバッグは今まで通り【chrome】の【DevTools】(chrome://inspect/#devices)で行うということか!
アレ、ということは、ということはですよ?もしかして私にこのプラグインは必要なくない?なぜなら
既にオリジナルのテンプレートを作成しているから
考えたらPC更新したときも、OS更新したときも【Brackets】にプラグイン【Creative Cloud Extension Builder】インストールしてないわ…。
せっかくだからインストールする
しかしこれから始める人もいるし、きっと便利なものなのでインストールしましょうね(インストール方法は【Extend Script Debugger】と同じなので割愛します)。
DebugモードをEnable
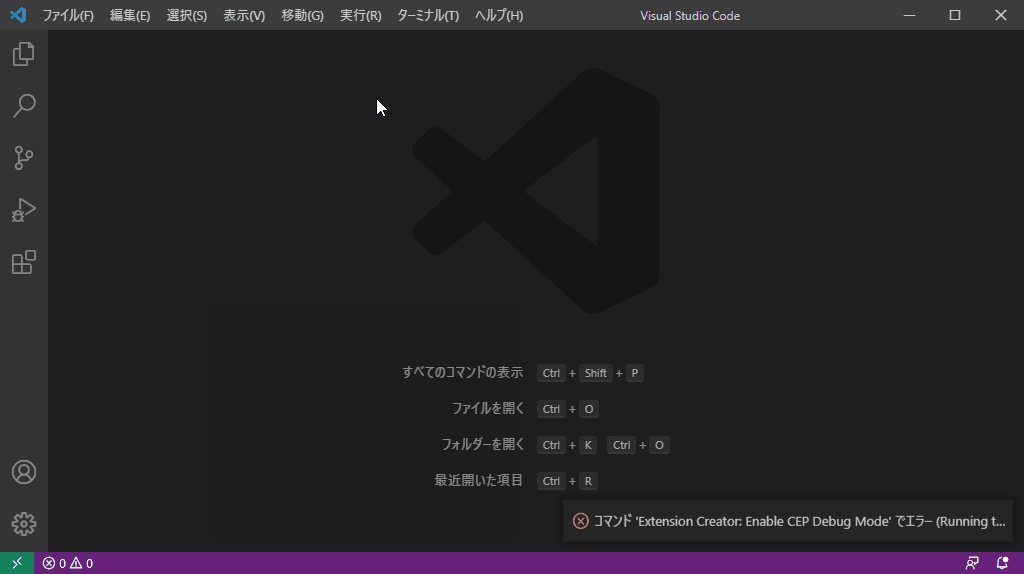
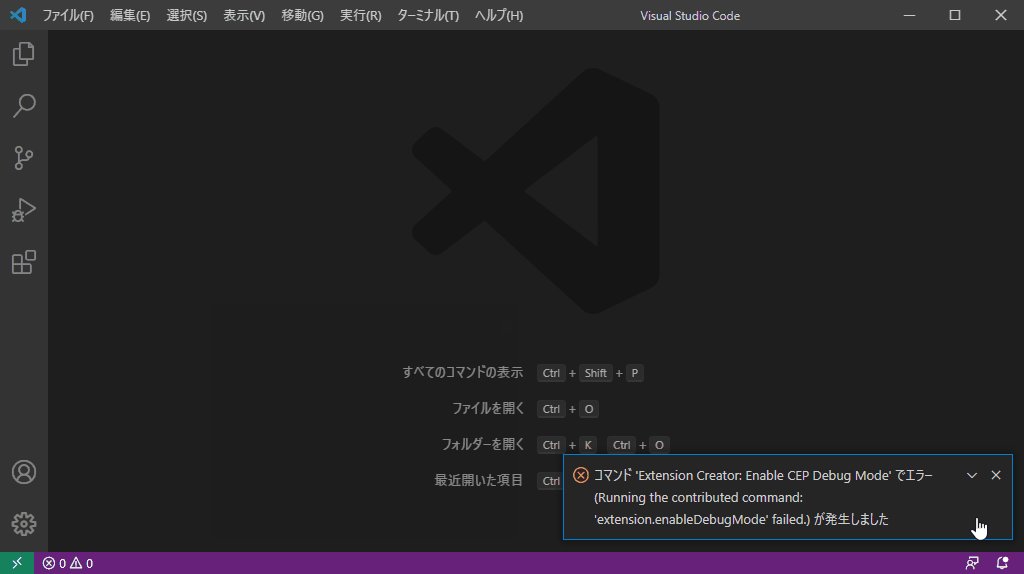
そんでまず【Creative Cloud Extension Builder】の機能でDebugモードをEnableにチャレンジ!そのままではエクステンションパネルは開けるのですが何も表示されないのです…。
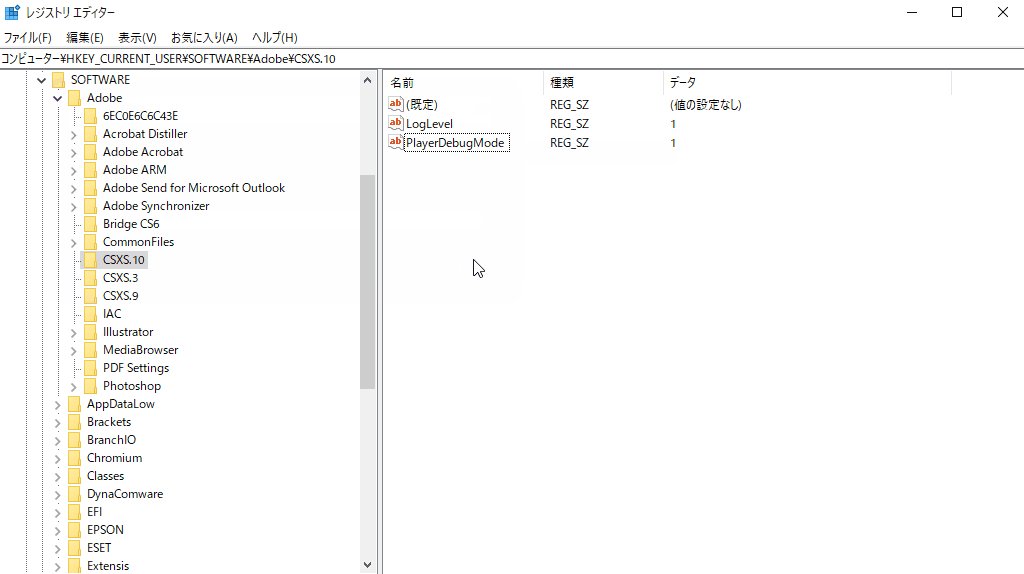
しかし【Creative Cloud Extension Builder】では上記のように失敗してしまいます(検証Winのみ。権限の問題か?)。なのでWindows機なら【レジストリエディター】から設定!まぁ、この辺は何回かこのブログでも出てきてますが大事なことなので再掲します。
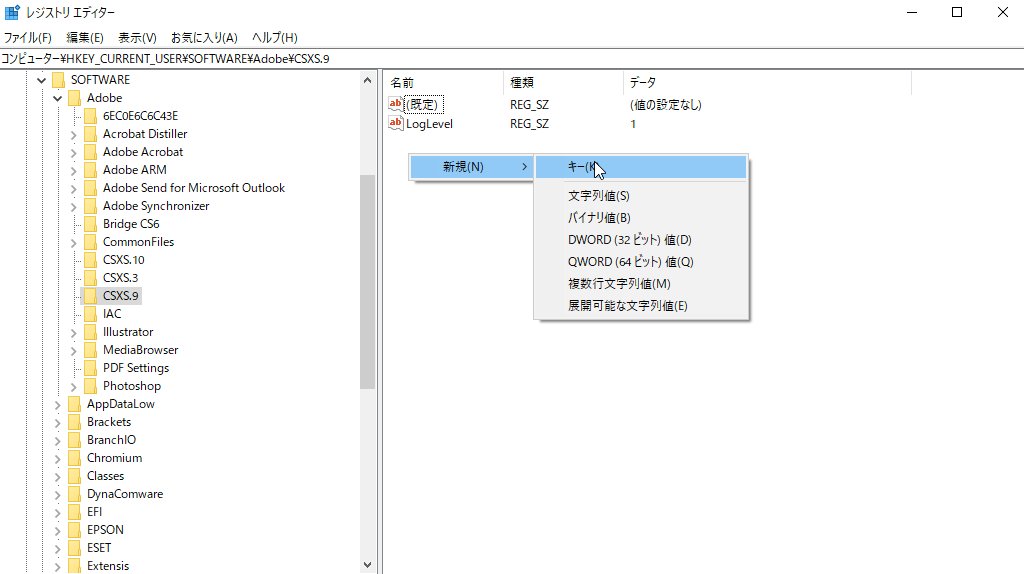
【コンピューター\HKEY_CURRENT_USER\SOFTWARE\Adobe\CSXS.バージョン】
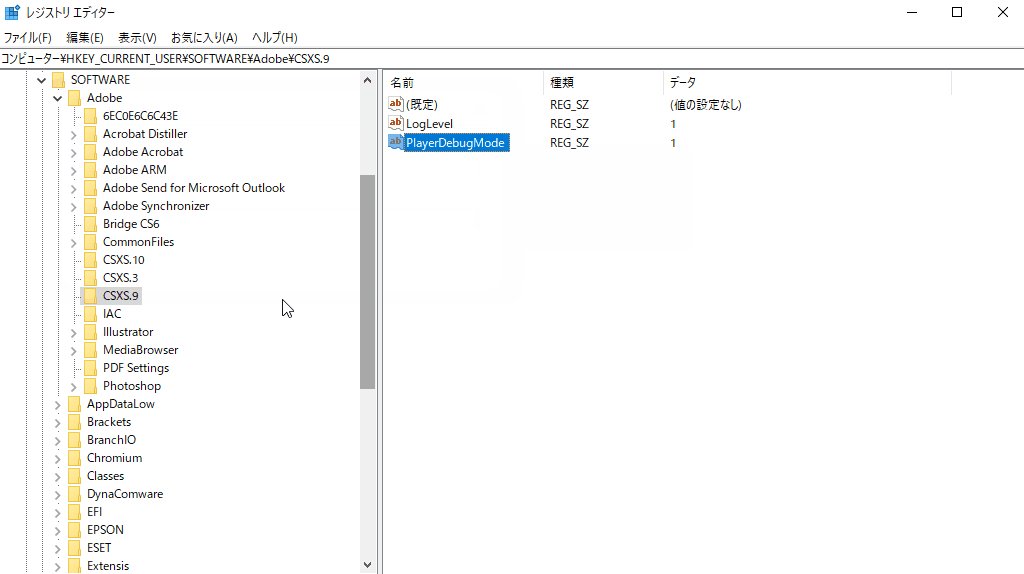
に文字列【PlayerDebugMode】を追加して値を【1】にします。バージョンが【9】と【10】があったのでどちらも追加しておきました。Macの人は…えーと頑張ってください!
テンプレートから作成
見事にDebugモードをEnableにできたなら【Creative Cloud Extension Builder】からテンプレートからエクステンションパネルを新規作成します。
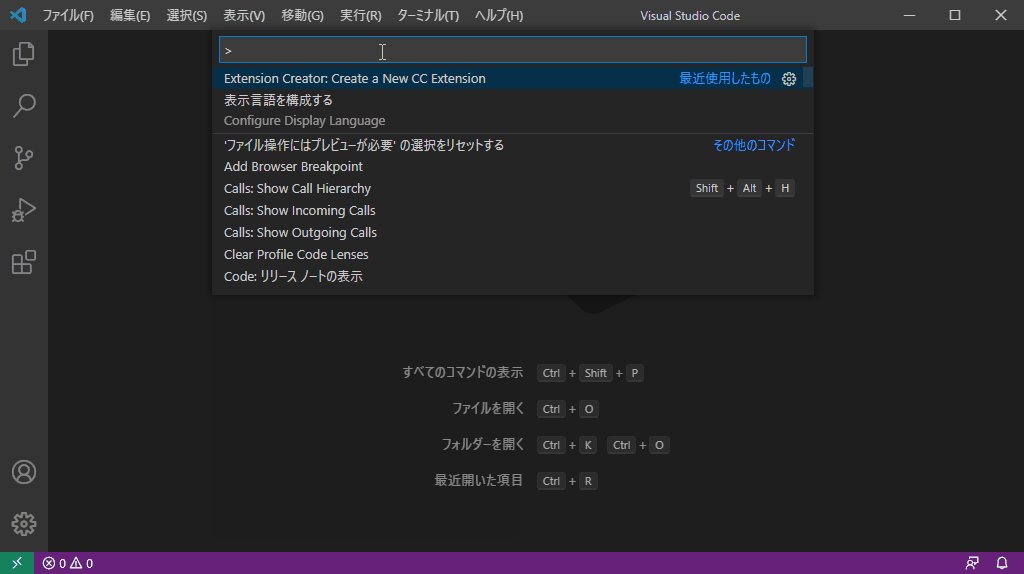
またもや【コマンドパレット】から実行です。今回は【basic】というテンプレートで作成してみました。
なぜか【manifest.xml】のイラストレーターの行がコメントアウトされています、、、。解除してイラストレーターを起動するとちゃんと表示されました。
終わりの一言
【ExtendScript Toolkit】のサポート?開発?が終わるということでVSCodeに開発環境を移行しました。個人的にはCC Extension開発に関してはVSCodeの一択でなくて使い慣れたBracketsでもいいかなって思います。
ExtendScriptの開発をVSCodeでやってるうちに使い慣れてきたら完全移行するかもです。
とりあえずこの本を図書館で予約した
スポンサーリンク
More from my site
スポンサーリンク