UXPプラグインもちょこちょこ勉強しており、そろそろカタチになりそうですが、恒例のフツーのスクリプトシリーズです。探せばあるかもしれませんが、【全ページに連結したテキストフレームを作る】スクリプトです。今回はchatGPTちゃんと対話して作成する時短レシピになっております。
chatGPTと対話
まずはchatGPTと対話してスクリプトコードを教えてもらいました。命令文(プロンプト)はこんな感じ。
※全て原文ママ
- Indesign 既にあるページにテキストボックスを作成。それらをすべて連結するjsxsクリプト
- 対象ページは複数です
- targetPages をアクティブドキュメントの全ページにしたい
- テキストフレームは1ページ1つ。ページをまたいで連結する。分かった?
- 新規作成して連結ね
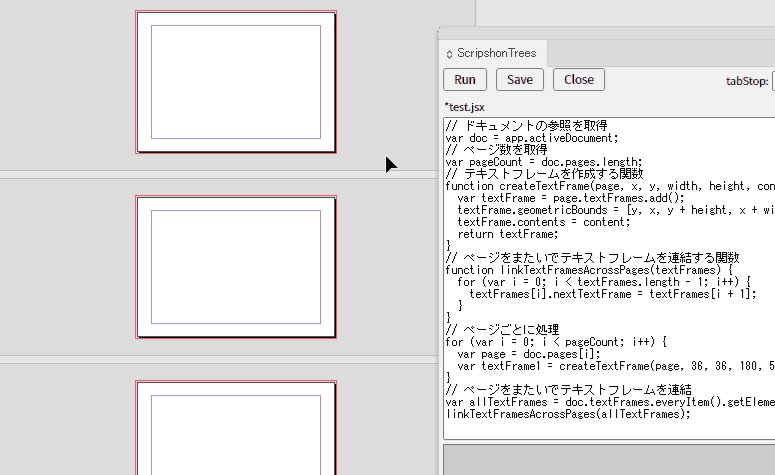
返ってきたのはこんなスクリプトコードでした。
// ドキュメントの参照を取得
var doc = app.activeDocument;
// ページ数を取得
var pageCount = doc.pages.length;
// テキストフレームを作成する関数
function createTextFrame(page, x, y, width, height, content) {
var textFrame = page.textFrames.add();
textFrame.geometricBounds = [y, x, y + height, x + width];
textFrame.contents = content;
return textFrame;
}
// ページをまたいでテキストフレームを連結する関数
function linkTextFramesAcrossPages(textFrames) {
for (var i = 0; i < textFrames.length - 1; i++) {
textFrames[i].nextTextFrame = textFrames[i + 1];
}
}
// ページごとに処理
for (var i = 0; i < pageCount; i++) {
var page = doc.pages[i];
var textFrame1 = createTextFrame(page, 36, 36, 180, 50, "テキスト"); // テキストフレームを作成
}
// ページをまたいでテキストフレームを連結
var allTextFrames = doc.textFrames.everyItem().getElements();
linkTextFramesAcrossPages(allTextFrames);
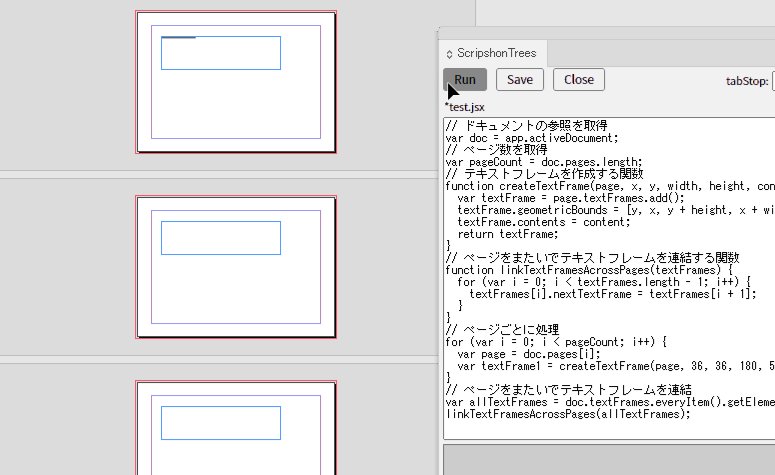
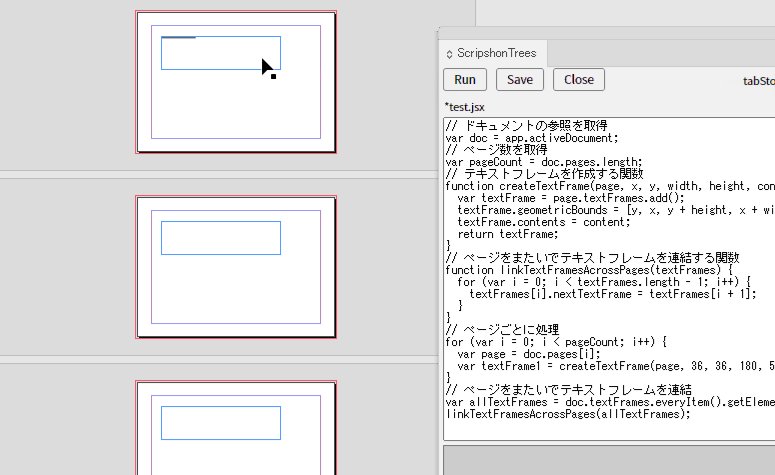
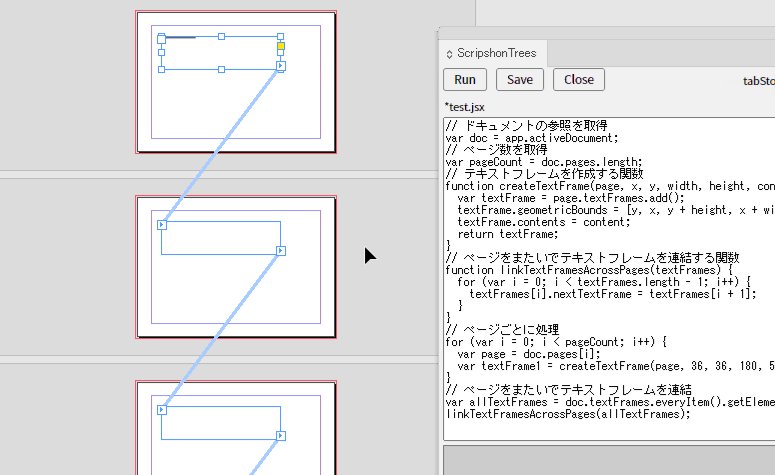
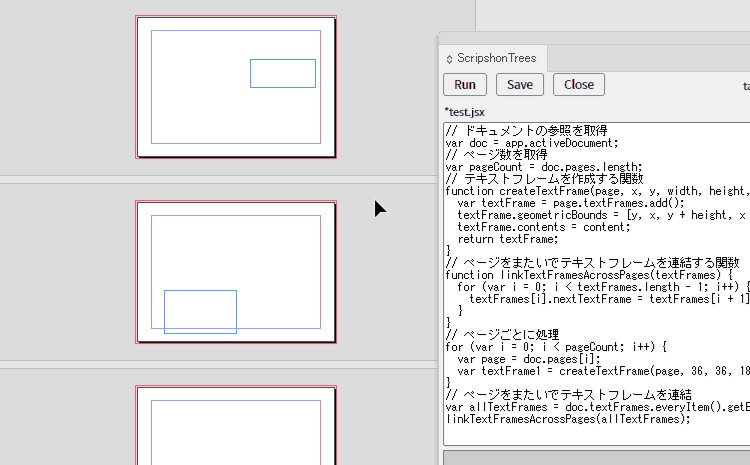
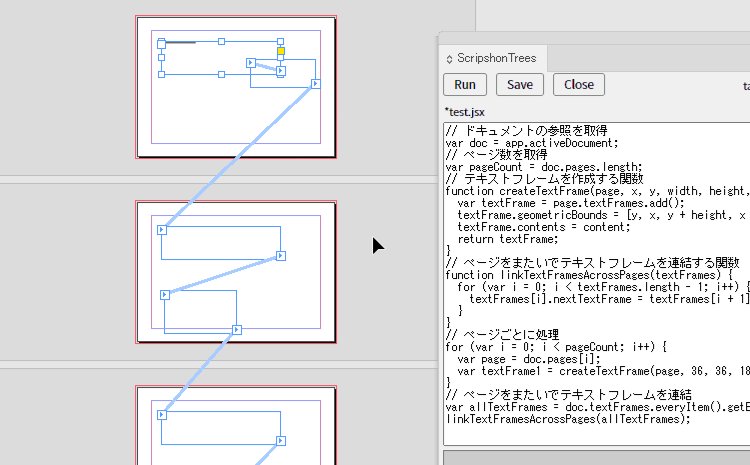
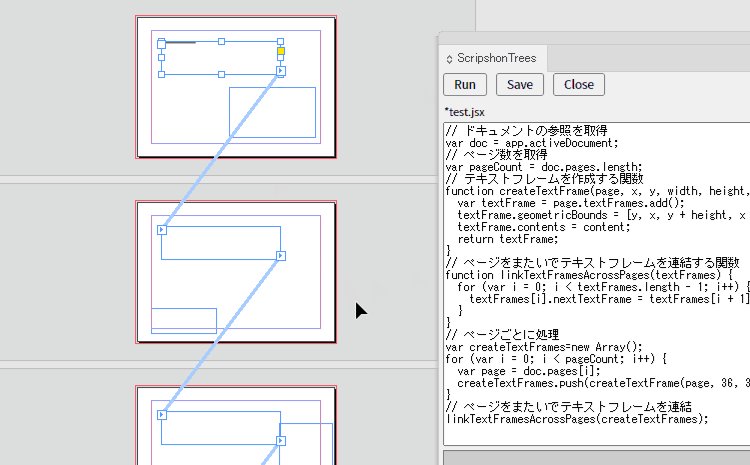
実行してみると…
結構いい感じにできました。サイズは今回は固定なので、打ちかえるとして、、、。
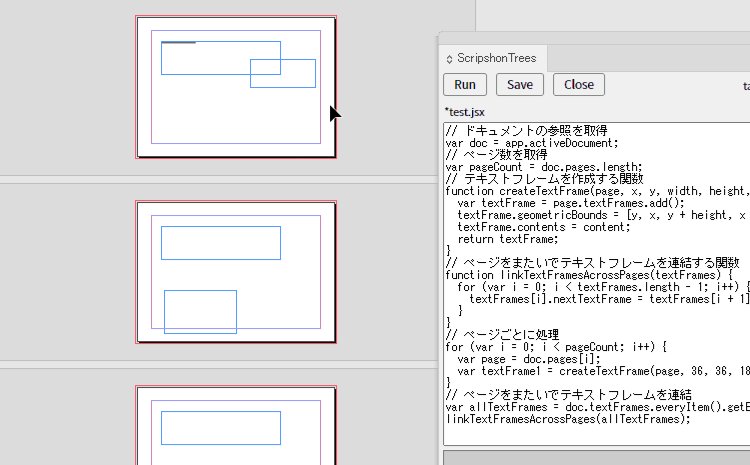
しかし張り切って実践投入してみると、
既に配置してあるテキストフレームも連結してしまいました。
ここから対話を続けたのですが、上手くいきませんでした…。
ちなみに下記がその時のこちらからの命令文です。だんだん余裕がなくなってますね…。
- 既にあるテキストフレームは連結したくない
- everyItemしてる時点で全てじゃな~い?
- 連結する気あります?
- だから既存のは連結しなくないねん!
何回も全部連結するコード・全く連結しないコードを提示するので、これ以上やってもダメとの判断で、人間様の手で修正します。
スポンサーリンク
ここからは人間様の出番だ!
まずは「var allTextFrames = doc.textFrames.everyItem().getElements();」で全てのテキストフレームを取得しているので、そこが問題点。なので最後6行を下記に書き換えました。
var createTextFrames=new Array();
for (var i = 0; i < pageCount; i++) {
var page = doc.pages[i];
createTextFrames.push(createTextFrame(page, 36, 36, 180, 50, "テキスト")); // テキストフレームを作成して配列に収める
}
linkTextFramesAcrossPages(createTextFrames);
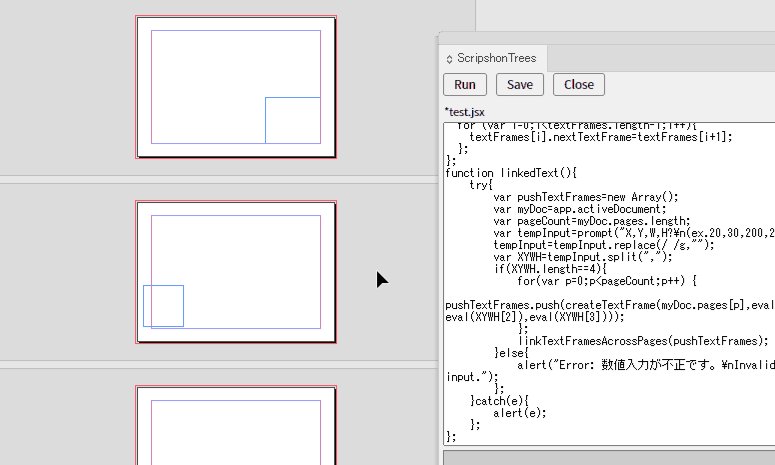
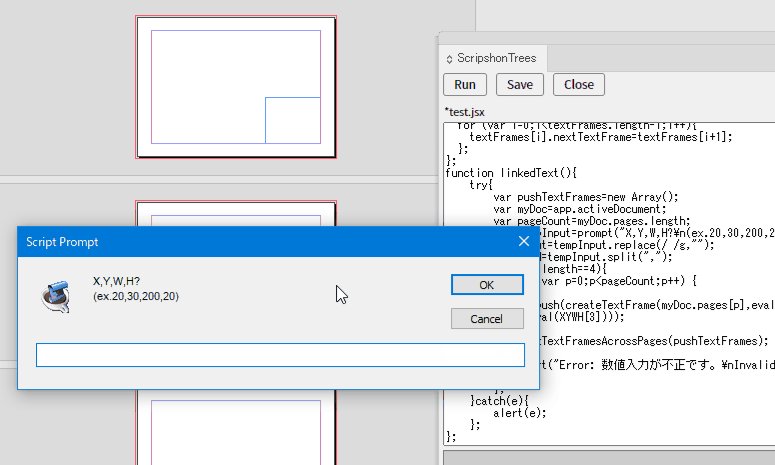
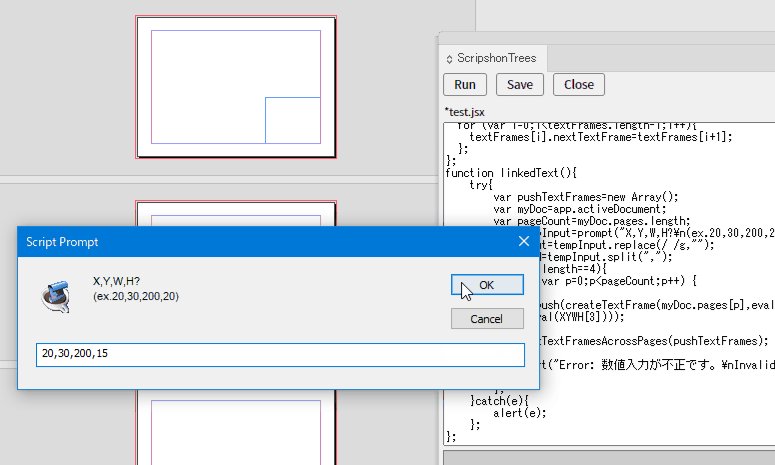
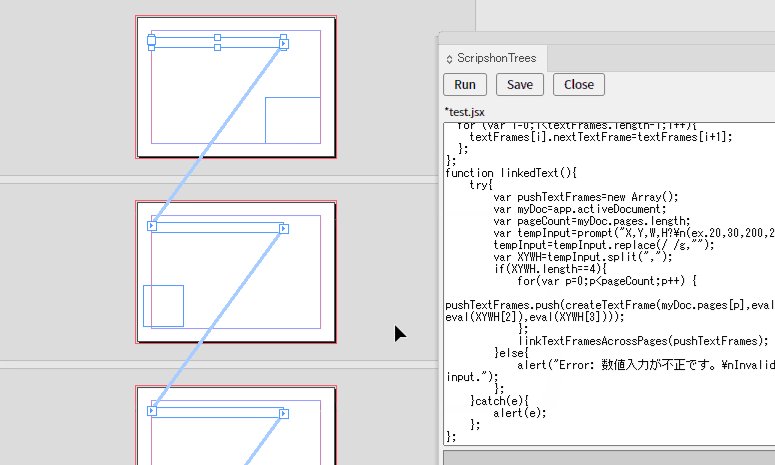
上々のデキですね。ついでにサイズも入力ダイアログにし、取し消しが一発になるよう「doScript」にしエラー処理を施しました。
入力値の「X,Y,W,H」はオブジェクトの変形パネルなどで左上原点でみた数字を打ち込んでください。
app.doScript("linkedText()",ScriptLanguage.JAVASCRIPT,[],UndoModes.fastEntireScript);
// テキストフレームを作成する関数
function createTextFrame(page,x,y,width,height){
var textFrame=page.textFrames.add();
textFrame.geometricBounds=[y,x,y+height,x+width];
return textFrame;
};
// ページをまたいでテキストフレームを連結する関数
function linkTextFramesAcrossPages(textFrames){
for (var i=0;i<textFrames.length-1;i++){
textFrames[i].nextTextFrame=textFrames[i+1];
};
};
function linkedText(){
try{
var pushTextFrames=new Array();
var myDoc=app.activeDocument;
var pageCount=myDoc.pages.length;
var tempInput=prompt("X,Y,W,H?\n(ex.20,30,200,20)","");
tempInput=tempInput.replace(/ /g,"");
var XYWH=tempInput.split(",");
if(XYWH.length==4){
for(var p=0;p<pageCount;p++) {
pushTextFrames.push(createTextFrame(myDoc.pages[p],eval(XYWH[0]),eval(XYWH[1]),eval(XYWH[2]),eval(XYWH[3])));
};
linkTextFramesAcrossPages(pushTextFrames);
}else{
alert("Error: 数値入力が不正です。\nInvalid numerical value input.");
};
}catch(e){
alert(e);
};
};
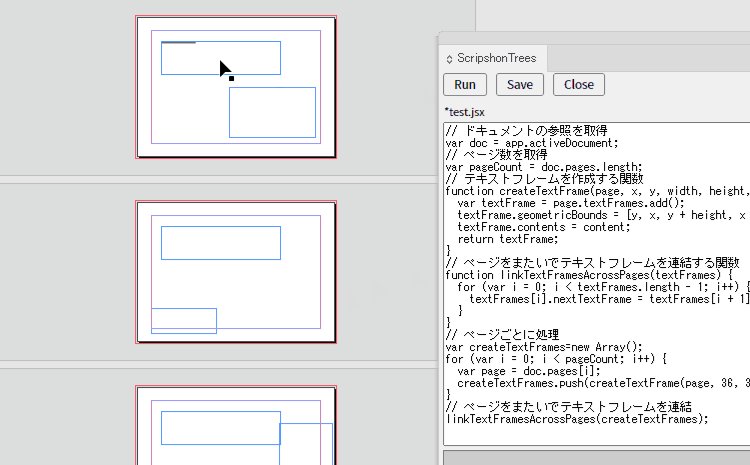
かなりいい感じになりました。まぁ今回はあまり作りこみせず、これで公開してみます。んでこれ次回に続きます。このjsxスクリプトを最新技術のUXPスクリプトにしちまおうという試みです。
ダウンロードは「あどびのすくりぷと」ページ
【全ページに連結したテキストフレームを作る】スクリプト、「linkedText.jsx」。興味のある方は「linkedText.jsx」を下記リンクからダウンロードして下さい。
→git hub:shock tm 「git hub」のページ
→web site:shock tm 「あどびのすくりぷと」ページ
便利だと思う度 ★★★☆☆
時代はUXPだ ★☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク