ホイ!「AdobeCCのExtensionをBracketsで開発しよう」の第3回です。
→第2回目 →第1回目
今回からはいよいよコーディングindex.html」です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/topcoat-desktop-dark.min.css"/>
<link id="hostStyle" rel="stylesheet" href="css/styles.css"/>
<title></title>
</head>
<body class="hostElt">
<div id="content">
<div>
<button id="btn_test" class="topcoat-button--large hostFontSize">Call ExtendScript</button>
</div>
</div>
<script src="js/libs/CSInterface.js"></script>
<script src="js/libs/jquery-2.0.2.min.js"></script>
<script src="js/themeManager.js"></script>
<script src="js/main.js"></script>
</body>
</html>
<div id=”content”>タグ内にあるのが、パネルのインターフェースとなります。とりあえず今ある要素を消去し、必要な要素を追加していきましょう。今回作るのはスクリプトパネルなので、<select>タグを挿入し、リストにしてそこにscriptファイルを追加していきましょう。
<div id="content">
<select id="jsxList" size="10" style="width:200px;">
<option>☆script再読込</option>
</select>
</div>
こういう感じですね。スタイルとかはテキトーです、CSSとかキリがないので、、、。
1つ目の<option>タグに「☆scriptの再読み込み」をつけて(再読込すればIllustrator起動中にscriptファイルが追加できようになる、便利、。あとで、scriptフォルダからjQueryで要素を追加していきます。
スポンサーリンク
デバッグモード設定
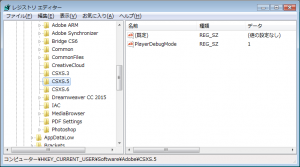
では次にCCアプリでのデバッグモードの設定に移ります。まず、CCエクステンションのデバッグモードの許可をせねばなりません。使用しているOSがWindowsなら「regedit」で「コンピューター\HKEY_CURRENT_USER\Software\Adobe\CSXS.バージョン番号」に【PlayerDebugMode】という名前の【文字列値】を追加し、種類を【REG_SZ】 、データを【1】に設定して下さい。つってもわかりにくいんで、イメージ!
上記のような感じでキーを追加してください。ちなみに使用OSがMacintoshならば「~/Library/Preferences/com.adobe.CSXS.5.plist」のファイルをエディタでがんばって編集してください。Mac環境のことはようわかりません。DTPサイトにはめずらしくWindows目線でやっとりますから。
ちなみに「Creative Cloud Extension Builder」で作成したものにははじめから「.debug」というファイルが作成されたおり、これによりデバックできるようになっておるのです。
↓ソース
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.example.helloworld">
<HostList>
<!-- Comment Host tags according to the apps you want your panel to support -->
<!-- Photoshop -->
<Host Name="PHXS" Port="8088"/>
<!-- Illustrator -->
<Host Name="ILST" Port="8089"/>
<!-- InDesign -->
<Host Name="IDSN" Port="8090" />
<!-- Premiere -->
<Host Name="PPRO" Port="8091" />
<!-- AfterEffects -->
<Host Name="AEFT" Port="8092" />
<!-- PRELUDE -->
<Host Name="PRLD" Port="8093" />
<!-- FLASH Pro -->
<Host Name="FLPR" Port="8094" />
</HostList>
</Extension>
</ExtensionList>
アプリケーションごとに設定されている「Port=”????”」の数字が重要になっております。
ブラウザでデバックできる
CC上でデバッグしてパネルを動かしたときに、このアドレスにブラウザでアクセスしてデバッグするのです!つまり上の例でいくとIllustratorは「http://localhost:8080/」をChromeなどのアドレスバーに打ち込むと詳細なデバッグが見れるのです(例えば「console.log(“honyahonya”)」等)。
これでデバッグ環境はととのいました!次回からはいよいよCC上でパネルを動かしてまいります!
スポンサーリンク
More from my site
スポンサーリンク