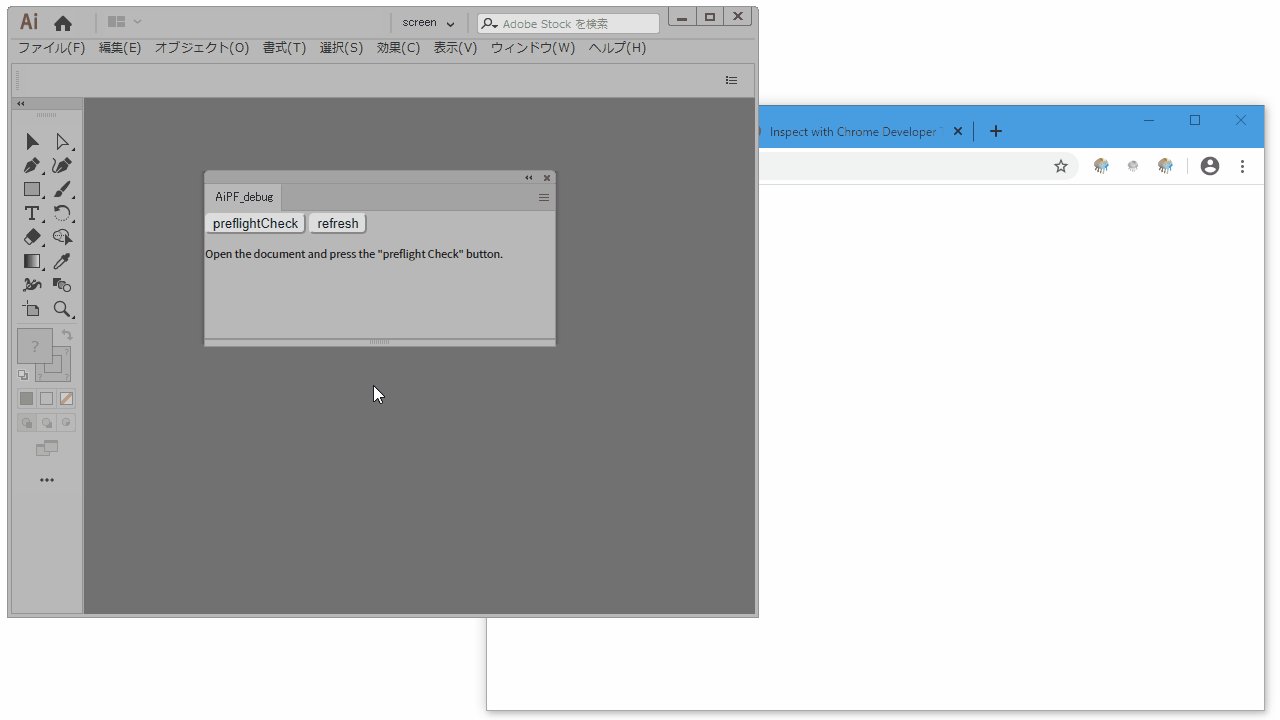
最近ちょいちょいとCCエクステンション開発を再開していて、chrome立ち上げてコンソールログ見ようとしたら「アレ?」デバッグ出来ない….。
いつからこうなった?
アドレスを【localhost:xxxx】にアクセスし、【index.html】のリンクまで出るのに、クリックしても何もなりません…。
windows10にアップデートしたからか?と思いましたが、その前もインストールし直したchromeの何かで設定いじったの思い出して、最新版にしたからではナカロカ?
とりあえずAdobe Support Communityで検索
とりあえず、Adobe Support Communityにて検索!検索!(英語なので敬遠してる)。するとソレっぽいスレッドでFunkelodeonさんの発言を発見
英語が分からないのでchrome先生に日本語に訳してもらうと、、、
スポンサーリンク
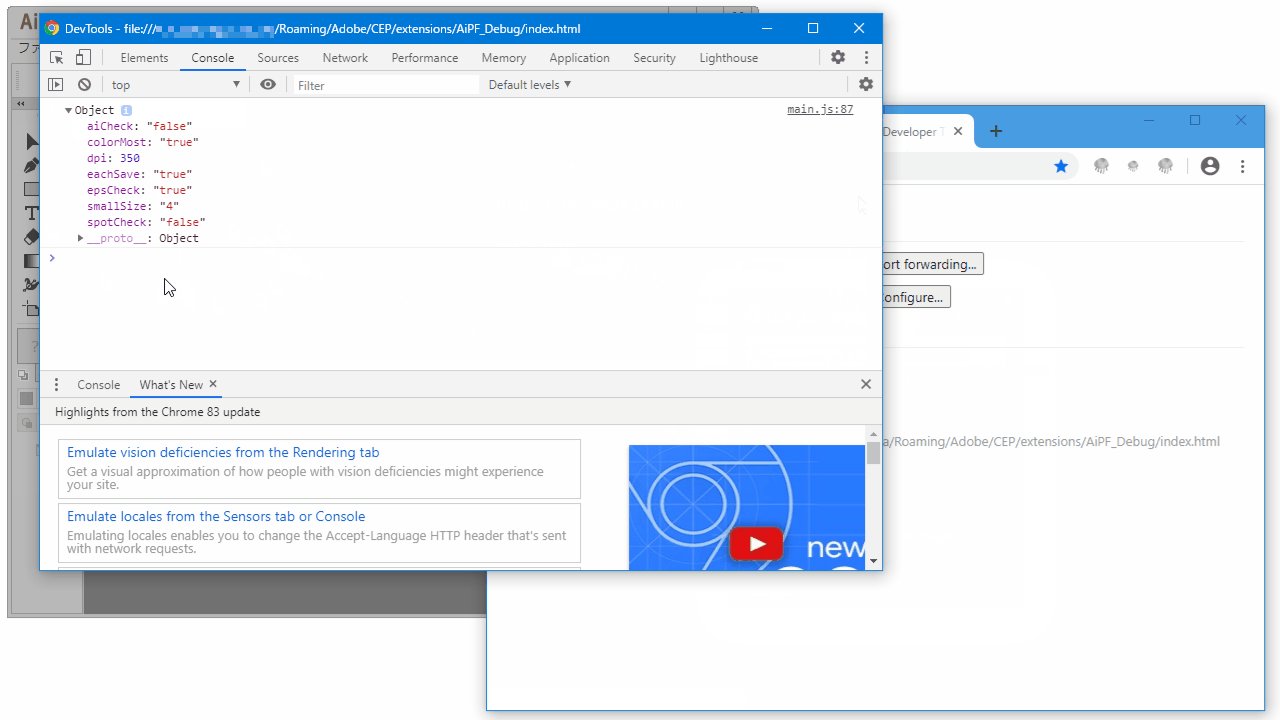
chromeの設定を変えたらデバッグ出来た!
Funkelodeonさんの発言:【cefclientを使用するのはかなり大変です。】なのか、なんのこっちゃ?cefclient…かなり大変ならパス!
同じくFunkelodeonさんの発言:【代わりに `chrome:// inspect /#devices`を試してください。】これかな?やってみる。
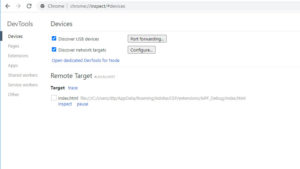
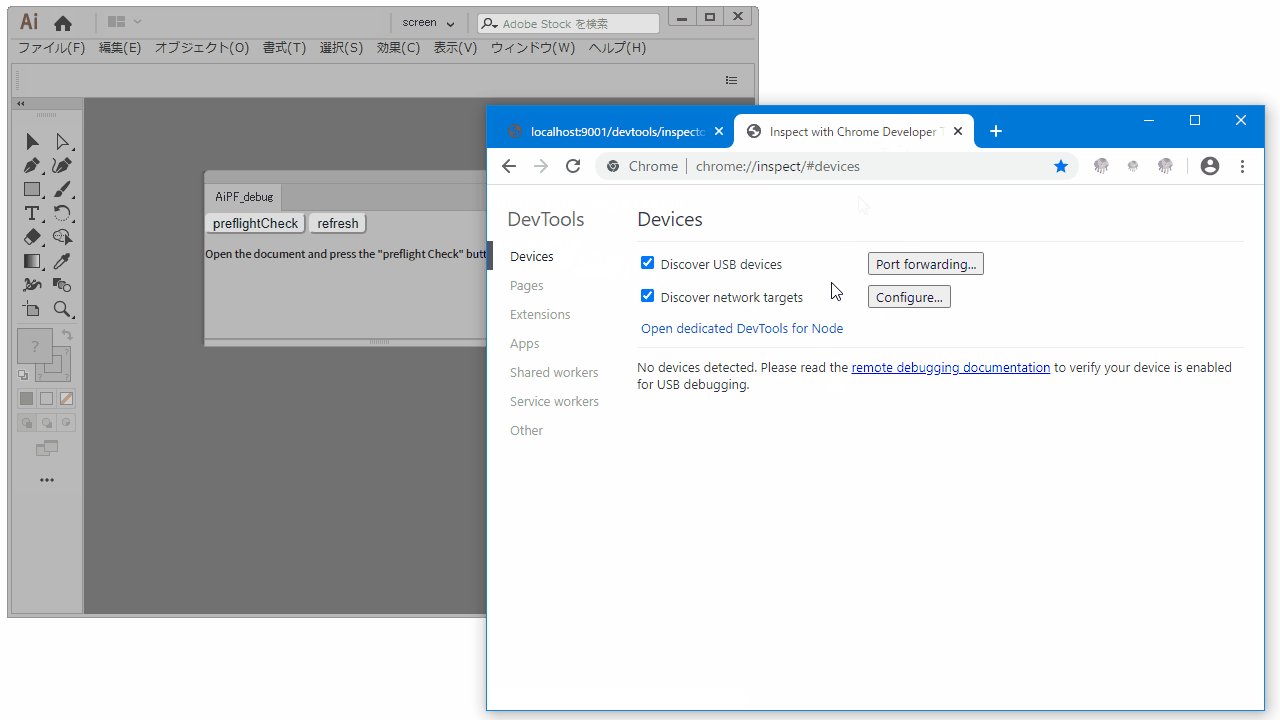
chrome://inspect/#devices
chromeはこんな感じでイジる設定が多いッスね。
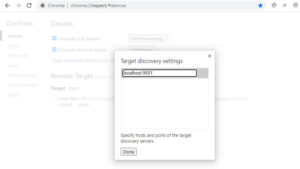
ほんで「ネットワークターゲットの検出」の「設定」をクリック?「Configure…」かな?あっ出た!
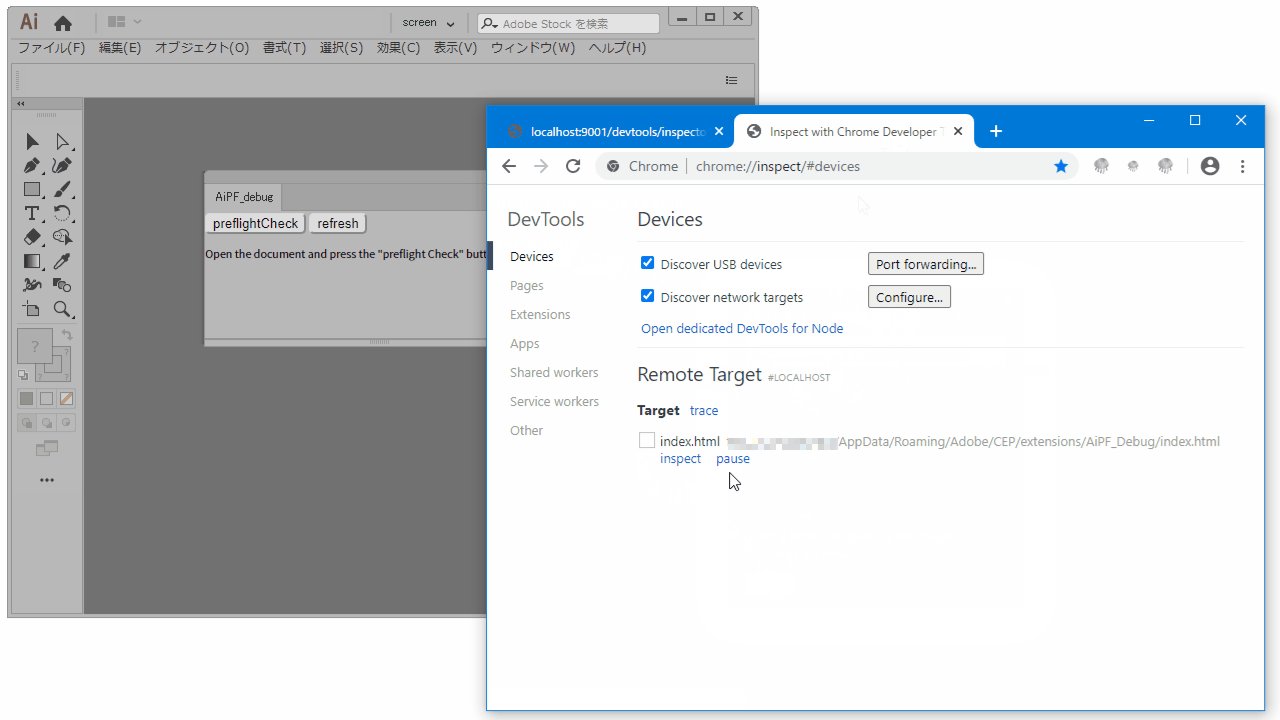
localhost:xxxxを入力して、これでどーんと【Done】!
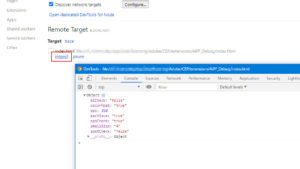
赤い四角の【inspect】をクリック!
説明が分かりにくいので一連の流れをgifにしてみました。
おお!デバッグ出来た!
終わりの一言
shock tmは未だに【ExtendScript Toolkit】&【Brackets】にてスクリプト・エクステンション共に開発を続けておりまする。
最近じゃあVScodeでの開発がスタンダート大学なんかな?デバッグ環境どんなんなんやろか?まだまだ開発するなら移行しなアカンな、でも次のエクステンションでもう開発するのないしなー
。
chormeでデバッグしたい人 ★★★★★
記事の関西弁比率 ★★★★★
スポンサーリンク
More from my site
スポンサーリンク









デフォルトだと、ローカルファイルへのアクセスができなくなってたような