いよいよ「AdobeCCのExtensionをBracketsで開発しよう」の第5回目になりました。ついに最終回です!
→第4回目 →第3回目 →第2回目 →第1回目
最終回、いよいよ仕上げて参ります。下記の前回コード、main.jsに追記していきます。
//main.js内
//CSInterfaceを定義
var csInterface = new CSInterface();
//起動時に初期設定を実行
iniSet();
//初期設定ファンクション
function iniSet(){
//hostscript.jsx内ファンクション「userScriptGet」を実行し返り値datを取得
csInterface.evalScript("userScriptGet()",function(dat){
//ここでdatをがんばって処理を追記する!
});
}
手に入れた返り値「dat」を処理していきます。
ファイルパスとファイル名をパネル側のjsで整形
datは前回「hostscript.jsx」コードで手に入れました。「 # (シャープ)」区切りでファイルパスとファイル名を区切り、「 ,(カンマ)」区切りで各々を区切ってますので、、、、
//「ここでdatをがんばって処理を追記する!」内に追記
var files=dat.split("#");//ファイル名とファイルパスを分解
var jsxPathList=files[0].split(",");//ファイルパスを取得
var jsxList=files[1].split(",");//ファイル名を取得
$(".jsx").remove()//クラス「jsx」を全て削除する(前回分削除)
//「☆scriptの再読み込み」を追加する
$("#jsxList").append($("<option>").attr({
id:"reRead"
class:"jsx"
}))
for(var i=0;i<jsxList.length;i++){//ファイル名の数だけ処理
var ids=jsxList[i].replace(/.jsx/g,"")//optionタグのID名のため「.jsx」の拡張子を削る
//「option」タグを追加(IDはids、classはjsx、valueに「ファイルパス」を設定)
$("#jsxList").append($("<option>").attr({
id:ids,
class:"jsx",
value:jsxPathList[i]
}))
$("#"+ids).text(jsxList[i])//テキストにファイル名を設定
//ダブルクリックでfaunction「scriptPlay('ファイルパス')」を設定
$("#"+ids).attr("ondblclick","scriptPlay('"+jsxPathList[i]+"')")
};
とjqueryでoptionタグを追加します。そして、追加したfunction「scriptPlay」もコーディングしましょう!
//外部スクリプトファイルの実行
function scriptPlay(jsxPath){
csInterface.evalScript('$.evalFile("' + jsxPath + '")');
}
このコードで外部スクリプトファイルを実行できます!スンバらしい!!ほんで、ひさびさ登場の「index.html」に
<div id="content">
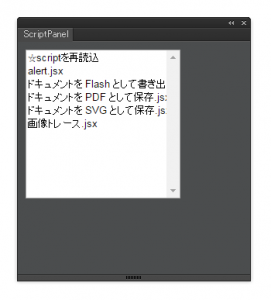
<select id="jsxList" size="10" style="width:200px;">
<option ondblclick="scrRead();">☆script再読込</option>
</select>
</div>
再読み込みのファンクション「scrRead」を追記します。これで準備完了じゃ~!実行!実行!
やた!追加されてる!
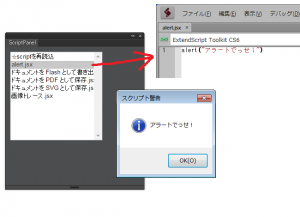
scriptの実行はと、
ついに出ました!アラートです。苦節5話分、お疲れ様でした!ん、何、上手くいかなかったって?う~ん、とりあえずここまでのソース公開します。ちょっと見たってください。
スポンサーリンク
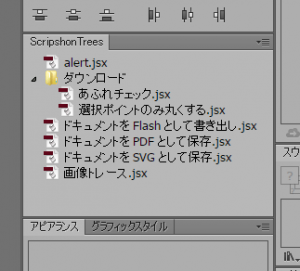
慣れれば、下記のようなパネルも作れます
急に完成度上がっとるぅぅぅと思った人、正解です!思いっきり、仕上げてきました。ただいま、Add-ons審査、真っ最中であります!(特設ページを作りました)
っと、宣伝も入ったところで、今回はココまで。5回ではやはり収まりきらんので、48の殺人技プラスワン、「キン肉ドライバー」よろしくの追加の1回で、Add-ons、ExManによる追加など、Extensionを他の人に渡すためのパッケージ、配布などの話です。
スポンサーリンク
More from my site
スポンサーリンク




ExtendScript Toolkitが使いづらすぎたのでBraketsにしようとしていた矢先にこの記事を拝見し、非常に勉強になりました。ありがとうございました。
コメントありがとうございます!
今見ても、バカみたいな文章ですが、
ご参考になったのなら至極光栄です。
Thanks so much for sharing this excellent info! I’m seeking forward to see much more posts! kbfeebgcfaad