暑い上、忙しい中でWordのルビ付きdocxテキストが入稿です。小虫を食べるヒマもないですが、これはスクリプト書いたほうが早いかぁ!? まぁ、仕事中の息抜きになるからいいけどね。
※この記事は古いです、現在はエクステンションをリリース中!
ついに最終型!Yahoo APIを利用したザ・サイコーなラーニング型ルビ振りエクステンション【jpnFurigana】をリリース!

まずは、ソース紹介!
//選択されたテキストフレームをにルビを振る
Main()
//メーンルーチン
function Main(){
app.doScript("doMain()", ScriptLanguage.JAVASCRIPT, [], UndoModes.fastEntireScript);
}
function doMain(){
try{
if (app.documents.length != 0){
if (app.selection.length!=0){
for(i=0;i<app.selection.length;i++){
if(app.selection[i] == "[object TextFrame]"){
var tag=app.selection[i].parentStory
app.findGrepPreferences = NothingEnum.nothing;
app.findGrepPreferences.properties = {findWhat:"~K+\\(.*?\\)"};
var wds=tag.findGrep();
for(z=0;z<wds.length;z++){
var rubies=wds[z].contents.replace(/\)/g,"").split("(")
wds[z].contents=rubies[0]
wds[z].rubyFlag=true
wds[z].rubyString=rubies[1]
}
}
}
}
}
}catch(e){
alert("error:"+e,"doMain")
}
}
実質20行くらいだね、ウム。
スポンサーリンク
使用方法は簡単
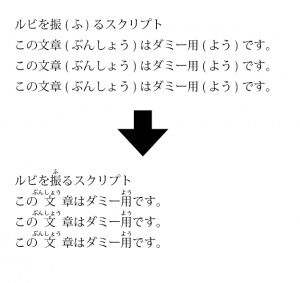
使い方はテキストフレームにwordテキストをペースト!すると「漢字(ルビ)」の形式になるので、テキストフレームを選択して、スクリプトを実行!
ザンネンながら、区切りがわかんないので、結果は上記のように無念ですが、、、。下記のようにスペースで区切るか
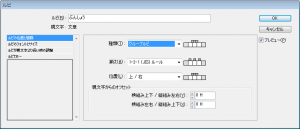
グループルビにするって方法もあります。
そんなwordルビ振り.jsx。ダウンロードはコチラ
追記:2016/08/10 新機能で「区切り」に対応しまして、「wordルビ振りPlus.jsx」にPowerUpしました。最新機能はコチラの記事をご覧下さい。
便利だと思う度 ★★★☆☆
ワードの原稿来ない人 ☆☆☆☆☆
スポンサーリンク
More from my site
スポンサーリンク




「wordルビ付きテキストがやってきた!簡単便利にルビ振りするインデザインスクリプト!「wordルビ振り.jsx」」への1件のフィードバック