さて「AdobeCCのExtensionをBracketsで開発しよう」の第4回です。
→第3回目 →第2回目 →第1回目
今回からはいよいよCC上でデバッグと参ってまいります。つってもマニフェストで指定したアプリケーションを立ち上げるだけですが、、。うまく設定がなされていれば、「メニューバー」→「ウィンドウ」→「エクステンション」に「命名したExtension名」が表示されているはずです。起動すると、
見ン事にパネルが表示されました、成功です。グイグイと他のパネルに引っ付けることができます。感動的なほどです。感動の対面はここまでにして、実用的な機能を追加していきましょう。目指すべきところはココではないのですから、、、、。
パネル側のjsとアプリ側のjsxの連携
まず、jsxとの連携でスクリプトフォルダ内のファイルを取得したいですね。なので下記のようなコードをhostscript.jsxに書いてみました。
//hostscript.jsx内コード
//スクリプトフォルダのjsxファイルを取得する
function userScriptGet(){
//アプリケーションのフォルダを取得してスクリプトフォルダパスを追加
var getPath=decodeURI(app.path)+"/Presets/ja_JP/スクリプト/";
var folderObj=new Folder(getPath);
//jsxファイルを取得する
var jsxList=folderObj.getFiles("*.jsx");
folderObj.close;
var jsxNameList=new Array();
for(var j=0;j<jsxList.length;j++){
jsxList[j]=decodeURI(jsxList[j]);
jsxNameList[j]=decodeURI(new File(jsxList[j]).name);
};
//ファイルパスとファイル名を「#」で区切って返り値にする
return jsxList.join(",")+"#"+jsxNameList.join(",");
};
Macのスクリプトフォルダは“/Presets/ja_JP/スクリプト/”ではなく“/Presets.localized/ja_JP/スクリプト/”みたいですね(ややこしぃ)。このjsxをパネル上(つまりHTML5からのjavascript)から実行するにはmain.jsに下記コード!
//main.js内
//CSInterfaceを定義
var csInterface = new CSInterface();
//起動時に初期設定を実行
iniSet();
//初期設定ファンクション
function iniSet(){
//hostscript.jsx内ファンクション「userScriptGet」を実行
csInterface.evalScript("userScriptGet()");
}
で実行できますが、今回は返り値を取得したいので、
//main.js内
//CSInterfaceを定義
var csInterface = new CSInterface();
//起動時に初期設定を実行
iniSet();
//初期設定ファンクション
function iniSet(){
//hostscript.jsx内ファンクション「userScriptGet」を実行し返り値datを取得
csInterface.evalScript("userScriptGet()",function(dat){
//コンソールに出力
console.log(dat)
});
}
と、「,function(dat){})」を追記します。これで、datにjsxからreturnされた値が返ってきます。この値を、console.log(dat)で第3回で紹介したブラウザでデバッグしてみましょう。
2019/06/17追記
ちなみにjsx側に変数を引数として渡す場合は、
//csInterfaceのプロパティgetOSInformation()でOS情報を取得する
var os=csInterface.getOSInformation();
//取得した変数「os」をjsx側に渡すしながら返り値をdatで受け取る
csInterface.evalScript("userScriptGet('"+os+"')",function(dat){
//コンソールに出力
console.log(dat)
});
という感じです。もちろんこの場合はjsx側の関数「userScriptGet」に渡される引数を受け取る処理を追記して下さい。
スポンサーリンク
ブラウザを起動してデバックする
起動しているCCアプリを再起動し、デバッグするExtensionを呼び出します。そして、ブラウザを立ち上げて、アドレスバーに「localhost:8080/」を打ち込みます(4桁の数字は「.debug」ファイル内のCCアプリに対応するPort番号)。成功すると、下記のような画面が、、、
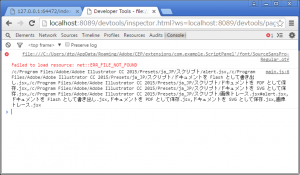
index.htmlをクリックして、上のメニューバーの「Console」を選択すると、
console.log(dat)
で出力した結果が表示されるはずです。他にも、Elementsとかいろいろ見れるみたいっす!
2020/06/10追記
アドレスを入力してもデバッグできない!
という方は、コチラの記事をご覧下さい。新しめのchromeをインストールした場合、上記の方法ではデバッグ出来ません。
今回はココまで!
次回はいよいよ、jsxをリスト化し、scriptを外部実行させていきます。ダメだ!やっぱり5回では収まらない!
>
スポンサーリンク
More from my site
スポンサーリンク